Node.js에서 HTTP 요청을 시작하는 방법은 무엇입니까? 6가지 방법에 대한 간략한 분석
- 青灯夜游앞으로
- 2022-03-15 20:03:398667검색
Node.js에서 HTTP 요청을 시작하는 방법은 무엇입니까? 이 글에서는 Node가 HTTP 요청을 시작하는 6가지 방법을 살펴보는 것이 도움이 되기를 바랍니다.

이 글에서는 nodejs에서 HTTP 요청을 시작하는 6가지 방법을 소개합니다. 여기서는 다양한 방법을 사용하여 Nuggets 커뮤니티 섹션 분류 인터페이스掘金社区的板块分类接口 的请求作为演示来完成这个每种不同方法的使用,当然为了更清晰的打印出所得到的数据,我们要提前安装chalk库来给其打印的数据加上颜色,好了,我们马上就要开始啦~
正文
Node.js HTTPS Module
Node.js在标准库中带有https模块,所以你根本不需要引入任何库去发起请求,因为node.js本身就可以完成,处理一些简单的数据请求也是绰绰有余了。
const chalk = require("chalk")
const https = require('https')
https.get('https://api.juejin.cn/tag_api/v1/query_category_briefs', res => {
let list = [];
res.on('data', chunk => {
list.push(chunk);
});
res.on('end', () => {
const { data } = JSON.parse(Buffer.concat(list).toString());
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
});
}).on('error', err => {
console.log('Error: ', err.message);
});从结构上有些许复杂,因为我们要弄一个空数组list来存储请求数据块chunk,然后在请求结束后还要通过Buffer处理数据再解析成json格式。

Axios
相信前端的小伙伴对axios并不陌生,它是一个非常流行且受欢迎的Promise式请求库。它既可以浏览器端使用可以在客户端使用它,而且众所周知,它还有着拦截器,数据自动转换json等十分方便的功能。
我们可以使用以下命令安装axios:
npm i -S axios
下面是我们通过axios获取掘金板块分类简单示例:
const chalk = require("chalk")
const axios = require('axios');
axios.get('https://api.juejin.cn/tag_api/v1/query_category_briefs')
.then(res => {
const { data } = res.data
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})
.catch(err => {
console.log('Error: ', err.message);
});这里axios直接用get请求请求接口,可以结构也是promise形式的,数据自动帮你解析成json,可以说是非常的简洁与方便。

Got
got声称是“一个人性化且功能强大的 Node.js HTTP 请求库”,人性化在于它用了Promise式的API与对JOSN做处理配置等功能,而一些如HTTP2的支持,分页式API以及RFC的缓存等能力是大多数请求库所不具备的。
我们可以使用以下命令安装got:
npm i -S got@10.7.0
下面是我们通过got获取掘金板块分类简单示例:
const chalk = require("chalk")
const got = require('got');
got.get('https://api.juejin.cn/tag_api/v1/query_category_briefs', {
responseType: 'json'
})
.then(res => {
const { data } = res.body
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})
.catch(err => {
console.log('Error: ', err.message);
});这里我们先要对请求接口进行{responseType: 'json'}에 대한 요청을 통해 이를 완료하겠습니다. , 물론, 얻은 데이터를 좀 더 명확하게 인쇄하려면 분필 라이브러리를 미리 설치하여 인쇄된 데이터에 색상을 추가해야 합니다. 이제 시작하겠습니다~
텍스트
Node.js HTTPS 모듈
Node.js는 표준 라이브러리에 https 모듈과 함께 제공되므로 node.js가 자체적으로 이를 수행할 수 있고 일부 간단한 데이터 요청을 처리하는 데 충분하기 때문에 요청을 시작하기 위해 라이브러리를 도입할 필요가 전혀 없습니다. npm i -S needle
요청 데이터 청크를 저장하기 위해 빈 배열 목록을 만들어야 하고, 요청이 완료된 후 Buffer를 통해 데이터를 처리한 다음 json 형식으로 파싱해야 하기 때문에 구조가 약간 복잡합니다. . 
Axios
저는 프론트엔드를 믿습니다 친구들 말이 맞습니다. Axios는 낯선 사람이 아닙니다. 매우 유명하고 유명한 Promise 스타일 요청 라이브러리입니다. 브라우저와 클라이언트 모두에서 사용할 수 있으며, 우리 모두 알고 있듯이 인터셉터, json으로의 자동 데이터 변환 등 매우 편리한 기능도 갖추고 있습니다.
다음 명령을 사용하여 axios를 설치할 수 있습니다.
const chalk = require("chalk")
const needle = require('needle');
needle.get('https://api.juejin.cn/tag_api/v1/query_category_briefs', (err, res) => {
if (err) return console.log('Error: ', err.message);
const { data } = res.body
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})다음은 axios를 통해 Nuggets 섹션 분류를 얻는 방법에 대한 간단한 예입니다. 
needle('get', 'https://api.juejin.cn/tag_api/v1/query_category_briefs')
.then(function(res) {
// ...
})
.catch(function(err) {
// ...
});여기서 axios는 요청 요청 인터페이스 가져오기를 직접 사용하고, 구조는 약속 형식일 수도 있고, 데이터가 자동으로 json으로 구문 분석되므로 매우 간단하고 편리하다고 할 수 있습니다.

Got
다음과 같은 주장이 있습니다. " "사용자 친화적이고 강력한 Node.js HTTP 요청 라이브러리"입니다. 사용자 친화성은 Promise 스타일 API 및 JOSN 처리 구성 사용과 HTTP2 지원, 페이징 API 및 RFC 캐싱과 같은 일부 기능에 있습니다. 이것은 대부분의 요청 라이브러리에 없는 것입니다.
다음 명령을 사용하여 got을 설치할 수 있습니다.
npm i -S superagent
다음은 got을 통해 Nuggets 섹션 분류를 얻는 방법에 대한 간단한 예입니다.
const chalk = require("chalk")
const superagent = require('superagent');
superagent.get('https://api.juejin.cn/tag_api/v1/query_category_briefs')
.then(res => {
const { data } = JSON.parse(res.text)
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})
.catch(err => {
console.log('Error: ', err.message);
});여기서 먼저 {responseType: 'json' } 구성을 수행하면 반환된 데이터를 본문에서 얻을 수 있으며 사용하기도 매우 쉽습니다. 🎜🎜🎜🎜🎜Needle🎜🎜🎜🎜needle은 사용자의 습관에 따라 Promise 또는 콜백 함수 형태일 수 있으며 반환 값도 매우 간단하고 컴팩트한 요청 라이브러리입니다. XML과 JSON을 자동으로 변환하는데 편리합니다. 🎜🎜🎜다음 명령을 사용하여 needle을 설치할 수 있습니다. 🎜🎜npm i -S node-fetch@2.6.7
🎜🎜다음은 needle을 통해 Nuggets 섹션 분류를 얻는 방법에 대한 간단한 예입니다. 🎜🎜const chalk = require("chalk")
const fetch = require("node-fetch")
fetch('https://api.juejin.cn/tag_api/v1/query_category_briefs', {
method: 'GET'
})
.then(async res => {
let { data } = await res.json()
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})
.catch(err => {
console.log('Error: ', err.message);
});🎜여기에서는 콜백 함수를 사용하는 방법을 보여줍니다. err과 res가 있습니다. 성공하면 err은 null이 됩니다. 성공 후 반환되는 res의 본문은 자동으로 변환되는 json 형식입니다. 🎜🎜🎜🎜🎜Promise를 사용하려면 다음과 같이 작성하면 됩니다. 🎜rrreee🎜🎜🎜Superagent🎜🎜🎜🎜요청 라이브러리 슈퍼에이전트의 출시 시기는 2011년으로 거슬러 올라가 꽤 빠르다고 할 수 있지만, Node.js 모듈과 동일한 API를 가진 클라이언트 측 HTTP 요청 라이브러리는 많은 고급 HTTP 클라이언트 기능을 지원하며 여전히 사용하기 매우 쉽습니다. 🎜🎜🎜다음 명령을 사용하여 슈퍼에이전트를 설치할 수 있습니다. 🎜🎜rrreee🎜🎜다음은 슈퍼에이전트를 통해 Nuggets 섹션 분류를 얻는 방법에 대한 간단한 예입니다. 🎜🎜rrreee🎜슈퍼에이전트의 현재 사용법은 axios와 매우 유사합니다. 하지만 데이터를 json 형식으로 직접 처리해야 합니다. 🎜
Node-fetch
顾名思义,这个请求库它的api与window.fetch保持了一致,也是promise式的。最近非常受欢迎,但可能最大的问题是,它的v2与v3版差异比较大,v2保持着cjs标准,而v3则用了ejs的方式,升级后可能造成一些困扰,所以为了统一这个标准我们这里用了2.6.7版作为演示版本。
我们可以使用以下命令安装node-fetch:
npm i -S node-fetch@2.6.7
下面是我们通过node-fetch获取掘金板块分类简单示例:
const chalk = require("chalk")
const fetch = require("node-fetch")
fetch('https://api.juejin.cn/tag_api/v1/query_category_briefs', {
method: 'GET'
})
.then(async res => {
let { data } = await res.json()
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})
.catch(err => {
console.log('Error: ', err.message);
});可以看出它与window.fetch用起来完全一样,没有任何学习压力。

对比
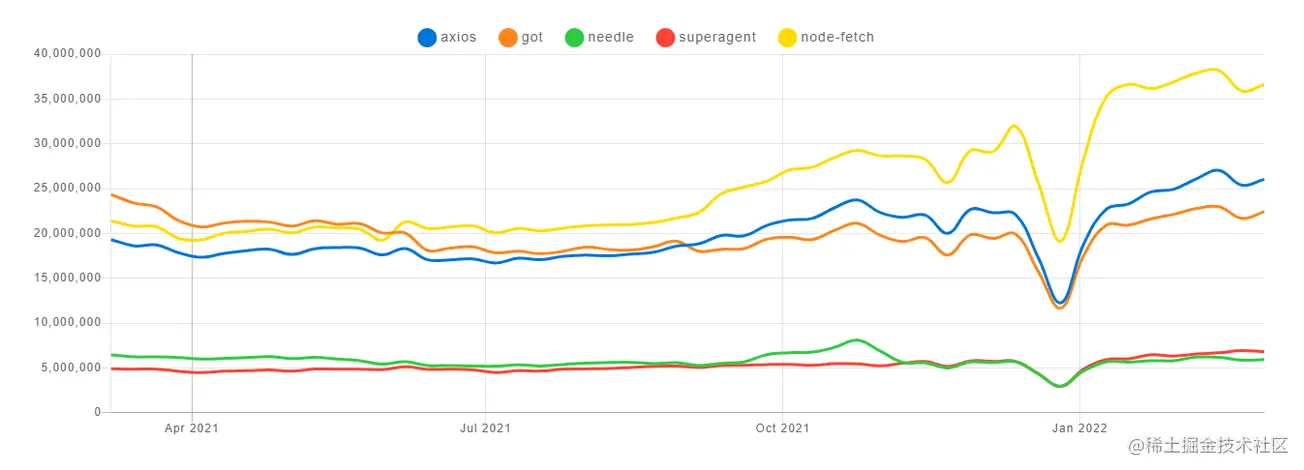
接下来我们看一下关于这几款请求库近一年的下载量趋势图:

现在我们可以发现,就下载量而言,在过去一年中,node-fetch 最受欢迎,needle 最不受欢迎。

Got
다음과 같은 주장이 있습니다. " "사용자 친화적이고 강력한 Node.js HTTP 요청 라이브러리"입니다. 사용자 친화성은 Promise 스타일 API 및 JOSN 처리 구성 사용과 HTTP2 지원, 페이징 API 및 RFC 캐싱과 같은 일부 기능에 있습니다. 이것은 대부분의 요청 라이브러리에 없는 것입니다.


| Stars | Version | Unpacked Size | Created Years | |
|---|---|---|---|---|
| axios | 91,642 | 0.26.1 | 398 kB | 2014 |
| got | 10,736 | 12.0.1 | 244 kB | 2014 |
| needle | 1,446 | 3.0.0 | 227 kB | 2012 |
| superagent | 15,928 | 7.1.1 | 581 kB | 2011 |
| node-fetch | 7,434 | 3.2.3 | 106 kB | 2015 |
这里我们又统计了这几个库的其他一些数据,axios的star数量可谓一骑绝尘,远远超过其他几个库。
结语
这些请求库,他们都做了同一件事都可以发起HTTP请求,或许写法会有些许不同,但都是条条大路通罗马。就个人而言,也可能是经常写浏览器端的缘故,所以是axios的忠实用户,不管是练习还是开发axios都是首选,当然node-fetch也越来越收到关注,包也十分的小,练习的时候也会经常用到,但api使用起来感觉还是没有axios那般方便。
其实还有两个出名的HTTP请求库本文没有提到:
一个是ky.js,它是一个非常小巧且强大的fetch式的请求库,主要为deno和现代浏览器所打造,所以暂时不参与其中的讨论,感兴趣的同学自己探索。
另一个就是request.js,没有说的原因是它在2020年的时候就已经被完全弃用了,如果有使用过的小伙伴可以在把项目里的request它替换成其他的方法。
本文转载自:https://juejin.cn/post/7074749427637813284
作者:jsmask
更多node相关知识,请访问:nodejs 教程!
위 내용은 Node.js에서 HTTP 요청을 시작하는 방법은 무엇입니까? 6가지 방법에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


