JavaScript 정규식, 이 글이면 충분합니다
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-03-21 18:02:363276검색
이 글에서는 주로 정규식과 관련된 문제를 소개하는 javascript에 대한 관련 지식을 제공합니다. 정규식은 다양한 문자열이 이 기능과 일치하는지 확인한 다음 고급 텍스트 검색, 교체, 콘텐츠 차단을 구현하는 데 사용되는 특정 형식 지정 패턴입니다. 그리고 다른 작업이 모두에게 도움이 되기를 바랍니다.

관련 권장 사항: javascript 튜토리얼
정규 표현식이란 무엇입니까
Regular Expression(정규 표현식, regexp이라고 함)
- 은 문자열의 구조를 설명하는 문법 규칙입니다. .
- 은 다양한 문자열이 이 기능과 일치하는지 확인하여 고급 텍스트 검색, 바꾸기, 콘텐츠 차단 및 기타 작업을 가능하게 하는 데 사용되는 특정 형식 지정 패턴입니다.
응용 프로그램: 프로젝트 개발 시 휴대폰 번호의 특정 숫자 숨기기, 데이터 수집, 민감한 단어 필터링, 양식 확인 등의 기능을 모두 정규식을 사용하여 구현할 수 있습니다.
적용 분야: 운영체제(Unix, Linux 등), 프로그래밍 언어(C, C++, Java, PHP, Python, JavaScript 등).
예: 텍스트 검색을 예로 들어 보겠습니다. 대량의 텍스트에서 특정 기능(휴대폰 번호 등)과 일치하는 문자열을 찾은 경우 정규 표현식의 구문에 따라 이 기능을 작성하여 구성합니다. 컴퓨터 프로그램이 패턴을 인식하면 컴퓨터 프로그램은 이 패턴을 기반으로 텍스트를 일치시켜 규칙과 일치하는 문자열을 찾습니다.
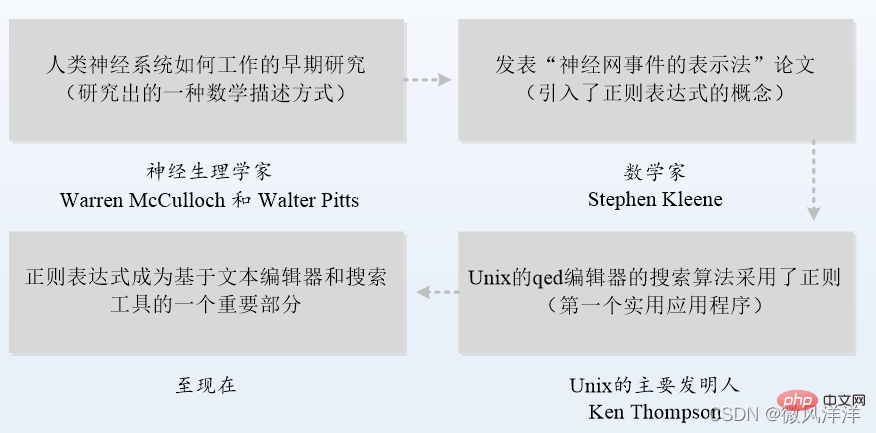
정규식의 개발 역사
정규식의 표현 형태
- One은 POSIX 사양을 준수하는 정규식으로 운영체제 간 이식성을 보장하는 데 사용됩니다.
- 하나는 Perl(기능이 풍부한 프로그래밍 언어)이 개발되었을 때 Perl 정규 표현식이 파생되었다는 것입니다. JavaScript의 정규 구문은 Perl을 기반으로 합니다.
정규식 사용 방법
개발 중에는 정규 매칭 패턴을 기반으로 지정된 문자열의 검색 및 매칭을 완료해야 하는 경우가 많습니다.

exec() 메서드
- exec() 메서드는 대상 문자열에서 일치하는 항목을 검색하는 데 사용되며 한 번에 하나의 일치하는 결과만 반환합니다.
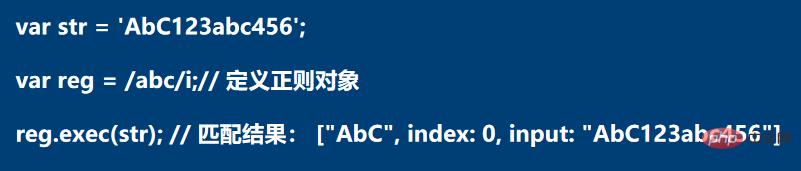
- 예를 들어 지정된 문자열 str에서 abc를 검색합니다.

- "/abc/i"의 "/"는 정규 표현식의 구분 기호이고, "abc"는 정규 표현식의 패턴 텍스트를 나타내며, "i"는 패턴 수정 식별자로, str 의 대소문자를 무시합니다.
- exec() 메서드의 매개 변수는 일치할 문자열 str입니다. 일치에 성공하면 이 메서드의 반환 값은 배열이고, 그렇지 않으면 null을 반환합니다.
- exec()의 반환 결과에서 볼 수 있듯이 배열에 저장된 첫 번째 요소(AbC)는 일치하는 문자열을 나타내고 두 번째 요소 인덱스는 대상 문자열에서 일치하는 문자의 인덱스 값을 나타냅니다. 0부터) 세 번째 매개변수 입력은 대상 문자열(AbC123abc456)을 나타냅니다.
match() 메서드
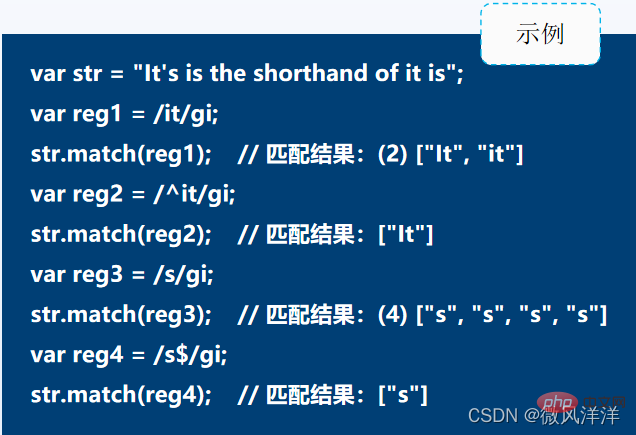
문자열 내에서 지정된 값을 검색하는 것 외에도 String 개체의 match() 메서드는 일반 규칙에 따라 대상 문자열의 요구 사항을 충족하는 모든 콘텐츠를 일치시킬 수도 있습니다. 일치가 성공하면 배열에 저장하고 일치가 실패하면 false를 반환합니다.

- 위치자 "^"를 사용하여 문자열의 시작 부분을 일치시킬 수 있습니다.
- 위치자 "$"는 문자열의 끝을 일치시키는 데 사용할 수 있습니다.
- g는 첫 번째 일치 항목을 찾은 후 계속 검색하는 데 사용되는 전역 일치 항목을 나타냅니다.
일반 개체 가져오기
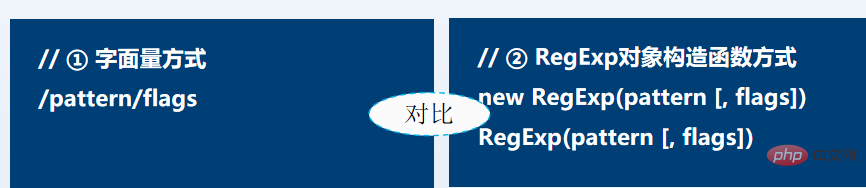
JavaScript 애플리케이션에서는 정규식을 사용하기 전에 먼저 일반 개체를 만들어야 합니다. 앞에서 설명한 리터럴 생성 외에도 RegExp 개체의 생성자를 통해 생성할 수도 있습니다.

- pattern은 메타문자와 텍스트 문자로 구성된 정규식 패턴 텍스트입니다.
- 메타 문자는 "^", "." 또는 "*" 등과 같은 특별한 의미를 지닌 문자입니다.
- 텍스트 문자는 문자, 숫자 등의 일반 텍스트입니다.
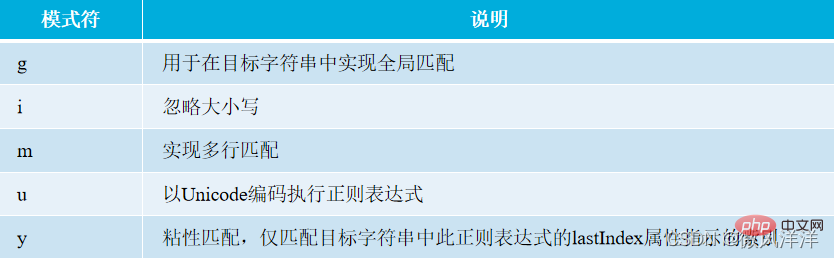
- flags는 정규식을 추가로 설정하는 데 사용되는 패턴 수정 식별자를 나타냅니다.

- 모드 수정자는 실제 필요에 따라 여러 조합으로 사용할 수도 있습니다.
- 예를 들어 대소문자를 무시하고 전역적으로 일치시키려는 경우 gi를 직접 사용할 수 있으며 여러 패턴 수정자를 작성할 때 순서 요구 사항이 없습니다.
- 따라서 패턴 수정자를 합리적으로 사용하면 정규 표현식을 더욱 간결하고 직관적으로 만들 수 있습니다.
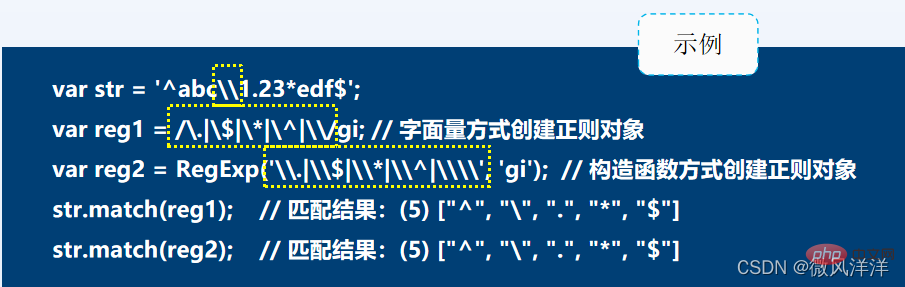
독자들이 일반 물체 획득을 더 잘 이해할 수 있도록 특수 문자 "^", "$", "*", "." 및 ""를 일치시키는을 예로 들어 비교 및 설명합니다.

- 선택기 "|"는 "또는"을 뜻하며, 조건 중 하나라도 만족하면 검색 조건이 성립됩니다.
- JavaScript에는 문자열에 이스케이프 문제가 있으므로 코드에서 str의 ""는 백슬래시 ""를 나타냅니다.
- 정규 표현식에서 특수 문자를 일치시킬 때 특수 문자를 이스케이프하려면 백슬래시()도 필요합니다. 예를 들어, "\"는 문자열 이스케이프 후에 ""가 되고 정규식은 ""를 사용하여 ""와 일치시킵니다.
Note
생성자 메소드와 리터럴 메소드로 생성된 일반 객체는 기능적으로는 완전히 동일하지만 구문 구현에서는 약간의 차이가 있습니다. 전자 패턴에서는 이스케이프하려면 백슬래시( )가 필요합니다. 후자의 패턴을 작성할 때 구분자 "/" 안에 배치해야 하며 플래그 태그는 종료 구분자 외부에 배치해야 합니다. 읽다.
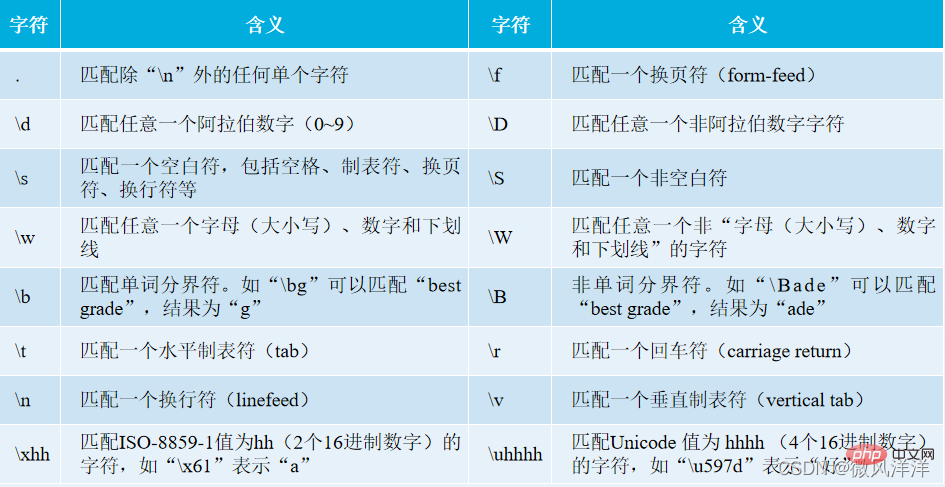
예시 1: 대문자, 소문자, 숫자는 "w"를 사용하여 직접 표현할 수 있습니다.
사례 2: 0에서 9 사이의 숫자를 일치시키려면 "d"를 사용할 수 있습니다.
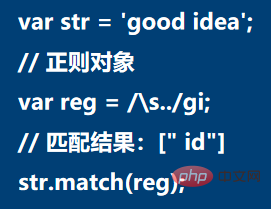
문자 카테고리의 사용을 독자가 더 쉽게 이해할 수 있도록 다음에서는 "." 및 "s"를 예시로 사용합니다. 공백 문자 뒤의 두 문자(줄 바꿈 제외) 그래서 콘솔에서 본 결과에는 ID 앞에 공백이 있습니다.
그래서 콘솔에서 본 결과에는 ID 앞에 공백이 있습니다.

- 문자 범위: 하이픈 "-"와 함께 사용하면 지정된 범위 내에서 일치하는 문자를 의미합니다.
- 반의어 문자: 메타 문자 "^"가 "[]"와 함께 사용되는 경우 이를 반의어 문자라고 합니다.
일반적인 사용법을 보여주기 위해 'get好TB6'.match(/pattern/g) 문자열을 예로 들어 보겠습니다.
문자 "-"는 일반적인 상황에서만 일반 문자를 나타내며 문자 범위를 나타낼 때만 메타 문자로 사용됩니다. "-" 하이픈으로 표시되는 범위는 문자 인코딩 순서를 따릅니다. 예를 들어 "a-Z", "z-a" 및 "a-9"는 모두 잘못된 범위입니다.
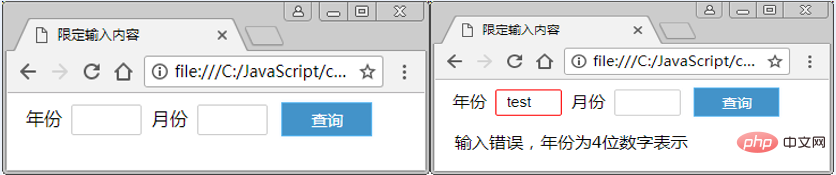
[사례] 입력 내용 제한
코드 구현 아이디어
:
HTML을 작성하고 연(월), 월(월)에 대한 텍스트 상자와 쿼리 버튼을 설정합니다. 작업의 요소 개체를 가져오고 양식 제출을 확인하세요.
검증 연도, 일반: /^d{4}/. 월 확인, 일반 규칙: / ( ( 0 ? [ 1 − 9 ] ) ∣ ( 1 [ 012 ] ) ) /. 
텍스트 상자에 초점이 맞춰지고 프롬프트 상자의 색상이 제거됩니다. 텍스트 상자는 포커스를 잃고 입력 내용 양쪽 끝의 공백을 제거한 후 유효성을 검사합니다.
코드 구현
nbsp;html>
<meta>
<title>限定输入内容</title>
<style>
input[type=text]{width: 40px;border-color: #bbb;height: 25px;font-size: 14px;border-radius: 2px;outline: 0;border: #ccc 1px solid;padding: 0 10px;-webkit-transition: box-shadow .5s;margin-bottom: 15px;}
input[type=text]:hover, input[type=text]:focus,input[type=submit]:hover{border: 1px solid #56b4ef; box-shadow: inset 0 1px 3px rgba(0,0,0,.05),0 0 8px rgba(82,168,236,.6); -webkit-transition: box-shadow .5s;}
input::-webkit-input-placeholder {color: #999; -webkit-transition: color .5s;}
input:focus::-webkit-input-placeholder, input:hover::-webkit-input-placeholder {color: #c2c2c2; -webkit-transition: color .5s;}
input[type=submit]{height: 30px; width: 80px; background: #4393C9; border:1px solid #fff;color: #fff;font:14px bolder; }
</style>
<script>
function checkYear(obj) {
if (!obj.value.match(/^\d{4}$/)) {
obj.style.borderColor = 'red';
result.innerHTML = '输入错误,年份为4位数字表示';
return false;
}
result.innerHTML = '';
return true;
}
function checkMonth(obj) {
if (!obj.value.match(/^((0?[1-9])|(1[012]))$/)) {
obj.style.borderColor = 'red';
result.innerHTML = '输入错误,月份为1~12之间';
return false;
}
result.innerHTML = '';
return true;
}
var form = document.getElementById('form'); // <form>元素对象
var result = document.getElementById('result'); // <p>元素对象
var inputs = document.getElementsByTagName('input'); // <input>元素集合
form.onsubmit = function() {
return checkYear(inputs.year) && checkMonth(inputs.month);
};
inputs.year.onfocus = function() {
this.style.borderColor = '';
};
inputs.month.onfocus = function() {
this.style.borderColor = '';
};
if (!String.prototype.trim) {
String.prototype.trim = function() {
return this.replace(/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g, '');
// \uFEFF字节顺序标记;\xA0不换行空白
};
}
inputs.year.onblur = function() {
this.value = this.value.trim();
checkYear(this);
};
inputs.month.onblur = function() {
this.value = this.value.trim();
checkMonth(this);
};
</script>
RegExp 클래스의 메서드
test() 메서드: 정규식이 지정된 문자열과 일치하는지 확인합니다.
일치에 성공하면 test() 메서드의 반환 값이 true이고, 그렇지 않으면 false를 반환합니다.
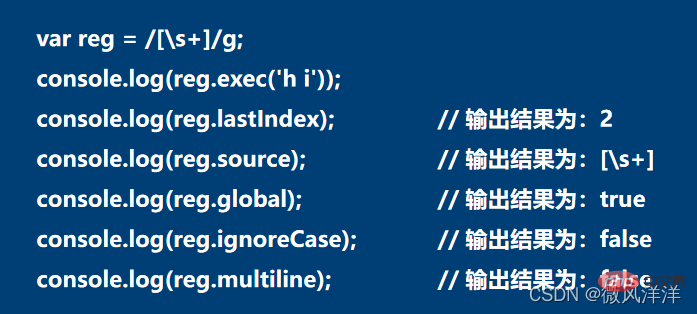
일반 개체의 패턴 수정자를 검색
 RegExp 클래스에는 현재 일반 개체에서 사용하는 패턴 수정자를 검색하고 다음 일치 항목의 시작 인덱스를 지정하는 데 사용되는 일부 속성도 있습니다. .
RegExp 클래스에는 현재 일반 개체에서 사용하는 패턴 수정자를 검색하고 다음 일치 항목의 시작 인덱스를 지정하는 데 사용되는 일부 속성도 있습니다. .
독자가 이러한 속성의 사용을 더 잘 이해할 수 있도록 다음은 일치하는 공백을 예로 들어 설명합니다.

String 클래스의 메서드
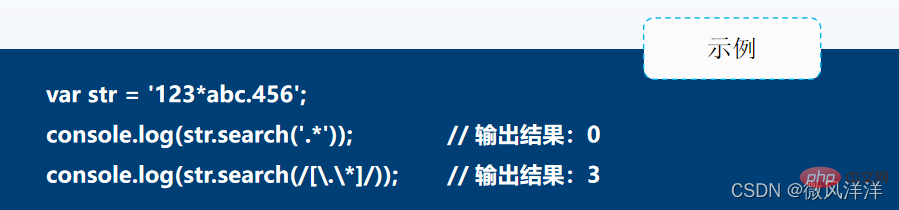
search() 메서드: 지정된 패턴의 하위 문자열이 문자열에서 처음 나타나는 위치를 반환할 수 있으며 이는 indexOf() 메서드보다 강력합니다.

- search() 메소드의 매개변수는 정규식 개체입니다. 비정규식 개체가 전달되면 "new RegExp(전달된 매개변수)"를 사용하여 암묵적으로 정규식으로 변환됩니다. 물체.
- 일치 실패 후 search() 메서드의 반환 값은 -1입니다.
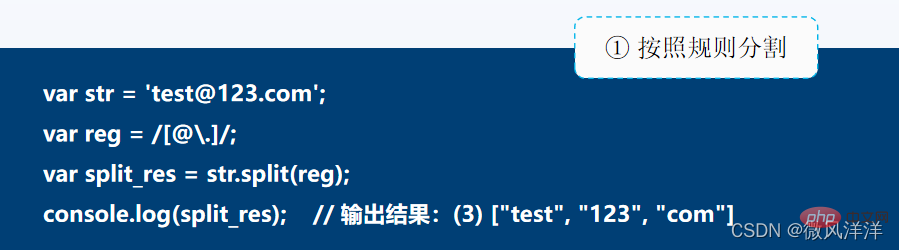
split() 메서드: 지정된 구분 기호를 기준으로 문자열을 문자열 배열로 분할하는 데 사용됩니다. 분할 문자열 배열에는 구분 기호가 포함되지 않습니다.
구분 기호가 두 개 이상인 경우 문자열 분할 작업을 완료하려면 일반 개체를 정의해야 합니다.

- 문자열의 두 구분 기호 "@"와 "."에 따라 분할됩니다.
- split() 메소드의 매개변수는 정규식 모드에서 설정한 구분자이며, 반환값은 배열 형태로 저장된 분할 결과입니다.
참고
문자열이 비어 있는 경우 Split() 메서드는 빈 문자열이 포함된 배열 "[""]"를 반환합니다. 문자열과 구분 기호가 모두 빈 문자열인 경우 빈 배열 "[을 반환합니다. ]".

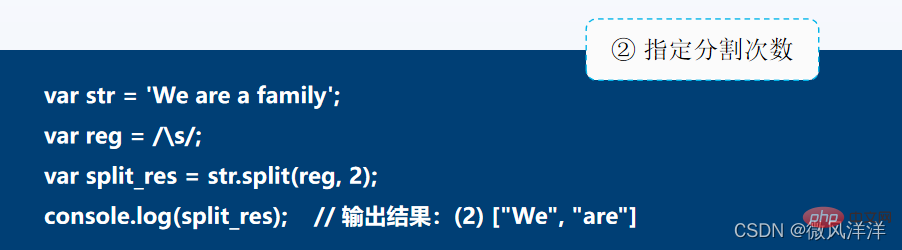
- 일반 일치를 사용하여 문자열을 분할하는 경우 문자열 분할 횟수를 지정할 수도 있습니다.
- 문자열 분할 개수를 지정한 후 지정된 개수가 실제 문자열의 규칙을 충족하는 분할 개수보다 작을 경우 최종 반환 결과에서 다른 분할 결과는 무시됩니다.
실습
비밀번호 강도 확인
비밀번호 강도 확인 조건:
① 길이
②길이는 6자 이상이고 숫자, 문자 또는 기타 문자 중 하나를 포함합니다. 비밀번호 강도는 "낮음"입니다.
③ 길이는 6자 이상이고 두 가지 유형의 숫자, 문자 또는 기타 문자를 포함합니다. 비밀번호 강도는 "중간"입니다.
4길이가 6자 이상이며 숫자, 문자 또는 기타 문자가 3개 이상 포함되어 있습니다. 비밀번호 강도는 "높음"입니다.
글자 제한
글자 제한 - 한정자
질문하기: 연속된 문자(예: 6개의 연속 숫자 "458925")를 일치시킵니다.
해결책 1: 일반 개체/dddddd/gi.
문제: 반복되는 "d"는 읽기도 쉽지 않고 쓰기도 번거롭습니다.
해결 방법 2: 한정자(?, +, *, { })를 사용하여 특정 문자의 연속 발생 일치를 완료합니다. 일반 객체/d{6}/gi.

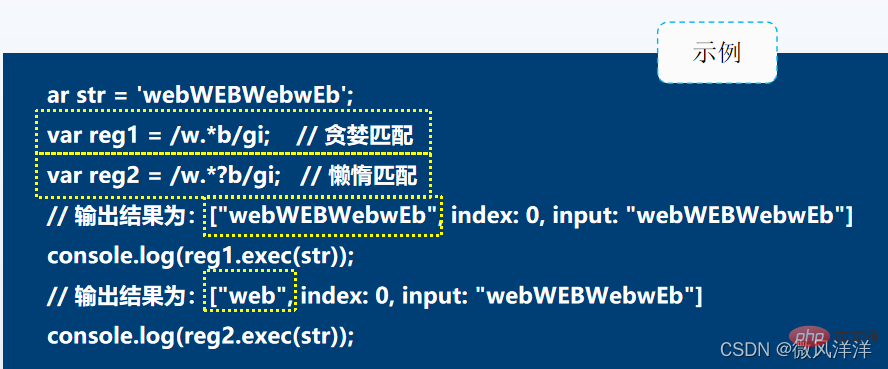
문자 제한 - 욕심쟁이 및 지연 일치
점 문자(.)를 한정자와 함께 사용하면 지정된 숫자 범위의 모든 문자와 일치할 수 있습니다.
- 예: "^hello.*world$".
- 설명: hello에서 시작하여 world로 끝나는 문자열을 일치시킬 수 있으며 중간에 0개 이상의 임의 문자가 포함되어 있습니다.
Regular는 지정된 범위 내의 문자를 일치시킬 때 탐욕적 일치와 지연 일치를 지원합니다.
- 소위 욕심쟁이는 가능한 한 많은 문자를 일치시키는 것을 의미하고, 게으른 것은 가능한 한 적은 문자를 일치시키는 것을 의미합니다. 기본적으로 그리디 매칭(Greedy Matching)이 사용됩니다.
- 지연 일치를 달성하려면 이전 한정자 뒤에 "?" 기호를 추가해야 합니다.

대괄호 문자
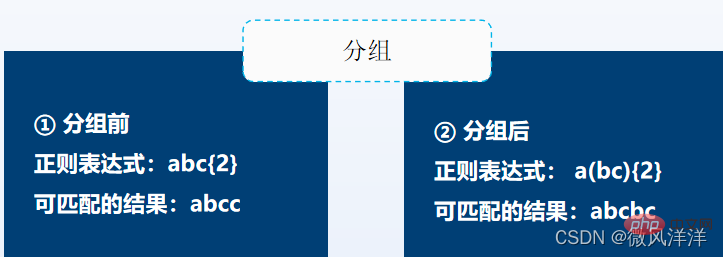
정규 표현식에서 괄호 문자 "()"로 묶인 내용을 "하위 표현식"이라고 합니다.

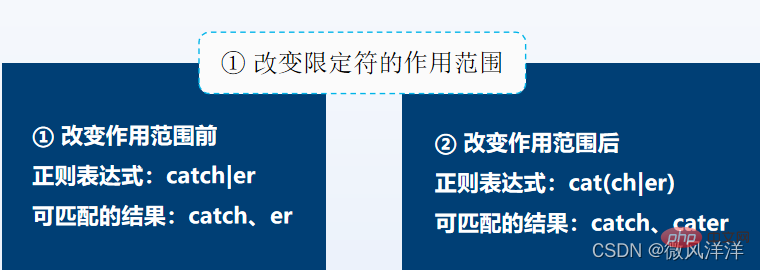
Function

괄호는 catch와 cater의 매칭을 구현하며, 괄호를 사용하지 않으면 catch와 er
그룹화되지 않은 경우 2개의 c 문자 매칭을 의미합니다. ;그룹화한 후에는 "bc" 문자열 2개를 일치시킨다는 뜻입니다.
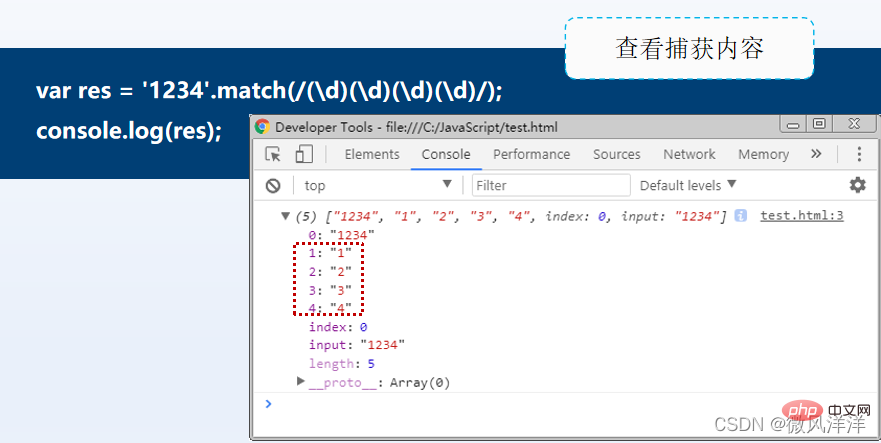
캡처 및 비캡처
캡처: 하위 표현식과 일치하는 콘텐츠를 시스템 캐시 영역에 저장하는 프로세스입니다.
비캡처: 하위 표현식의 일치하는 콘텐츠를 시스템 캐시에 저장하지 말고 (?:x)를 사용하여 이를 달성하세요.

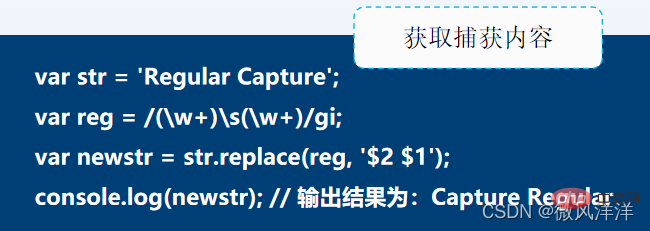
String对象的replace()方法,可直接利用$n(n是大于0的正整数)获取捕获内容,完成对子表达式捕获的内容进行替换的操作。

- 第1个参数为正则表达式,用于与str字符串进行匹配,将符合规则的内容利用第2个参数设置的内容进行替换。
- $2表示reg正则表达式中第2个子表达式被捕获的内容“Capture”。
- $1表示第1个子表达式被捕获的内容“Regular”。
- 返回值是替换后的新字符串,因此,并不会修改原字符串的内容。
可以使用”(?:x)”的方式实现非捕获匹配

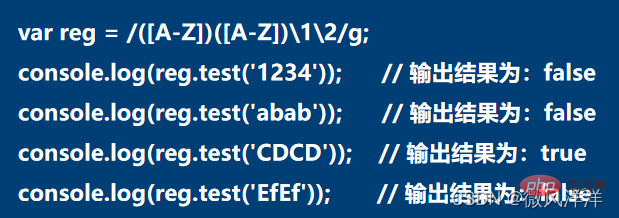
反向引用
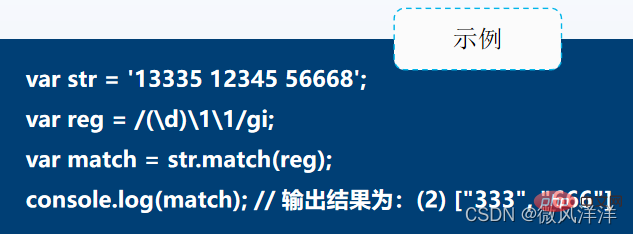
在编写正则表达式时,若要在正则表达式中,获取存放在缓存区内的子表达式的捕获内容,则可以使用“\n”(n是大于0的正整数)的方式引用,这个过程就是“反向引用”。
- “\1”表示第1个子表达式的捕获内容。
- “\2”表示第2个子表达式的捕获内容,以此类推。

- “\d”用于匹配0~9之间的任意一个数字。
- 为其添加圆括号“()”后,即可通过反向引用获取捕获的内容。
- 因此,最后的匹配结果为333和666。
零宽断言
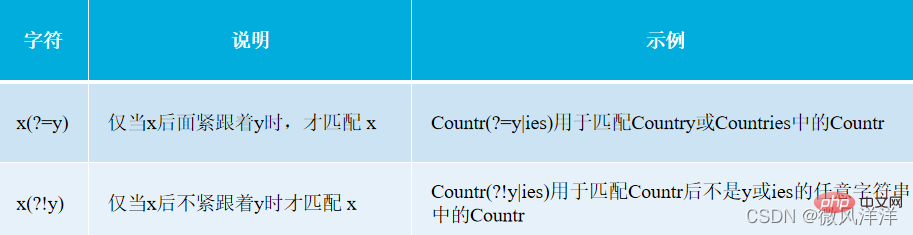
零宽断言:指的是一种零宽度的子表达式匹配,用于查找子表达式匹配的内容之前或之后是否含有特定的字符集。
分类:分为正向预查和反向预查,但是在JavaScript中仅支持正向预查,即匹配含有或不含有捕获内容之前的数据,匹配的结果中不含捕获的内容。

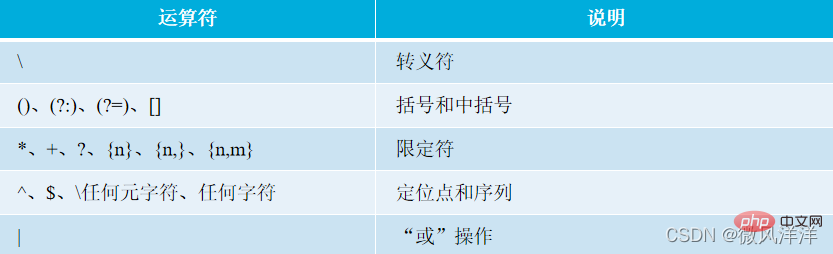
正则运算符优先级
正则表达式中的运算符有很多。在实际应用时,各种运算符会遵循优先级顺序进行匹配。正则表达式中常用运算符优先级,由高到低的顺序如下表。

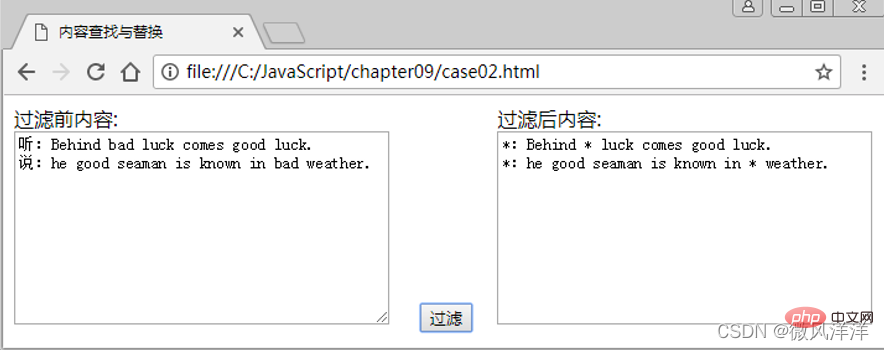
【案例】内容查找与替换

代码实现思路:
- 编写HTML,定义两个文本域,一个用于用户输入,另一个用于显示按照要求替换后的过滤内容。
- 用户输入只要含有bad和任意中文字符,就利用*替换。
- 查找并替换的内容规则:/(bad)|[\u4e00-\u9fa5]/gi。
代码实现
nbsp;html>
<meta>
<title>内容查找与替换</title>
<style>
p{float:left;}
input{margin:0 20px;}
</style>
<p>过滤前内容:<br>
<textarea></textarea>
<input>
</p>
<p>过滤后内容:<br>
<textarea></textarea>
</p>
<script>
document.getElementById('btn').onclick = function () {
// 定义查找并需要替换的内容规则,[\u4e00-\u9fa5]表示匹配任意中文字符
var reg = /(bad)|[\u4e00-\u9fa5]/gi;
var str = document.getElementById('pre').value;
var newstr = str.replace(reg, '*');
document.getElementById('res').innerHTML = newstr;
};
</script>
相关推荐:javascript学习教程
위 내용은 JavaScript 정규식, 이 글이면 충분합니다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

