CSS에서 배경 이미지를 중앙에 배치하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-09 10:12:3218933검색
CSS에서는 "배경 위치" 속성을 사용하여 배경 이미지의 시작 위치를 설정하는 데 사용됩니다. 중앙에 가로 및 세로로 표시됩니다. 구문 "요소{배경 위치:중심}".

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 배경 이미지를 중앙에 맞추는 방법
CSS에서는 background-position 속성을 통해 배경 이미지의 위치를 설정할 수 있습니다. 다음 예에서는 CSS에서 배경 이미지를 중앙에 배치하는 방법을 설명합니다.
예제는 다음과 같습니다.
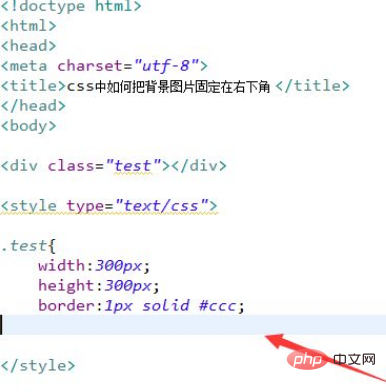
1. CSS에서 배경 이미지를 중앙에 배치하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. 테스트용 div 태그를 사용하여 모듈을 만듭니다. 테스트할 div 태그의 class 속성을 설정합니다. 이는 다음 스타일을 설정하는 데 사용됩니다.
CSS 태그에서 클래스를 통해 div의 스타일을 설정하고 너비를 300px, 높이를 300px, 테두리를 1px 회색 테두리로 정의합니다.

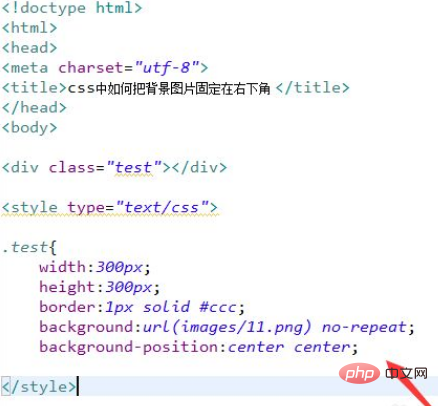
2 CSS 태그에서 background 속성을 사용하여 div의 배경 이미지를 1.jpg로 설정하고, background-position 속성을 사용하여 배경 이미지가 중앙에 표시되도록 설정합니다.

브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.
요약:
1. div 태그를 사용하여 모듈을 만들고 div 태그의 클래스 속성을 설정하여 다음 스타일 설정을 테스트합니다.
2. CSS 태그에서 클래스를 통해 div의 스타일을 설정하고 너비를 300px, 높이를 300px, 테두리를 1px 회색 테두리로 정의합니다.
3.css 태그에서 background 속성을 통해 div의 배경 이미지를 1.jpg로 설정하고, background-position 속성을 사용하여 배경 이미지가 중앙에 표시되도록 설정합니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 배경 이미지를 중앙에 배치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

