es6 배열의 평균을 찾는 방법
- 青灯夜游원래의
- 2022-05-05 15:54:002643검색
방법: 1. "arr.reduce(function(p,c){return p+c;})" 문을 사용하여 배열에 있는 모든 요소의 합계를 계산합니다. 2. "arr.length" 문을 사용합니다. 계산하려면 배열 요소 수를 계산합니다. 3. "요소 및/요소 수" 문을 사용하여 배열의 평균을 계산합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
es6 배열 평균화 방법
1. 감소() 함수를 사용하여 배열에 있는 모든 요소의 합을 계산합니다.
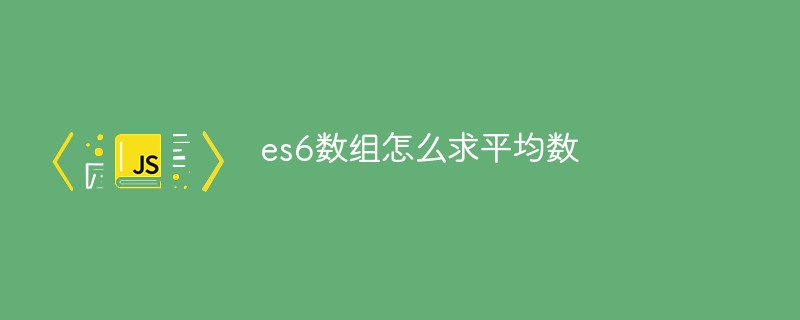
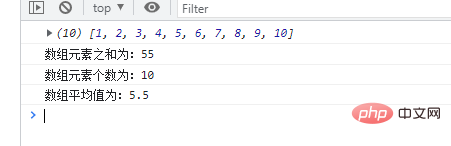
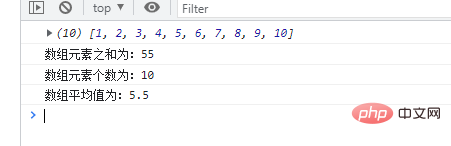
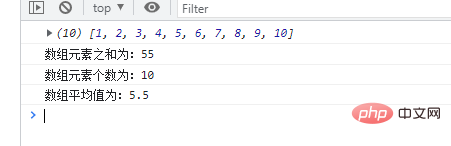
var arr = [1,2,3,4,5,6,7,8,9,10];
console.log(arr);
var r = arr.reduce(function(pre, curr) {
return pre + curr;
});
console.log("数组元素之和为:"+r);
2. 길이 속성을 사용하여 숫자를 가져옵니다. 즉, 배열의 길이
var len=arr.length;
console.log("数组元素个数为:"+len);
3. 요소의 합을 요소 수로 나누어 평균을 계산합니다.
var average=r/len;
console.log("数组平均值为:"+average);
[관련 권장 사항: 자바스크립트 비디오 튜토리얼, 웹 프론트엔드 】
위 내용은 es6 배열의 평균을 찾는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:es6에 도입된 범위다음 기사:es6에 도입된 범위

