Node.js Nest.js의 AOP 아키텍처를 이해하고 그 이점에 대해 이야기해 보세요.
- 青灯夜游앞으로
- 2022-03-21 20:12:572944검색
이 기사에서는 Node 백엔드 프레임워크 Nest.js의 AOP 아키텍처를 살펴보고 Nest.js AOP 아키텍처의 이점을 소개합니다. 모든 사람에게 도움이 되기를 바랍니다.

Nest.js는 Nodejs 백엔드 프레임워크로, 아키텍처 문제를 해결하기 위해 Express와 같은 http 플랫폼을 캡슐화합니다. Express에는 없는 MVC, IOC, AOP 및 기타 아키텍처 기능을 제공하여 코드를 더 쉽게 유지 관리하고 확장할 수 있습니다.
여기서 MVC, IOC, AOP는 무엇을 의미하나요? 각각 살펴보겠습니다.
MVC, IOC
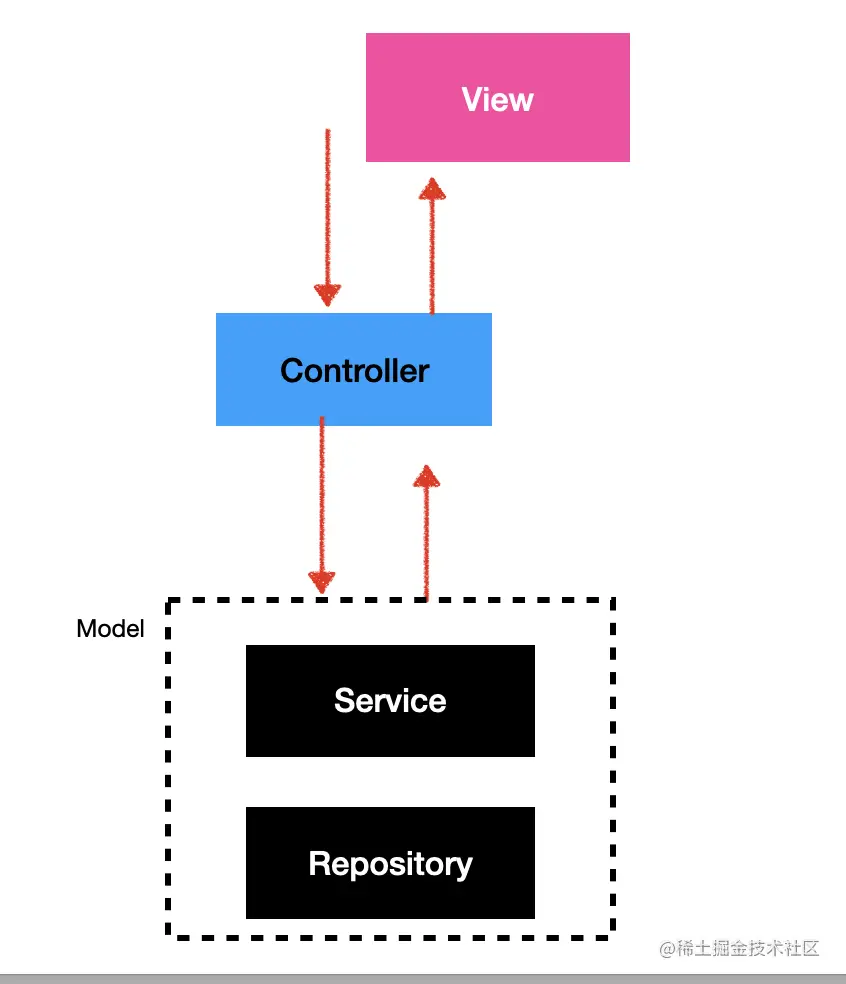
MVC는 Model View Controller의 약어입니다. MVC 아키텍처에서 요청은 먼저 컨트롤러로 전송되며, 컨트롤러는 비즈니스 로직을 완료하기 위해 모델 계층의 서비스를 디스패치한 다음 해당 뷰를 반환합니다. ㅋㅋㅋ Nest.js에서는 해당 객체가 생성되어 컨테이너에 추가됩니다. 이 모든 객체는 생성자에 선언된 종속성에 따라 자동으로 주입됩니다. 이를 DI(종속성 주입)라고 합니다. .
 IOC 아키텍처의 장점은 수동으로 개체를 생성하고 종속성을 기반으로 다양한 개체의 생성자에 전달할 필요가 없다는 것입니다. 모든 것이 자동으로 검색, 생성 및 주입됩니다.
IOC 아키텍처의 장점은 수동으로 개체를 생성하고 종속성을 기반으로 다양한 개체의 생성자에 전달할 필요가 없다는 것입니다. 모든 것이 자동으로 검색, 생성 및 주입됩니다.
 AOP
AOP
AOP는 무엇을 의미하나요? 관점 지향 프로그래밍이란 무엇입니까?
요청은 컨트롤러, 서비스 및 저장소(데이터베이스 액세스)의 논리를 거칠 수 있습니다. 
이 호출 링크에 몇 가지 일반 논리를 추가하려면 어떻게 추가해야 합니까? 로깅, 권한 제어, 예외 처리 등 생각하기 쉬운 것은 Controller 레이어 코드를 직접 변환하고 이 로직을 추가하는 것입니다. 이는 작동하지만 이러한 공통 논리가 비즈니스 논리를 침범하기 때문에 우아하지 않습니다. 이러한 비즈니스 로직에 로그, 권한 등을 투명하게 추가할 수 있습니까?
컨트롤러 호출 전후에 공통 로직을 실행하는 단계를 추가할 수 있나요?
예:
이러한 수평 확장 지점을 관점(Aspect)이라고 하며, 일부 관점 논리를 추가하는 이러한 투명한 프로그래밍 방식을 AOP(관점 지향 프로그래밍)이라고 합니다.
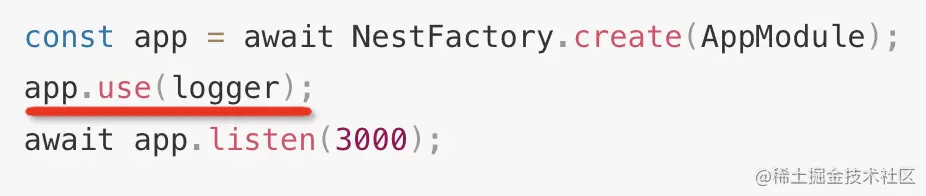
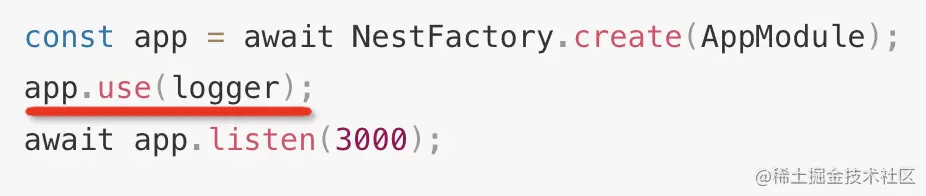
실제로 Express 미들웨어의 양파 모델은 다음과 같습니다. AOP 구현도 마찬가지입니다. 왜냐하면 외부 레이어를 투명하게 래핑하고 일부 로직을 추가할 수 있지만 내부 레이어는 이를 인식하지 못하기 때문입니다.
그리고 Nest.js에는 AOP를 구현하는 더 많은 방법이 있습니다. Middleware, Guard, Pipe, Inteceptor, ExceptionFilter:,
MiddlewareMiddleware
Nest.js는 당연히 Express를 기반으로 하며 미들웨어도 가능합니다. 사용되지만 글로벌 미들웨어와 라우팅 미들웨어로 더 세분화됩니다. 
라우팅 미들웨어는 더 작은 범위의 특정 경로:
이것은 Express의 개념을 직접 상속하고 이해하기 쉽습니다. Guard와 같은 일부 Nest.js 확장 개념을 살펴보겠습니다. GuardGuard는 라우팅 가드를 의미하며 컨트롤러를 호출하기 전에 권한을 결정하고 해제 여부를 결정하기 위해 true 또는 false를 반환하는 데 사용할 수 있습니다. :

Guard는 CanActivate 인터페이스와 canActive 메소드를 구현해야 하며 컨텍스트에서 요청된 정보를 가져온 다음 true 또는 false를 반환하기 전에 일부 권한 확인 및 기타 처리를 수행할 수 있습니다.
@Injectable 데코레이터를 통해 IOC 컨테이너에 추가한 다음 컨트롤러에서 활성화합니다.

컨트롤러 자체는 수정할 필요가 없지만 권한 판단 논리가 투명하게 추가됩니다. 건축의 장점.
미들웨어가 전역 수준 및 라우팅 수준을 지원하는 것처럼 Guard도 전역적으로 활성화할 수 있습니다.

Guard는 라우팅의 액세스 제어 논리를 추상화할 수 있지만 요청 및 응답을 수정할 수는 없습니다. 인터셉터(Interceptor):
Interceptor
인터셉터(Interceptor)는 대상 컨트롤러 메소드 앞뒤에 몇 가지 로직을 추가할 수 있습니다.

인터셉터를 생성하는 방법은 다음과 같습니다.

Interceptor NestInterceptor 인터페이스를 구현하려면 , 인터셉트 메서드를 구현하고 next.handle()을 호출하면 대상 컨트롤러가 호출되며 전후에 일부 처리 논리를 추가할 수 있습니다.
컨트롤러 이전과 이후의 처리 로직은 비동기적일 수 있습니다. Nest.js는 rxjs를 통해 정리하므로 rxjs의 다양한 연산자를 사용할 수 있습니다.
Interceptor는 특정 컨트롤러에서만 작동하는 각 경로를 개별적으로 지원합니다. 또한 모든 컨트롤러에서 작동하는 전역 활성화도 지원합니다.


경로 및 처리에 대한 권한 제어 외에도 대상 Controller 전후에 이것들은 모두 일반적인 논리 외에도 매개 변수 처리도 일반적인 논리이므로 Nest.js도 해당 측면, 즉 Pipe를 추출합니다.
Pipe
Pipe는 파이프라인을 의미하며,

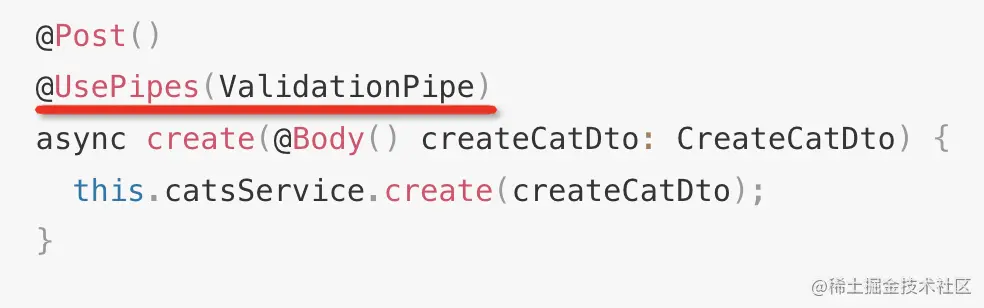
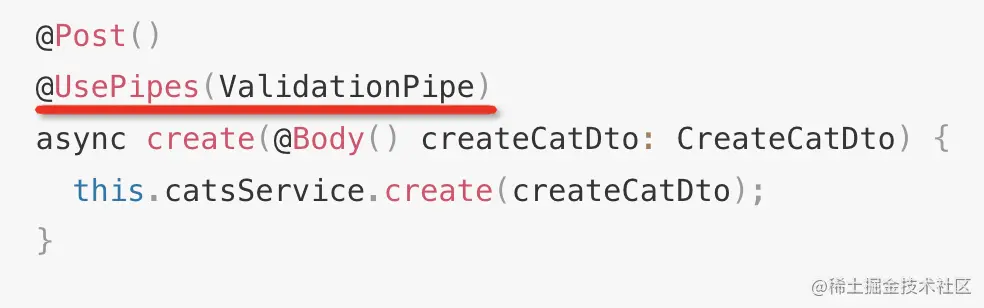
파이프를 생성하는 방법은 다음과 같습니다.

Pipe는 PipeTransform 인터페이스를 구현하고 매개변수를 수행할 수 있는 변환 메서드를 구현해야 합니다. 형식 및 유형이 올바른지 여부와 같은 수신 매개변수 값을 확인합니다. 변환을 수행하고 변환된 값을 반환할 수도 있습니다.
8개의 내장 파이프가 있으며 그 의미는 이름에서 확인할 수 있습니다:
-
ValidationPipeValidationPipe ParseIntPipeParseBoolPipeParseArrayPipeParseUUIDPipeDefaultValuePipeParseEnumPipeParseFloatPipe
ParseIntPipe
ParseBoolPipe
ParseArrayPipe
ParseUUIDPipe
DefaultValuePipe
ParseEnumPipe
ParseFloatPipe

최종적으로 호출되는 Pipe, Guard, Interceptor 또는 Controller에 관계없이, 프로세스가 발생할 수 있습니다. 일부 예외에 어떻게 대응하나요? 
-
BadRequestExceptionBadRequestException UnauthorizedExceptionNotFoundExceptionForbiddenExceptionNotAcceptableExceptionRequestTimeoutExceptionConflictExceptionGoneExceptionPayloadTooLargeExceptionUnsupportedMediaTypeExceptionUnprocessableExceptionInternalServerErrorExceptionNotImplementedExceptionBadGatewayExceptionServiceUnavailableExceptionGatewayTimeoutException
UnauthorizedException
NotFoundException
ForbiddenException
NotAcceptableException RequestTimeoutException
ContributeException
GoneException
PayloadTooLargeExceptionUnsupportedMediaTypeException
UnprocessableException
InternalServerErrorException
NotImplementedException
BadGatewayException
ServiceUnavailableException
GatewayTimeoutException
물론 직접 확장할 수도 있습니다.
마찬가지로 ExceptionFilter는 전역적으로 또는 특정 경로에서 적용되도록 선택할 수도 있습니다.
전역:
Nest.js에서 제공하는 AOP 메커니즘을 이해하지만 그 내용은 무엇입니까? 서열관계인가?

호출 관계는 소스 코드에 따라 다릅니다.
해당 소스 코드는 다음과 같습니다.
분명히 이 경로에 진입하면 Guard가 먼저 호출되어 권한이 있는지 등을 확인합니다. 권한이 없으면 여기에 예외가 발생합니다.
Throw HttpException은 ExceptionFilter에 의해 처리됩니다.
권한이 있으면 인터셉터가 호출됩니다. 인터셉터는 체인을 구성하고 하나씩 호출한 다음 마지막으로 컨트롤러 메서드를 호출합니다.
컨트롤러 메서드를 호출하기 전에 파이프를 사용하여 처리합니다. 매개변수 : 🎜🎜 응답하기 전에 예외를 처리하는 ExceptionFilter의 호출 타이밍을 생각하기 쉽습니다. 🎜🎜미들웨어는 Express의 개념이고 Nest.js는 이를 상속받아 가장 바깥쪽 레이어에서 호출됩니다. 🎜🎜이것은 이러한 AOP 메커니즘의 호출 순서입니다. 이러한 사항을 정리하면 Nest.js를 잘 이해할 수 있습니다. 🎜🎜Summary🎜🎜Nest.js는 Express와 같은 http 플랫폼을 기반으로 캡슐화되어 있으며 MVC, IOC, AOP와 같은 아키텍처 아이디어를 적용합니다. 🎜🎜MVC는 모델 및 뷰 컨트롤러의 분할입니다. 요청은 먼저 컨트롤러를 통과한 다음 모델 계층의 서비스 및 리포지토리를 호출하여 비즈니스 로직을 완성하고 마지막으로 해당 뷰를 반환합니다. 🎜🎜IOC는 Nest.js가 @Controller 및 @Injectable 데코레이터를 사용하여 클래스를 자동으로 스캔하고 해당 객체를 생성하며 종속성을 기반으로 의존하는 객체를 자동으로 삽입하여 수동으로 객체를 생성하고 조립하는 수고를 없애는 것을 의미합니다. 🎜🎜AOP는 일반적인 로직을 추출하고 이를 Aspect를 통해 특정 위치에 추가하며 재사용하고 동적으로 Aspect 로직을 추가 및 삭제할 수 있습니다. 🎜🎜Nest.js의 Middleware, Guard, Interceptor, Pipe 및 ExceptionFileter는 모두 AOP 아이디어의 구현일 뿐입니다. 이들은 모두 특정 경로 또는 모든 경로에 유연하게 적용될 수 있습니다. AOP. 🎜🎜소스 코드를 통해 호출 순서를 살펴봤습니다. 미들웨어는 Express의 개념입니다. 가장 바깥쪽 계층에서는 특정 경로에 도달한 후 Guard가 해당 경로에 대한 액세스 권한이 있는지 확인하는 데 사용됩니다. 그런 다음 인터셉터가 호출됩니다. 컨트롤러 전후에 일부 로직을 확장하고 파이프를 호출하여 대상 컨트롤러에 도달하기 전에 매개 변수를 확인하고 변환합니다. 모든 HttpException 예외는 ExceptionFilter에 의해 처리되고 다른 응답을 반환합니다. 🎜🎜Nest.js는 이 AOP 아키텍처를 사용하여 느슨하게 결합되고 유지 관리가 쉽고 확장 가능한 아키텍처를 달성합니다. 🎜🎜AOP 아키텍처의 이점을 느껴 보셨나요? 🎜🎜노드 관련 지식을 더 보려면 🎜nodejs 튜토리얼🎜을 방문하세요! 🎜위 내용은 Node.js Nest.js의 AOP 아키텍처를 이해하고 그 이점에 대해 이야기해 보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!







