box-shadow는 CSS3의 새로운 속성인가요?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-15 12:01:282748검색
"box-shadow"는 CSS3의 새로운 속성입니다. "box-shadow" 속성의 기능은 요소 상자에 하나 이상의 그림자를 추가하는 것입니다. 구문은 "요소 {box-shadow: 수평 그림자 위치 수직 그림자 위치 흐림 확산 색상 삽입;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
box-shadow는 CSS3의 새로운 속성인가요?
box-shadow는 CSS3의 새로운 속성인가요?
box-shadow 속성은 상자에 하나 이상의 그림자를 추가하는 데 사용됩니다. 이 속성의 구문은 다음과 같습니다.
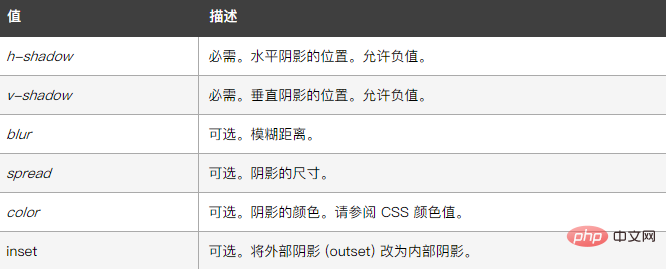
box-shadow: h-shadow v-shadow blur spread color inset;
속성 값은 다음과 같이 표현됩니다.

예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:300px;
height:100px;
background-color:#ff9900;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>출력 결과:
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 box-shadow는 CSS3의 새로운 속성인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS3 요소의 플립 코드는 무엇입니까다음 기사:CSS3 요소의 플립 코드는 무엇입니까


