자바스크립트에서 리를 숨기는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-03-03 15:30:173995검색
JavaScript에서는 스타일 개체의 표시 속성을 사용하여 li 요소를 숨길 수 있습니다. 표시 속성은 요소의 표시 및 숨기기를 설정하는 데 사용됩니다. 속성 값을 "none"으로 설정하면 요소가 표시됩니다. 숨겨지고 표시되지 않습니다. 구문은 "li element object .style.display="none""입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
javascript로 li을 숨기는 방법
HTML DOM 표시 속성
표시 속성 설정 요소를 표시하는 방법입니다.
구문:
Object.style.display=value
속성 값이 없음으로 설정되면 이 요소는 표시되지 않습니다.
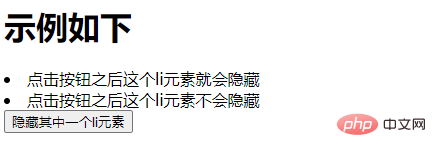
예제는 다음과 같습니다.
<html>
<head>
<script type="text/javascript">
function removeElement()
{
document.getElementById("li1").style.display="none";
}
</script>
</head>
<body>
<h1>示例如下</h1>
<li id="li1">点击按钮之后这个li元素就会隐藏</li>
<li>点击按钮之后这个li元素不会隐藏</li>
<input type="button" onclick="removeElement()" value="隐藏其中一个li元素" />
</body>
</html>출력 결과:

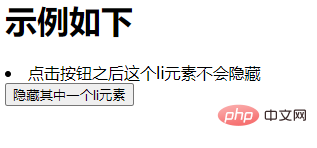
버튼 클릭 후:

관련 추천: javascript 학습 튜토리얼
위 내용은 자바스크립트에서 리를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:jquery eq() 사용 방법다음 기사:jquery eq() 사용 방법

