HTML에서 글꼴 투명도를 설정하는 방법
- 青灯夜游원래의
- 2021-12-23 18:02:5511977검색
HTML에서 글꼴 투명도를 설정하는 방법: 1. 색상 속성과 rgba() 함수를 사용합니다. 구문은 "글꼴 요소 {color: rgba(빨간색 값, 녹색 값, 파란색 값, 투명도 값);}"입니다. . 불투명도 속성을 사용하여 "글꼴 요소 {불투명도: 투명도 값;}" 구문을 사용합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
html에서 글꼴 투명도를 설정하는 방법:
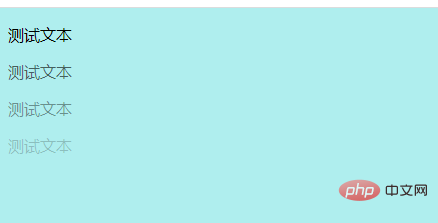
1. 색상 속성과 rgba() 기능을 사용하세요.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.p1{
color: rgba(0, 0, 0, 1);
}
.p2{
color: rgba(0, 0, 0, 0.6);
}
.p3{
color: rgba(0, 0, 0, 0.4);
}
.p4{
color: rgba(0, 0, 0, 0.2);
}
</style>
</head>
<body bgcolor="#AFEEEE">
<p class="p1">测试文本</p>
<p class="p2">测试文本</p>
<p class="p3">测试文本</p>
<p class="p4">测试文本</p>
</body>
</html>
2. 불투명도 속성을 사용하세요.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.p1{
opacity:1;
}
.p2{
opacity: 0.6;
}
.p3{
opacity:0.4;
}
.p4{
opacity:0.2;
}
</style>
</head>
<body bgcolor="#00aa7f">
<p class="p1">测试文本</p>
<p class="p2">测试文本</p>
<p class="p3">测试文本</p>
<p class="p4">测试文本</p>
</body>
</html>
관련 추천: 《html 동영상 튜토리얼》
위 내용은 HTML에서 글꼴 투명도를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

