CSS의 둥근 모서리 속성 값이 백분율을 사용할 수 있습니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-08 18:13:212597검색
CSS에서 둥근 모서리 속성 값은 백분율로 표시할 수 있으며, "border-radius" 속성은 CSS에서 속성 값을 백분율로 표시할 때 요소의 모양을 설정하는 데 사용되는 속성입니다. 둥근 모서리는 백분율로 정의되며 구문은 "border-radius: value%;"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS의 둥근 모서리 속성 값에 백분율을 사용할 수 있나요?
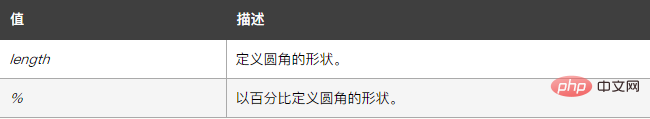
CSS에서는 "border-radius" 속성을 사용하여 요소의 둥근 모서리 스타일을 설정합니다. :

둥근 모서리 속성을 나타내는 데 백분율을 사용하는 경우 둥근 모서리의 모양을 백분율로 정의합니다. 예는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆</title>
<style>
.ellipse{
width: 200px;
height: 100px;
background-color: red;
border-radius:50%;
}
</style>
</head>
<body>
<div class="ellipse"></div>
</body>
</html>출력 결과:

(학습 영상 공유) : css 동영상 튜토리얼)
위 내용은 CSS의 둥근 모서리 속성 값이 백분율을 사용할 수 있습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

