CSS3 ID 선택기는 무엇을 의미합니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-15 09:45:476147검색
CSS에서 ID 선택기의 의미는 지정된 ID를 사용하여 요소를 선택하고 스타일을 설정할 수 있다는 것입니다. ID 선택기는 "#"으로 정의되며 구문은 "#id{css style code;}"입니다. id ” 선택기는 문서 요소와 독립적인 방식으로 스타일을 지정할 수 있는 CSS 선택기 유형입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3의 id 선택기는 무엇을 의미하나요?
id 선택기는 특정 ID로 표시된 HTML 요소에 대해 특정 스타일을 지정할 수 있습니다.
id 선택자는 "#"으로 정의됩니다. #id 선택기는 지정된 ID를 가진 요소의 스타일을 설정합니다.
아래 두 개의 id 선택기 중 첫 번째 선택기는 요소의 색상을 빨간색으로 정의할 수 있고, 두 번째 선택기는 요소의 색상을 녹색으로 정의할 수 있습니다.
#red {color:red;}
#green {color:green;} 아래 HTML 코드에서 id 속성이 빨간색인 p 요소는 빨간색으로 표시되고, id 속성이 녹색인 p 요소는 녹색으로 표시됩니다.
<p id="red">这个段落是红色。</p> <p id="green">这个段落是绿色。</p>
참고: id 속성은 각 HTML 문서에 한 번만 나타날 수 있습니다.
#id는 ID가 있는 요소를 지정합니다.
특정 값을 포함하는 ID를 가진 요소를 선택하려면 #을 사용하세요. id 값의 이름은 # 바로 뒤에 와야 합니다. ID는 일반적으로 HTML 문서 내에서 고유합니다.
ID 선택자는 대소문자를 구분할 수 있습니다. 이는 문서의 언어에 따라 다릅니다. HTML과 XHTML은 클래스와 ID 값을 대소문자를 구분하여 정의하므로 클래스와 ID 값의 대소문자가 문서의 해당 값과 일치해야 합니다.
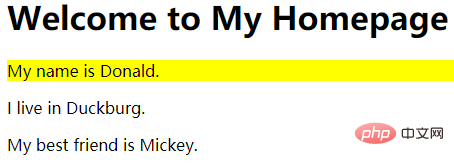
예제는 다음과 같습니다.
<html>
<head>
<style>
#firstname{
background-color:yellow;
}
</style>
</head>
<body>
<h1>Welcome to My Homepage</h1>
<div class="intro">
<p id="firstname">My name is Donald.</p>
<p id="hometown">I live in Duckburg.</p>
</div>
<p>My best friend is Mickey.</p>
</body>
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3 ID 선택기는 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

