CSS3에서 둥근 모서리와 테두리 그림자를 얻는 방법
- 青灯夜游원래의
- 2021-12-15 12:02:392969검색
css3에서는 "border-radius: fillet radius value;" 구문을 사용하여 둥근 모서리를 얻기 위해 border-radius 속성을 사용할 수 있습니다. 그림자를 얻기 위해 "box-shadow: 구문"을 사용할 수 있습니다. X축 오프셋 Y축 오프셋 흐림 반경 반경 확장 색상 투영 모드;".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
테두리의 둥근 모서리--border-radius
둥근 사각형:
border-radius:10px; /* 所有角都使用半径为10px的圆角 */
효과:

단단한 위쪽 반원:
방법: 높이(높이)를 너비(너비)의 절반으로 설정하고, 그리고 요소의 높이와 일치하도록(또는 높이보다 클 수 있도록) 왼쪽 상단 모서리와 오른쪽 상단 모서리의 반경만 설정하세요.
#box{
width:80px;
height:40px;/*宽度的一半*/
background:skyblue;
border-radius:40px 40px 0 0;/*4个值分别代表上、右、下、左*/
}효과:

채워진 원:
방법: 너비와 높이 값이 일관되도록(즉, 정사각형) 설정하고 둥근 모서리 4개 값을 해당 값의 절반으로 설정합니다. .
#box{
width:80px;
height:80px;
background:skyblue;
border-radius:40px;
}효과:

실선 왼쪽 반원:
방법: 요소의 너비는 높이의 절반이고 왼쪽 상단 모서리와 왼쪽 하단 모서리는 높이의 절반으로 설정됩니다.
#box{
width:40px;
height:80px;
background:skyblue;
border-radius:40px 0 0 40px;
}효과:

테두리 그림자 ---box-shadow
box-shadow는 요소에 그림자를 추가할 수 있으며 하나 이상의 추가를 지원합니다.
box-shadow: X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色 投影方式;
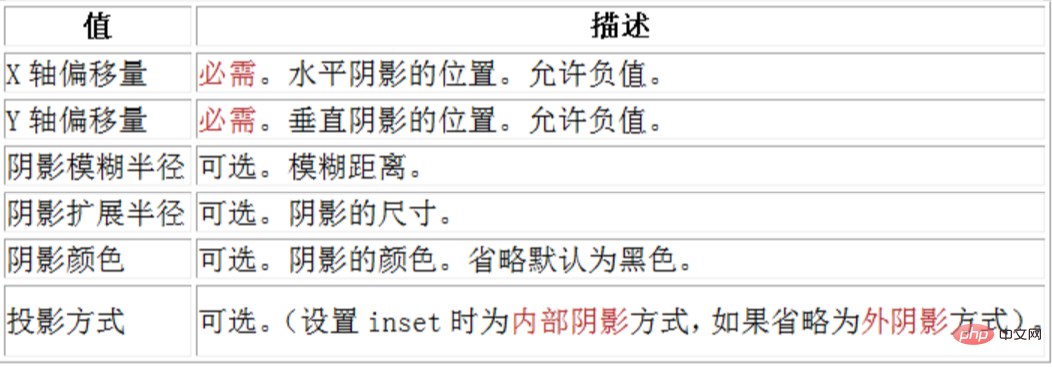
매개변수:

참고: 삽입은 첫 번째 또는 마지막 매개변수에 쓸 수 있으며 다른 위치는 유효하지 않습니다.
그림자 흐림 반경:
이 매개변수는 선택사항입니다. 값이 0이면 그림자에 흐림 효과가 없음을 의미합니다. 값이 클수록 그림자의 가장자리가 더 흐릿해집니다.
css 코드:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:4px 4px 15px #666;
}효과:

그림자 확장 반경:
이 매개변수는 선택 사항이며 값은 양수 또는 음수일 수 있습니다. 값이 양수이면 전체 그림자가 확장되고 그렇지 않으면 값이 확장됩니다. 줄어들면 음수가 됩니다.
css 코드:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:4px 4px 15px -3px #666;
}효과:

X축 오프셋 및 Y축 오프셋 값은 음수로 설정 가능
X축 오프셋은 음수:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:-5px 5px 5px #666;
}효과:

Y축 오프셋은 음수입니다.
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:5px -5px 5px #666;
}효과:

외부 그림자:
#box{
width:50px;
height:50px;
background:green;
box-shadow:5px 4px 10px #666;
}효과:

내부 그림자:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:5px 4px 10px #666 inset;
}효과:

여러 그림자 추가:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:5px 4px 10px #666 inset,
3px 3px 5px pink,
6px 4px 2px green;
}효과:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS3에서 둥근 모서리와 테두리 그림자를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

