회전을 제어하는 CSS3 속성의 코드는 무엇입니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-15 10:21:392399검색
css3 속성 제어 회전을 위한 코드는 다음과 같습니다. 1. "요소 {transform:rotate(rotation angle);}" 코드는 요소의 2D 회전 스타일을 제어합니다. 2. "요소 {transform:rotate3d(x,y,z) ,회전 각도) ;}" 코드는 요소의 3D 회전 스타일을 제어합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
회전을 제어하는 CSS3 속성 코드는 무엇인가요
CSS에서는 변환 속성을 사용하여 요소의 회전 작업을 제어할 수 있습니다.
transform 속성은 요소에 2D 또는 3D 변환을 적용합니다. 이 속성을 사용하면 요소를 회전, 크기 조정, 이동 또는 기울일 수 있습니다.
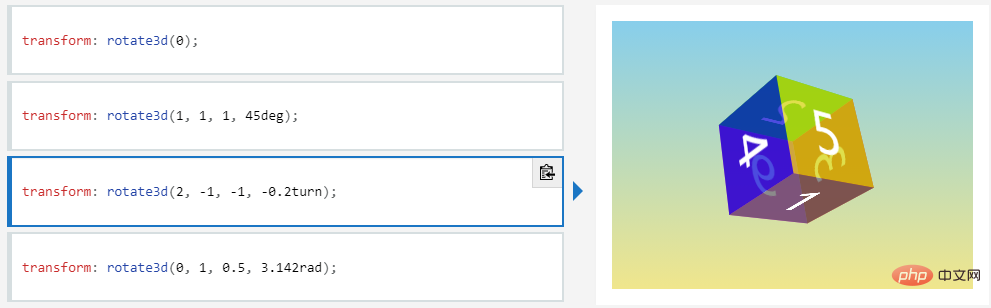
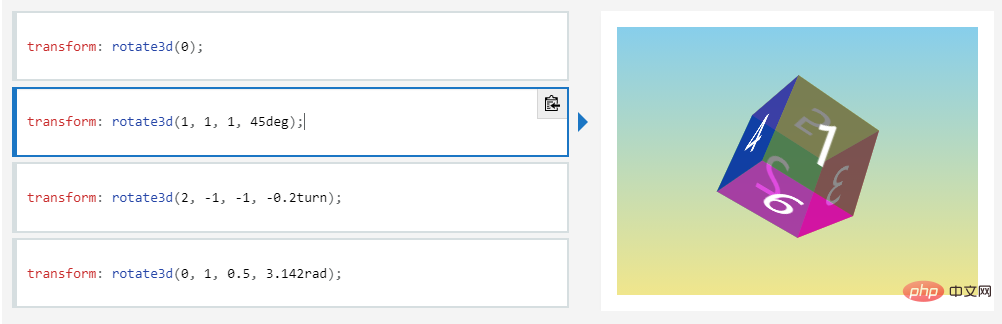
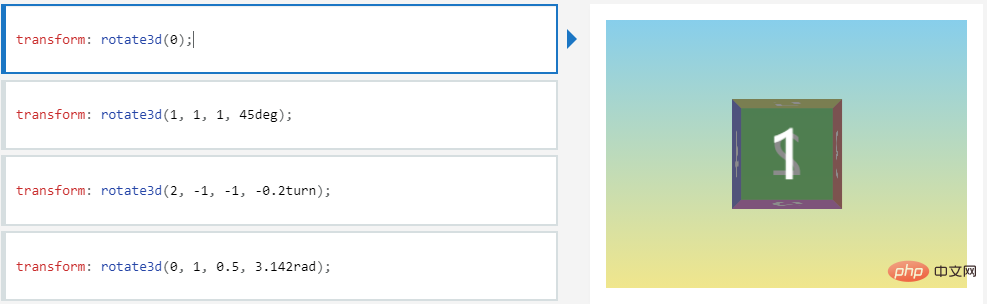
동시에 변형 속성을 다른 기능과 함께 사용해야 합니다. Rotate3d() 함수를 사용하면 요소의 3D 회전이 정의됩니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
border:1px solid #000;
transform:rotate(45deg);
}
</style>
</head>
<body>
<div></div>
</body>
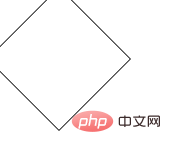
</html>출력 결과:




(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 회전을 제어하는 CSS3 속성의 코드는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

