es6 배열에서 첫 번째 요소를 삭제하는 방법
- 青灯夜游원래의
- 2022-05-19 18:35:345335검색
3가지 삭제 방법: 1. Shift()를 사용하고 "array object.shift()" 구문을 사용합니다. 2. splice()를 사용하여 시작 인덱스가 0인 요소를 삭제합니다. 구문은 "array object.splice(0,1)"입니다. 3. 삭제를 사용하여 인덱스가 0인 배열 요소를 삭제합니다. 구문은 "배열 이름[0] 삭제"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
es6 배열의 첫 번째 요소를 삭제하는 다양한 방법
방법 1: Shift() 함수
array.shift() 함수를 사용하여 배열의 첫 번째 요소를 삭제하고 값을 반환합니다. 첫 번째 요소의 나머지 요소를 모두 1씩 앞으로 이동하여 배열 헤드의 간격을 채웁니다.
array.shift() 함수는 원래 배열을 변경합니다
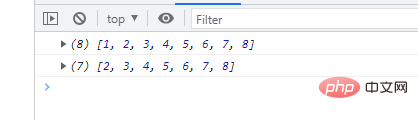
var a = [1,2,3,4,5,6,7,8]; //定义数组 console.log(a); a.shift(); console.log(a);

방법 2: splice() 함수 사용
JS에서 splice() 함수를 사용하여 배열의 항목을 삭제할 수 있습니다. splice() 메서드 배열에서 요소를 추가하거나 제거하는 데 사용됩니다.
구문:
splice(index,len,[item])
설명: 이 방법은 원래 배열을 변경합니다.
splice에는 3개의 매개변수가 있으며 교체/삭제/추가 배열의 하나 또는 여러 값
index: 배열 시작 인덱스
-
len: 교체/삭제 길이
항목: 대체된 값, 삭제되면 항목이 비어 있게 됩니다.
예: arr = ['a','b','c','d']
Delete---- 항목 is not Set
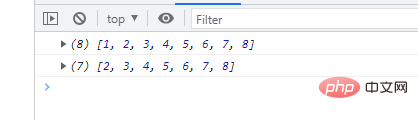
var a = [1,2,3,4,5,6,7,8]; //定义数组 console.log(a); a.splice(0,1); //删除起始下标为0,长度为1的一个值,len设置的1,如果为0,则数组不变 console.log(a);

방법 3: 삭제 키워드 사용
삭제 키워드를 사용하여 인덱스 0의 배열 요소를 삭제하세요.
삭제 후 배열의 요소가 삭제되면 아래 첨자 값은 정의되지 않은 값으로 설정되며 배열의 길이는 변경되지 않습니다.
var a = [1,2,3,4,5,6,7,8]; //定义数组 console.log(a); delete a[0]; //删除下标为0的元素 console.log(a);
[관련 권장 사항: javascript 비디오 튜토리얼, 웹 프론트 엔드 ]
위 내용은 es6 배열에서 첫 번째 요소를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


