HTML 상자 모델에는 몇 가지 유형이 있나요?
- 青灯夜游원래의
- 2021-12-23 17:19:385664검색
HTML 상자 모델에는 두 가지 유형이 있습니다. 1. 정의된 너비와 높이에 패딩과 테두리가 포함되지 않은 W3C 상자 모델 2. 정의된 너비와 높이 내에 패딩과 테두리가 포함된 IE의 상자 모델 .

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
1. 소개
- 웹사이트 제작에서는 복잡한 페이지가 하나씩 작은 조각으로 나누어집니다.
- 이 분할을 통해 개발 작업을 줄이고 유지 관리 부담을 줄이는 목적을 달성하기 위해 웹 사이트 개발 프로세스를 여러 부분으로 나누고 복잡한 것을 단순화합니다.
- 웹페이지에서는 이렇게 나누어진 조각들을 상자라고 생각해보세요. 상자 모델을 이해해야만 더 잘 입력하고 웹사이트 인터페이스를 더 잘 작성할 수 있습니다
2. 상자의 레이아웃
HTML의 요소를 직사각형 상자(콘텐츠를 담는 컨테이너)로 생각하세요. 요소 내용, 패딩, 테두리 및 여백.

ps: 브라우저의 기본 여백 값은 8px입니다!
3. 두 개의 상자 모델
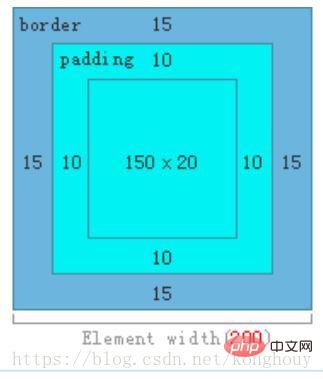
w3c 상자 모델: 패딩과 테두리는 정의된 너비와 높이에 포함되지 않습니다. 객체의 실제 너비는 설정된 너비 값, 테두리 및 패딩의 합계, 즉 (요소 너비 = 너비 + 테두리 + 패딩)과 같습니다. 이 속성은 표준 모드의 상자 모델처럼 동작합니다.

IE의 박스 모델: 패딩과 테두리가 정의된 너비와 높이에 포함됩니다. 객체의 실제 너비는 설정된 너비 값과 동일합니다. 테두리 및 패딩을 정의하더라도 객체의 실제 너비는 변경되지 않습니다. 즉, (요소 너비 = 너비)입니다.

ps: 일반적으로 표준 w3c 박스 모델이 사용됩니다. IE 박스 모델을 사용해야 하는 경우 box-sizing 속성을 사용하여 수정할 수 있습니다.
- w3c의 박스 모델
.test1{
box-sizing:content-box;
width:200px;
padding:10px;
border:15px solid #eee;
}- IE의 박스 모델
.test1{
box-sizing:border-box;
width:200px;
padding:10px;
border:15px solid #eee;
}4. 요약
W3C 박스 모델과 IE 박스 모델의 차이점은 너비와 높이에 대한 정의가 다르다는 것입니다.
W3C는 너비와 높이가 콘텐츠 영역의 너비라고 믿습니다(노드가 표시하는 특정 콘텐츠만).
IE는 너비와 높이가 디스플레이 효과의 실제 효과라고 믿습니다(노드의 전체 콘텐츠 포함). node)
관련 추천: "html 동영상 튜토리얼》
위 내용은 HTML 상자 모델에는 몇 가지 유형이 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

