팝업 창을 구현하기 위해 jquery에서 클릭 이벤트를 바인딩하는 방법
- 青灯夜游원래의
- 2022-05-24 15:18:573960검색
구현 방법: 1. "element object.click(function(){})" 문을 사용하여 클릭 이벤트를 지정된 요소에 바인딩하고 처리 기능을 설정합니다. 2. 함수에서 "alert(information)"를 설정합니다. ", " 확인(정보)" 또는 "프롬프트(프롬프트, 기본값)"를 선택하면 팝업창이 생성되고 지정된 정보가 표시됩니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery는 클릭 이벤트를 바인딩하여 클릭 팝업 효과를 구현합니다
1. 클릭 이벤트 설정
click()을 사용하여 클릭 이벤트를 지정된 요소에 바인딩하고 이벤트 핸들러를 설정합니다. 구문:
元素对象.click(function() {
//点击事件发生后,执行的代码
});이벤트 처리 함수에서 작성한 코드는
2. 팝업 창 생성
을 클릭한 후 효과 코드입니다. 이벤트 처리 함수에서는 경고(), 확인()을 추가할 수 있습니다. 또는 프롬프트() 메소드는 팝업 창을 추가합니다.
alert()는 경고 상자를 생성합니다
confirm()은 확인 상자를 생성합니다
prompt()는 프롬프트 상자를 생성합니다
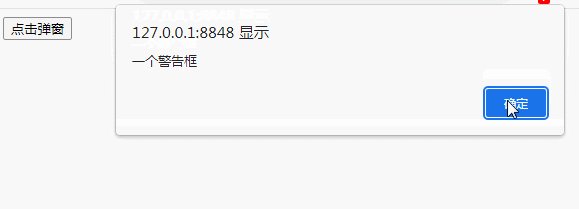
1), 경고 상자를 팝업하려면 클릭하세요
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
alert("一个警告框");
});
});
</script>
</head>
<body>
<button>点击弹窗</button>
</body>
</html> 
2), 클릭하면 확인 상자가 뜹니다
$(document).ready(function() {
$("button").click(function() {
confirm("一个确认框");
});
});
3), 클릭하면 프롬프트 상자가 뜹니다
$(document).ready(function() {
$("button").click(function() {
prompt("请输入您的名字","Bill Gates");
});
});
[추천 학습: jQuery 비디오 튜토리얼, web front-end 영상]
위 내용은 팝업 창을 구현하기 위해 jquery에서 클릭 이벤트를 바인딩하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:jquery로 div의 배경을 제거하는 방법다음 기사:jquery로 div의 배경을 제거하는 방법

