CSS3 색상 투명도 작성 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-08 18:46:492835검색
쓰기: 1. "rgba(빨간색, 녹색, 파란색, 투명도)"; rgba() 함수는 빨간색, 녹색, 파란색 색상의 중첩을 통해 다양한 색상을 생성하고 색상의 투명도를 제어합니다. , 채도) 정도, 밝기, 투명도)"; hsla() 함수는 색상을 정의하고 색상, 채도, 밝기를 통해 색상의 투명도를 제어합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3에서 색상 투명도 작성 방법
1 CSS에서는 rgba() 함수를 사용하여 빨간색(R), 녹색(G), 파란색(B), 및 투명도 (A) 다양한 색상.
구문은 다음과 같습니다.
rgba(red, green, blue, alpha)
어디:
예는 다음과 같습니다.
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#p1 {background-color:rgba(255,0,0,0.3);}
#p2 {background-color:rgba(255,0,0,1);}
</style>
</head>
<body>
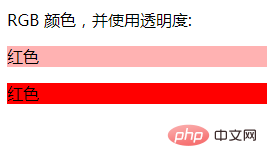
<p>RGB 颜色,并使用透明度:</p>
<p id="p1">红色</p>
<p id="p2">红色</p>
</body>
</html>출력 결과:

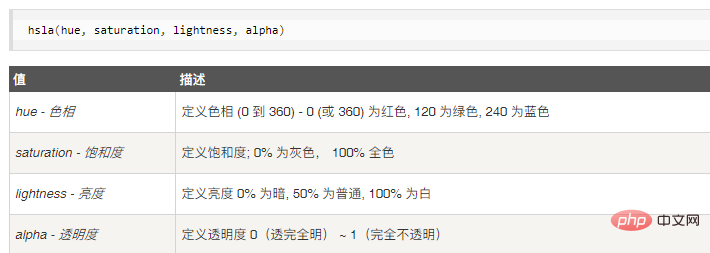
2 hsla() 함수는 색상, 채도, 밝기를 사용합니다. 색상을 정의하는 투명도.
HSLA는 Hue, Saturation, Lightness, Alpha(영어: Hue, Saturation, Lightness, Alpha)를 의미합니다.

예제는 다음과 같습니다.
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#p1 {background-color:hsla(120,100%,50%,0.3);}
#p2 {background-color:hsla(120,100%,50%,1);}
</style>
</head>
<body>
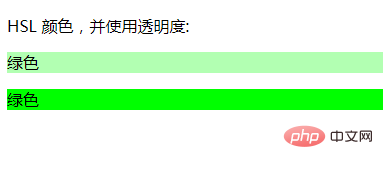
<p>HSL 颜色,并使用透明度:</p>
<p id="p1">绿色</p>
<p id="p2">绿色</p>
</body>
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3 색상 투명도 작성 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.


