es6 배열의 정렬 방법은 "sort()"입니다. sort() 메서드는 배열 요소를 정렬하는 데 사용됩니다. 정렬 순서는 알파벳순 또는 숫자순이며, 기본값은 알파벳순 오름차순입니다. 이 메서드에는 함수여야 합니다. 이고 구문은 "array.sort(callback(a,b))"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
sort() 메서드는 배열 요소를 정렬하는 데 사용됩니다.
정렬 순서는 알파벳 또는 숫자, 오름차순 또는 내림차순일 수 있습니다.
기본 정렬 순서는 알파벳순으로 오름차순입니다.
그 중 sort() 메소드에는 선택적 매개변수가 있습니다. 그러나 이 매개변수는 함수여야 합니다. 배열의 sort() 메소드를 호출할 때 매개변수가 전달되지 않으면 배열의 요소가 알파벳순(문자 인코딩 순서)으로 정렬됩니다. 다른 기준에 따라 정렬하려면 매개변수를 전달해야 합니다. 이 함수는 두 값을 비교하여 두 값의 상대적인 순서를 설명하는 숫자를 반환합니다.
구문:
array.sort(callback(a,b))
| Parameters | Description |
|---|---|
| callback(a,b) | 선택 사항입니다. 정렬 순서를 지정합니다. 함수여야 합니다. |
반환 값: 배열 유형, 배열에 대한 참조입니다. 배열은 원본 배열에 따라 정렬되며 복사본이 만들어지지 않습니다.
예:
//sort的基本使用 let arr = [8, 1, 4, 3, 7, 9] let Arr = [21, 55, 29, 105, 45] console.log(arr.sort()) //[1, 3, 4, 7, 8, 9] console.log(Arr.sort()) // [105, 21, 29, 45, 55]

위 코드에서 볼 수 있듯이 sort() 메서드는 0-9 범위의 배열만 올바르게 정렬할 수 있습니다. 두 자리 이상의 배열 항목에 대해 반환 값이 제공되지만, 정렬된 결과가 아닙니다. 이는 sort()가 숫자 값이 아닌 ASCLL 코드를 기준으로 내부 정렬을 수행하기 때문입니다. 그러면 이 방법은 두 자리 이상의 숫자에 대해서는 공식적인 정렬도 수행할 수 없습니다. 소금에 절인 생선과 어떻게 다른가요?
여기 중요한 점이 있습니다. sort()는 두 개의 형식 매개변수를 전달하는 콜백(a, b)을 수신할 수 있습니다. 즉, a와 b는 크기를 비교할 두 요소이며 반환이 있어야 합니다. 값.
콜백의 반환 값이 양수이면 b가 a 앞에 정렬됩니다.
콜백의 반환 값이 음수이면 a가 b 앞에 정렬됩니다. 콜백 시 반환 값이 0이면 a와 b의 위치는 변경되지 않습니다.
정렬이 실행될 때마다 원래 배열의 두 매개 변수 a와 b의 위치가 반환 값에 따라 교환됩니다. ;
-
위의 설명을 읽고 나면 반환 값이 어디에 있는지 확실히 묻게 될 것입니다. 매개변수 ab의 실제 매개변수는 누구입니까? 다음 코드를 이해하면 모든 것이 어린이의 놀이입니다!
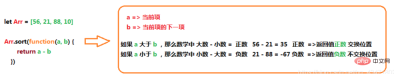
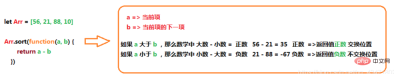
//sort 内部写法 let Arr = [56, 21, 29, 105, 45] Arr.sort(function(a, b) { //callback if (a > b) { // a b 分别是Arr中的 56 21 return 1 //返回正数 ,b排列在a之前 } else { return -1 //返回负数 ,a排列在b之前 } }) console.log(Arr) //[21, 29, 45, 55, 105]실행 논리:
 반환 값에 대해 이야기해 보겠습니다. 위 코드에 작성된 반환 값 1과 -1은 코드에 어떤 반환 값을 작성하든 상관없이 1이 양수이고 -1이 음수라는 상징적 표현일 뿐입니다. , 정렬은 반환 값이 양수인지 여부만 내부적으로 확인합니다. 방정식이 true인 경우에도 100을 반환하고 그렇지 않은 경우 -10000을 반환합니다.
반환 값에 대해 이야기해 보겠습니다. 위 코드에 작성된 반환 값 1과 -1은 코드에 어떤 반환 값을 작성하든 상관없이 1이 양수이고 -1이 음수라는 상징적 표현일 뿐입니다. , 정렬은 반환 값이 양수인지 여부만 내부적으로 확인합니다. 방정식이 true인 경우에도 100을 반환하고 그렇지 않은 경우 -10000을 반환합니다.
약어 설명:
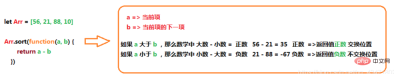
//简写 最终版 let Arr = [56, 21, 88, 10, 5, 77] Arr.sort((a, b) => a - b) //箭头函数不加大括号指向这个函数的返回值,可以不写return关键字 console.log(Arr) //[5, 10, 21, 56, 77, 88]위 그림에서 알 수 있듯이 콜백 함수의 내부 처리 방식은 두 숫자를 비교하는 것이 아니라 a - b입니다. 두 숫자를 비교하는 단계가 정렬로 이루어지기 때문입니다. 수학적으로는 큰 숫자 - 소수 = 양수, 작은 숫자 - 큰 숫자 = 음수가 발생합니다
 예제 56 - 21 = 35가 양수이면 반환 값은 양수이고 양수는 위치 변경을 나타냅니다.
예제 56 - 21 = 35가 양수이면 반환 값은 양수이고 양수는 위치 변경을 나타냅니다.
21 - 88 = 35는 음수이고 반환 값은 음수이며 음수입니다.
수학에서는 큰 수 - 소수 ≠ 양수, 소수 - 큰 수 ≠ 음수는 이렇게 축약할 수 없습니다. 따라서 sort는 서로를 빼는 것이 아니라 내부적으로 서로 비교한다는 것이 분명해야 합니다.
[관련 권장 사항:
javascript 비디오 튜토리얼,
web front-end위 내용은 es6 배열의 정렬 방법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 es6怎么判断是否为数组Apr 25, 2022 pm 06:43 PM
es6怎么判断是否为数组Apr 25, 2022 pm 06:43 PM在es6中,可以利用“Array.isArray()”方法判断对象是否为数组,若判断的对象是数组,返回的结果是true,若判断对象不是数组,返回的结果是false,语法为“Array.isArray(需要检测的js对象)”。
 es6中遍历跟迭代的区别是什么Apr 26, 2022 pm 02:57 PM
es6中遍历跟迭代的区别是什么Apr 26, 2022 pm 02:57 PMes6中遍历跟迭代的区别是:遍历强调的是要把整个数据依次全部取出来,是访问数据结构的所有元素;而迭代虽然也是依次取出数据,但是并不保证取多少,也不保证把所有的数据取完,是遍历的一种形式。
 es6中怎么判断两个对象是否相等Apr 19, 2022 pm 03:34 PM
es6中怎么判断两个对象是否相等Apr 19, 2022 pm 03:34 PM在es6中,可用Object对象的is()方法来判断两个对象是否相等,该方法检测两个变量的值是否为同一个值,判断两个对象的引用地址是否一致,语法“Object.is(对象1,对象2)”;该方法会返回布尔值,若返回true则表示两个对象相等。
 es6怎么将数字转为字符串Apr 19, 2022 pm 06:38 PM
es6怎么将数字转为字符串Apr 19, 2022 pm 06:38 PM转换方法:1、利用“+”给数字拼接一个空字符,语法“数字+""”;2、使用String(),可把对象的值转换为字符串,语法“String(数字对象)”;3、用toString(),可返回数字的字符串表示,语法“数字.toString()”。
 es6中assign的用法是什么May 05, 2022 pm 02:25 PM
es6中assign的用法是什么May 05, 2022 pm 02:25 PM在es6中,assign用于对象的合并,可以将源对象的所有可枚举属性复制到目标对象;若目标对象与源对象有同名属性,或多个源对象有同名属性,则后面的属性会覆盖前面的属性,语法为“Object.assign(...)”
 es6怎么改变数组数据Apr 26, 2022 am 10:08 AM
es6怎么改变数组数据Apr 26, 2022 am 10:08 AM改变方法:1、利用splice()方法修改,该方法可以直接修改原数组的内容,语法为“数组.splice(开始位置,修改个数,修改后的值)”;2、利用下标访问数组元素,并重新赋值来修改数组数据,语法为“数组[下标值]=修改后的值;”。
 sort排序是es6中的吗Apr 25, 2022 pm 03:30 PM
sort排序是es6中的吗Apr 25, 2022 pm 03:30 PMsort排序是es6中的;sort排序是es6中用于对数组的元素进行排序的方法,该方法默认不传参,按照字符编码顺序进行排序,排序顺序可以是字母或数字,并按升序或降序,语法为“array.sort(callback(a,b))”。
 import as在es6中的用法是什么Apr 25, 2022 pm 05:19 PM
import as在es6中的用法是什么Apr 25, 2022 pm 05:19 PM在es6中,import as用于将若干export导出的内容组合成一个对象返回;ES6的模块化分为导出与导入两个模块,该方法能够将所有的导出内容包裹到指定对象中,语法为“import * as 对象 from ...”。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전






