es6 배열에서 지정된 값을 제거하는 방법
- 青灯夜游원래의
- 2022-04-15 18:58:591874검색
제거 방법: 1. "arr.splice(arr.indexOf("specified value"),1)" 문을 사용하고 indexOf()를 사용하여 지정된 값의 위치를 찾은 다음 splice()를 사용하여 삭제합니다. 위치를 기준으로 요소를 삭제하려면 "arr[arr.indexOf("value")] 삭제" 문을 사용하세요.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
es6 배열은 지정된 값을 제거합니다
방법 1: indexOf() 및 splice() 메서드 사용
구현 아이디어:
indexOf()를 사용하여 지정된 값의 위치 찾기
-
splice()를 사용하여 위치에 따라 요소 삭제
구현 코드:
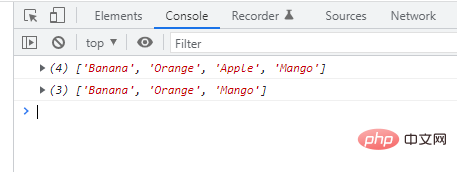
var arr = ["Banana", "Orange", "Apple", "Mango"];
console.log(arr);
var a = arr.indexOf("Apple");
arr.splice(a,1);
console.log(arr);
방법 2: indexOf() 메소드를 사용하고 키워드 삭제
구현 아이디어:
-
indexOf( )를 사용하여 지정된 값의 위치를 찾습니다
delete 키워드를 사용하여 위치를 기준으로 요소를 삭제합니다.
delete arr[index];
구현 코드:
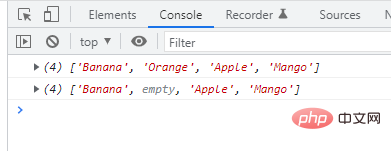
var arr = ["Banana", "Orange", "Apple", "Mango"];
console.log(arr);
var index = arr.indexOf("Orange");
delete arr[index];
console.log(arr);
참고: delete를 사용하여 삭제한 후 요소, 아래 첨자 위치 요소는 정의되지 않은, 즉 빈 요소로 표시됩니다
[관련 권장 사항: javascript 비디오 튜토리얼, 웹 프론트 엔드]
위 내용은 es6 배열에서 지정된 값을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:es6 세트와 맵의 차이점은 무엇입니까다음 기사:es6 세트와 맵의 차이점은 무엇입니까

