jquery eq() 사용 방법
- 青灯夜游원래의
- 2022-03-03 15:27:504476검색
jquery에서 eq() 메서드는 선택한 요소의 지정된 인덱스 번호를 가진 요소를 반환하는 데 사용되며 구문 "$(selector).eq(index)" 및 ":eq()" 선택기는 다음과 같습니다. 지정된 인덱스 번호를 가진 요소를 선택하는 데 사용됩니다. "$(":eq(index)")" 구문은 지정된 인덱스 값을 가진 요소입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery에서 eq()는 두 가지 상황으로 나뉩니다.
eq() 메서드
:eq() 선택기
jquery eq() 메서드 ) 메소드는 선택한 요소의 지정된 인덱스 번호를 가진 요소를 반환합니다. 인덱스 번호는 0부터 시작하므로 첫 번째 요소의 인덱스 번호는 0(1이 아님)입니다.
문법:$(selector).eq(index)
색인: 필수입니다. 정수 또는 음수일 수 있는 요소의 인덱스를 지정합니다. 음수를 사용하면 선택한 요소의 끝부터 인덱스가 계산됩니다.
참고: 인덱스 번호(index)는 0부터 시작하므로 첫 번째 요소의 인덱스 번호는 0(1이 아님)입니다.
요소(색인 번호 1) 선택
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(1).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (下标 0).</p>
<p>Donald Duck (index 1).</p>
<p>我住在 Duckburg (index 2).</p>
<p>我最好的朋友是 Mickey (index 3).</p>
</body>
</html>
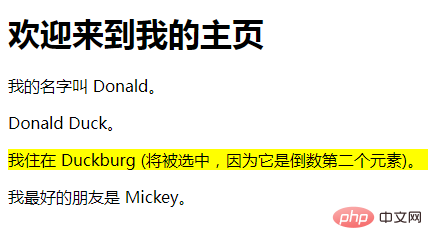
예 2: 선택한 요소의 끝에서 두 번째
요소를 반환하려면 음수를 사용하세요. . 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(-2).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫 Donald。</p>
<p>Donald Duck。</p>
<p>我住在 Duckburg (将被选中,因为它是倒数第二个元素)。</p>
<p>我最好的朋友是 Mickey。</p>
</body>
</html>
 jquery :eq() selector
jquery :eq() selector
:eq() 선택기는 지정된 인덱스 값을 가진 요소를 선택합니다. 인덱스 값은 0부터 시작하므로 첫 번째 요소의 인덱스 값은 0(1이 아님)입니다.
가장 일반적인 사용법: 지정된 조합에서 지정된 인덱스를 가진 요소를 선택하기 위해 다른 선택기와 함께 사용됩니다.
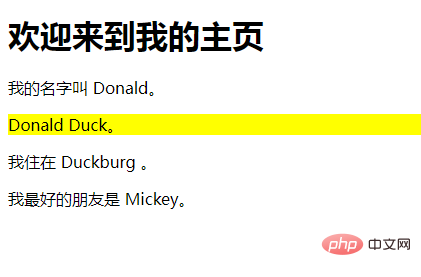
구문: $(":eq(index)")색인: 필수입니다. 요소의 인덱스를 지정합니다. 예: 두 번째
요소 선택:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p:eq(1)").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫 Donald。</p>
<p>Donald Duck。</p>
<p>我住在 Duckburg 。</p>
<p>我最好的朋友是 Mickey。</p>
</body>
</html>[권장 학습:
jQuery 비디오 튜토리얼 ,
,
위 내용은 jquery eq() 사용 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

