Jquery에서 클래스를 바꾸는 방법
- 青灯夜游원래의
- 2022-03-01 17:33:075754검색
jquery에서는 RemoveClass() 및 addClass()를 사용하여 클래스를 교체할 수 있습니다. 먼저 이전 클래스 이름을 삭제하려면 RemoveClass()만 사용한 다음 addClass()를 사용하여 새 클래스 이름을 추가하면 됩니다. "$(selector).removeClass("이전 클래스 이름").addClass("새 클래스 이름")"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
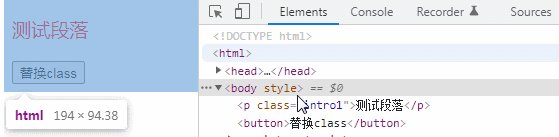
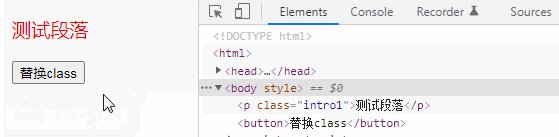
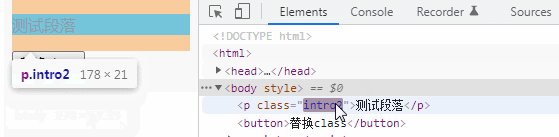
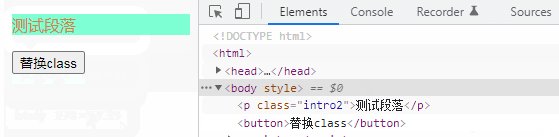
jquery는 클래스 (클래스)를 대체합니다. <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function(){
$("p").removeClass("intro1").addClass("intro2");
});
});
</script>
<style>
.intro1 {
font-size: 120%;
color: red;
}
.intro2 {
color: peru;
background-color: aquamarine;
}
</style>
</head>
<body>
<p class="intro1">测试段落</p>
<button>替换class</button>
</body>
</html>
- removeClass() 메서드는 선택한 요소에서 하나 이상의 클래스를 제거합니다.
- addClass() 메서드는 선택한 요소에 하나 이상의 클래스를 추가합니다. 이 방법은 기존 클래스 속성을 제거하지 않고 하나 이상의 클래스 속성만 추가합니다.
【추천 학습:  jQuery 동영상 튜토리얼
jQuery 동영상 튜토리얼
웹 프론트엔드 개발 동영상
】위 내용은 Jquery에서 클래스를 바꾸는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

