노드에서 전체 링크 로그를 우아하게 인쇄하는 방법을 단계별로 가르쳐주세요.
- 青灯夜游앞으로
- 2022-03-07 20:05:102788검색
노드는 어떻게 전체 링크 로그를 우아하게 인쇄할 수 있나요? 다음 글에서는 node에서 전체 링크 로그를 우아하게 인쇄하는 방법을 소개하겠습니다. 도움이 되길 바랍니다!

사용자가 문제를 신고하는 경우: 특정 온라인 기능을 사용할 때 오류가 발생하는 경우 어떻게 빠르고 정확하게 찾을 수 있나요? 특정 요청 인터페이스가 데이터를 느리게 반환할 때 최적화를 효과적으로 추적하는 방법은 무엇입니까?
1. 원리 및 실습
우리 모두 알고 있듯이 요청이 오면 다음 로그가 생성될 수 있습니다.
1. AceesLog: 사용자 액세스 로그
2. .SQL: SQL 쿼리 로그
4. ThirdParty: 타사 서비스 로그
요청으로 생성된 모든 로그를 추적하는 방법은 무엇인가요?
일반적인 접근 방식은 requestId를 고유 식별자로 사용하고
미들웨어를 작성하고 requestId를 컨텍스트에 삽입한 다음 로깅이 필요할 때 컨텍스트에서 꺼내어 인쇄하는 것입니다.
제3자에서 서비스 및 SQL 로그에서 인쇄를 위해 requestId도 해당 함수에 전달해야 합니다. 레이어별로 전달하는 것은 너무 번거롭고 코드도 상대적으로 방해가 됩니다.
우리의 목표는 코드의 침입성을 줄이고 한 번만 삽입하면 자동으로 추적하는 것입니다.
조사 후 async_hooks는 비동기 동작의 수명 주기를 추적할 수 있습니다. 각 비동기 리소스(각 요청은 비동기 리소스임)에는 2개의 ID가 있으며
각각은 asyncId(비동기 리소스의 현재 수명 주기 ID)입니다. , trigerAsyncId(상위 비동기 리소스 ID).
async_hooks는 비동기 리소스를 모니터링하기 위해 다음과 같은 수명 주기 후크를 제공합니다.
asyncHook = async_hook.createHook({
// 监听异步资源的创建
init(asyncId,type,triggerAsyncId,resource){},
// 异步资源回调函数开始执行之前
before(asyncId){},
// 异步资源回调函数开始执行后
after(asyncId){},
// 监听异步资源的销毁
destroy(asyncId){}
})그런 다음 매핑을 수행하면 각 asyncId가 저장소에 매핑되고 해당 requestId가 저장소에 저장되면 requestId를 쉽게 얻을 수 있습니다.
cls 후크 라이브러리는 async_hooks를 기반으로 캡슐화되어 동일한 비동기 리소스에 데이터 복사본을 유지하고 이를 키-값 쌍의 형태로 저장합니다. (참고: async_hooked는 상위 버전 node>=8.2.1에서 사용해야 합니다.) 물론 커뮤니티에는 cls-session, node-continuation-local-storage 등과 같은 다른 구현이 있습니다.
다음은 프로젝트에 cls-hooked를 적용한 예입니다.
/session.js는 명명된 저장 공간을 생성합니다.
const createNamespace = require('cls-hooked').createNamespace const session = createNamespace('requestId-store') module.exports = session
/logger.js는 로그를 인쇄합니다.
const session = require('./session')
module.exports = {
info: (message) =>
{
const requestId = session.get('requestId')
console.log(`requestId:${requestId}`, message)
},
error: (message) =>
{
const requestId = session.get('requestId')
console.error(`requestId:${requestId}`, message)
}
}/sequelize.js sql은 로거를 호출합니다. 로그를 출력하려면
const logger = require("./logger")
new Sequelize(
logging: function (sql, costtime) {
logger.error( `sql exe : ${sql} | costtime ${costtime} ms` );
} )/app.js requestId를 설정하고, 응답 헤더를 반환하도록 requestId를 설정하고, 액세스 로그를 출력합니다
const session = require('./session')
const logger = require('./logger')
async function accessHandler(ctx, next)
{
const requestId = ctx.header['x-request-id'] || uuid()
const params = ctx.request.body ? JSON.stringify(ctx.request.body) : JSON.stringify(ctx.request.query)
// 设置requestId session.run(() => { session.set('requestId', requestId)
logger.info(`url:${ctx.request.path};params:${params}`) next()
// 设置返回响应头
ctx.res.setHeader('X-Request-Id',requestId)
}) }요청 경로가 /home?a=1일 때의 로그를 살펴보겠습니다. :
访问日志:
requestId:79f422a6-6151-4bfd-93ca-3c6f892fb9ac url:/home;params:{"a":"1"}
Sql日志:
requestId:79f422a6-6151-4bfd-93ca-3c6f892fb9ac sql exe :
Executed (default): SELECT `id` FROM t_user요청 전체를 보실 수 있습니다. 링크의 로그 requestId는 동일합니다. 나중에 알람 플랫폼으로 전송된 알람이 있는 경우 requestId를 기반으로 이 요청에 의해 실행된 전체 링크를 찾을 수 있습니다.
주의 깊은 학생들은 인터페이스에서 반환된 응답 헤더에 requestId도 설정했다는 것을 알 수 있습니다. 요청의 응답이 느리거나 분석된 문제가 있는 경우 브라우저에서 직접 requestId를 확인하는 것이 목적입니다.
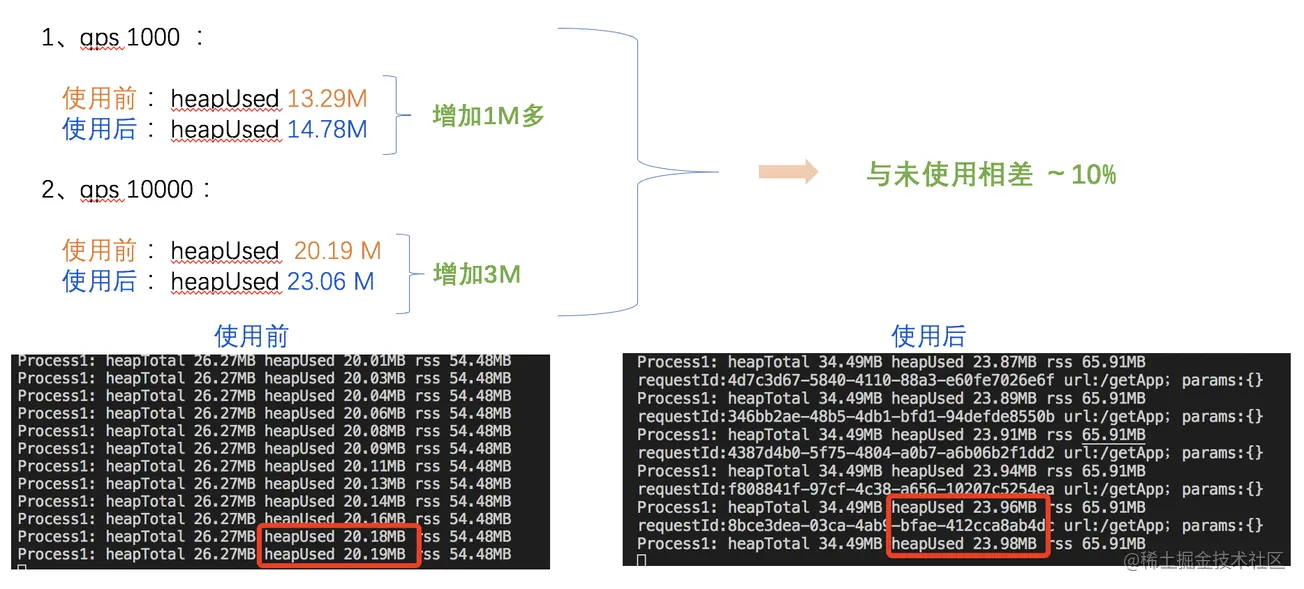
2. 성능 오버헤드로컬에서 스트레스 테스트를 해보았는데,
메모리 사용량 비교입니다.
 async_hook을 사용하지 않을 때보다 10% 정도 더 높습니다.
async_hook을 사용하지 않을 때보다 10% 정도 더 높습니다.
저희 QPS 시스템이 100레벨이면 괜찮지만, 동시성이 높은 서비스라면 신중히 고려해야 할 것 같습니다.
ps: 오류가 있으면 지적해 주시고, 마음에 들지 않으면 댓글을 달지 마세요
노드 관련 지식을 더 보려면
nodejs 튜토리얼위 내용은 노드에서 전체 링크 로그를 우아하게 인쇄하는 방법을 단계별로 가르쳐주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

