html5의 출력 요소는 무엇입니까
- 青灯夜游원래의
- 2021-12-23 15:35:382429검색
HTML5에서는 출력 요소가 "output"입니다. 이 태그 요소는 "".

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
html5에서는 출력 요소가 "output"입니다.
html5
for: 계산에 참여하는 요소의 ID를 나타내는 데 사용되며 여러 ID를 공백으로 구분합니다.
form: 이에 해당하는 양식의 ID 요소, 경우 이 요소는 양식 내에 배치되므로 이 값을 지정할 필요가 없습니다. 양식 외부에 있는 경우 해당 양식이 속한 양식을 표시해야 합니다.
name: 이 요소의 이름입니다.
예 1:
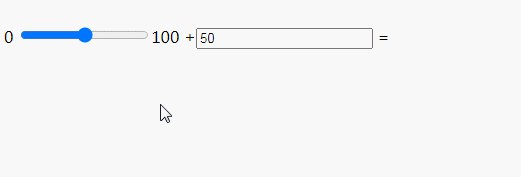
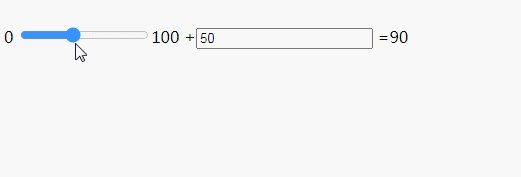
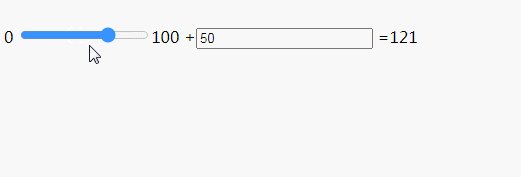
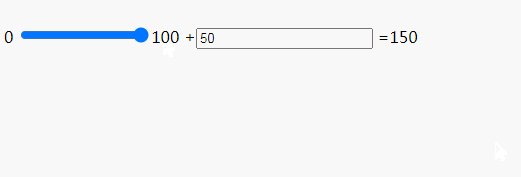
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form>

예 2:
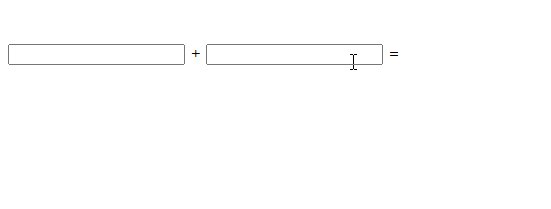
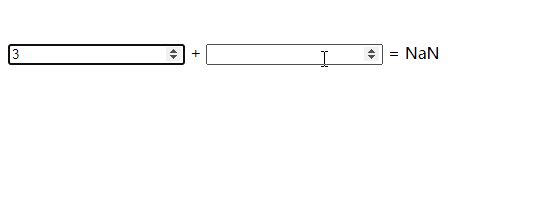
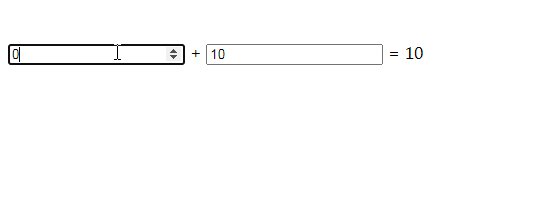
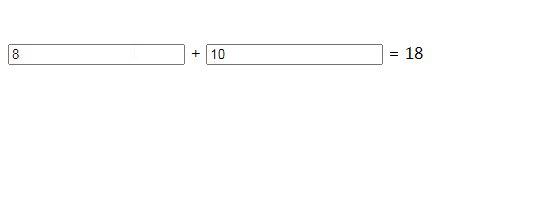
<form onsubmit="return false" oninput="o.value = parseInt(a.value) + parseInt(b.value)"> <input name="a" type="number" step="any"> + <input name="b" type="number" step="any"> = <output name="o"></output> </form>

관련 권장사항: "html 비디오 튜토리얼 "
위 내용은 html5의 출력 요소는 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:html div에는 어떤 속성이 있습니까?다음 기사:html div에는 어떤 속성이 있습니까?

