HTML에서 일반적이지 않은 태그는 무엇입니까?
- 青灯夜游원래의
- 2021-12-23 16:27:563851검색
HTML에서 일반적으로 사용되지 않는 태그에는 pre, Figure, figcaption, em, Strong, del, ins, sub, sup, ruby, bdo, vedio, audio, track, optgroup, 출력, 진행률, 미터 등이 포함됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
html 흔하지 않은 태그
1. pre tag
HTML <pre class="brush:php;toolbar:false"></pre> 요소는 미리 정의된 형식의 텍스트를 나타냅니다. 이 요소의 텍스트는 일반적으로 원본 파일의 형식에 따라 고정 너비 글꼴로 표시되며 텍스트의 공백 문자(예: 공백 및 줄 바꿈)가 표시됩니다. <pre class="brush:php;toolbar:false"></pre> 元素表示预定义格式文本。在该元素中的文本通常按照原文件中的编排,以等宽字体的形式展现出来,文本中的空白符(比如空格和换行符)都会显示出来。
例如:
<pre class="brush:php;toolbar:false">
< Hello World > 我 就是 想
--------------------------- 乱 七
\ ^__^ 八 遭
\ (oo)\_______
(__)\ )\/\ 的 定位 写
||----w |
|| || 出来 ~
效果图:

2、figure 与 figcaption
HTML <figure></figure> 元素代表一段独立的内容, 经常与说明(caption)<figcaption></figcaption>配合使用, 并且作为一个独立的引用单元。当它属于主内容流(main flow)时,它的位置独立于主体。这个标签经常是在主文中引用的图片,插图,表格,代码段等等.
<figure> <img style="max-width:90%" src="img/2.jpg" alt="HTML에서 일반적이지 않은 태그는 무엇입니까?" > <figcaption>美丽的海景~</figcaption> </figure>
效果图:

3、em 标签 与 strong 标签
HTML 着重元素 (<em></em>) 标记出需要用户着重阅读的内容, <em></em> 元素是可以嵌套的,嵌套层次越深,则其包含的内容被认定为越需要着重阅读,一般显示为 " 倾斜字体 "。
Strong 元素 (<strong></strong>)表示文本十分重要,一般用粗体显示。
4、del 标签 与 ins 标签
HTML的 <del></del> 标签表示一些被从文档中删除的文字内容。比如可以在需要显示修改记录或者源代码差异的情况使用这个标签。
<p><del>这段文本已被删除。 </del>, 请浏览其它部分</p>
效果图:
HTML <ins></ins> 元素定义已经被插入文档中的文本。
<ins>这一段文本是新插入至文档的。</ins>
效果图:

5、sub 标签 与 sup 标签
HTML <sub></sub> 元素定义了一个文本区域,出于排版的原因,与主要的文本相比,应该展示得更低并且更小。
<p>水的化学公式: H<sub>2</sub>O</p>
效果图:

HTML <sup></sup> 元素定义了一个文本区域,出于排版的原因,与主要的文本相比,应该展示得更低并且更小。
<p>2 + 3<sup>2</sup>= 11</p>
效果图:
6、ruby 标签
HTML <ruby></ruby> 元素 被用来展示东亚文字注音或字符注释。
<ruby> 曲 <rp>(</rp><rt>qu</rt><rp>)</rp> 小 <rp>(</rp><rt>xiao</rt><rp>)</rp> 强 <rp>(</rp><rt>qiang</rt><rp>)</rp> </ruby>
效果图:
7、bdo 标签
指定子元素的文本方向 ,显式地覆盖默认的文本方向。
<bdo></bdo> 元素 ( HTML双向覆盖元素 )用于覆盖当前文本的朝向,它使得字符按给定的方向排列。
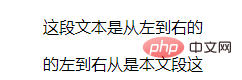
<p>这段文本是从左到右的</p> <p><bdo dir="rtl">这段文本是从右到左的</bdo></p>
效果图:

当你用css 写大量的样式的时候,有没有想过,有一个标签可以代替大量的样式属性呢。
8、vedio、audio 和 track
vedio、audio 和 track 三者都是 HTML5 的产物,相信很多小伙伴,都肯定使用过<video></video>和<audio></audio> ,因为比较常用,这里就不介绍<video></video>和<audio></audio>了,今天说一下<track></track>。
HTML <track></track> 元素 被当作媒体元素 <audio></audio> 和<video></video>
<video controls width="250" src="xxx.mp4">
<track default kind="captions"
srclang="en"
src="xxxxx.vtt"/>
Sorry, your browser doesn't support embedded videos.
</video>🎜🎜렌더링: 🎜🎜🎜 🎜🎜🎜2. Figure 및 figcaption🎜🎜🎜HTML
🎜🎜🎜2. Figure 및 figcaption🎜🎜🎜HTML <figure></figure> 요소는 독립적인 콘텐츠 부분을 나타내며 설명(캡션) , 그리고 독립적인 참조 단위로 사용됩니다. 메인 컨텐츠 플로우(main flow)에 속할 경우, 그 위치는 바디와 무관합니다. 이 태그는 주로 본문에 인용된 그림, 일러스트레이션, 표, 코드 조각 등입니다. 🎜<select>
<optgroup label="Group 1">
<option>Option 1.1</option>
</optgroup>
<optgroup label="Group 2">
<option>Option 2.1</option>
<option>Option 2.2</option>
</optgroup>
<optgroup label="Group 3" disabled>
<option>Option 3.1</option>
<option>Option 3.2</option>
</optgroup>
</select>🎜🎜렌더링: 🎜🎜🎜 🎜🎜🎜3.em 태그 및 Strong 태그🎜🎜🎜HTML 강조 요소(
🎜🎜🎜3.em 태그 및 Strong 태그🎜🎜🎜HTML 강조 요소()는 사용자가 읽기에 집중해야 하는 콘텐츠를 표시합니다. <em></em> 요소는 중첩될 수 있으며, 일반적으로 포함된 콘텐츠가 더 중요하다고 간주됩니다. 🎜" 기울임꼴 "🎜으로 표시됩니다. 🎜🎜강한 요소(<strong></strong>)는 텍스트가 매우 중요하다는 것을 나타내며 일반적으로 🎜굵은 글씨🎜로 표시됩니다. 🎜🎜🎜4. del 태그 및 ins 태그 🎜🎜🎜HTML의 <del></del> 태그는 문서에서 🎜삭제🎜된 일부 텍스트 콘텐츠를 나타냅니다. 예를 들어 수정 기록이나 소스 코드 차이점을 표시해야 할 때 이 태그를 사용할 수 있습니다. 🎜<form oninput="result.value=parseInt(a.value)+parseInt(b.value)">
<input type="number" name="b" value="40" /> +
<input type="number" name="a" value="10" /> =
<output name="result"></output>
</form>
🎜🎜렌더링: 🎜
 🎜 🎜 HTML
🎜 🎜 HTML <ins></ins> 요소는 문서에 삽입된 텍스트를 정의합니다. 🎜进度条:<progress value="70" max="100">70 %</progress> <br />
进度条:<progress></progress>
🎜🎜렌더링: 🎜🎜🎜 🎜🎜 🎜 5 . Sub 태그 및 sup 태그 🎜🎜🎜HTML
🎜🎜 🎜 5 . Sub 태그 및 sup 태그 🎜🎜🎜HTML <sub></sub> 요소는 타이포그래피상의 이유로 메인 텍스트보다 낮고 작게 표시되어야 합니다. 🎜<p>显示度量值:</p>
<meter value="3" min="0" max="10">3/10</meter><br>
<meter value="0.6">60%</meter>
🎜🎜렌더링: 🎜🎜🎜 🎜🎜HTML
🎜🎜HTML <sup></sup> 요소는 인쇄 상의 이유로 기본 텍스트보다 낮고 작게 표시되어야 하는 텍스트 영역을 정의합니다. 🎜<details>
<summary>点击展开</summary>
<p>世间万物,为我所用,非我所得。</p>
</details>
🎜🎜렌더링: 🎜
 🎜 🎜 🎜6. 루비 태그 🎜🎜🎜HTML
🎜 🎜 🎜6. 루비 태그 🎜🎜🎜HTML <ruby></ruby> 요소는 동아시아 음성학 또는 문자 주석을 표시하는 데 사용됩니다. 🎜rrreee🎜🎜렌더링: 🎜
 🎜 🎜 🎜7. bdo 태그 🎜🎜🎜는 하위 요소의 텍스트 방향을 지정하고 기본 텍스트 방향을 명시적으로 재정의합니다. 🎜🎜
🎜 🎜 🎜7. bdo 태그 🎜🎜🎜는 하위 요소의 텍스트 방향을 지정하고 기본 텍스트 방향을 명시적으로 재정의합니다. 🎜🎜<bdo></bdo> 요소( HTML 양방향 오버레이 요소 )는 현재 텍스트의 방향을 재정의하는 데 사용되며, 이로 인해 문자가 지정된 방향으로 정렬됩니다. . 🎜rrreee🎜🎜렌더링: 🎜🎜🎜 🎜🎜당때
🎜🎜당때 css를 사용하여 많은 스타일을 작성하는데, 태그가 많은 스타일 속성을 대체할 수 있다고 생각한 적이 있습니까? 🎜🎜🎜8, vedio, audio and track🎜🎜🎜vedio, audio and track은 모두 HTML5의 제품이며 많은 친구들이 위 내용은 HTML에서 일반적이지 않은 태그는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

