Jquery val() 메소드를 사용하는 방법
- 青灯夜游원래의
- 2022-03-01 18:03:564955검색
jquery에서 val() 메서드는 첫 번째 일치 요소의 value 속성 값을 반환하는 데 사용할 수 있으며, "$(selector).val()" 구문을 사용하여 값을 설정할 수도 있습니다. 일치하는 모든 요소의 값 속성 구문 "$(selector).val("new value")".

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery val() 메서드
jquery에서 val() 메서드는 선택한 요소의 value 속성 값을 반환하거나 설정하는 데 사용됩니다.
-
값을 반환하는 데 사용되는 경우:
이 메서드는 일치하는 첫 번째 요소의 값 속성 값을 반환합니다.
$(selector).val()
-
값을 설정하는 데 사용되는 경우:
이 방법은 일치하는 모든 요소의 값 속성 값을 설정합니다.
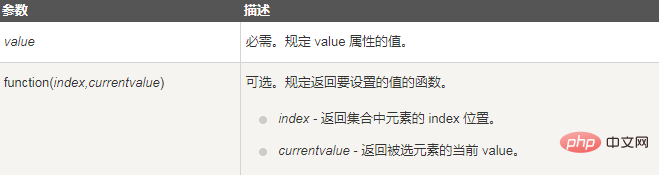
$(selector).val(value) //通过函数设置 value 属性: $(selector).val(function(index,currentvalue))

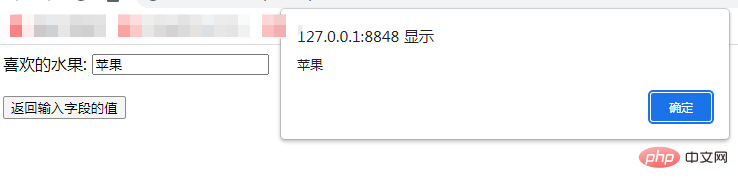
예 1: 첫 번째로 일치하는 요소의 value 속성 값을 반환합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert($("input").val());
});
});
</script>
</head>
<body>
喜欢的水果: <input type="text" name="fname" value="苹果"><br><br>
<button>返回输入字段的值</button>
</body>
</html>
예 2: 필드 값 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").val("榴莲");
});
});
</script>
</head>
<body>
喜欢的水果: <input type="text" name="fname" value="苹果"><br><br>
<button>设置输入字段的值</button>
</body>
</html>
[추천 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 개발 비디오]
위 내용은 Jquery val() 메소드를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Jquery에서 하위 요소를 숨기는 방법다음 기사:Jquery에서 하위 요소를 숨기는 방법

