CSS3에서 초과 텍스트를 숨기는 방법
- WBOY원래의
- 2021-12-08 16:02:143334검색
CSS에서는 오버플로 속성을 사용하여 초과 텍스트를 숨길 수 있습니다. 이 속성은 콘텐츠가 요소 상자를 초과할 때 발생하는 상황을 지정하는 데 사용됩니다. 구문은 "텍스트 요소 {overflow:hidden;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3에서 초과 텍스트를 숨기는 방법
CSS에서 초과 텍스트를 숨기려면 오버플로 속성을 사용할 수 있습니다. 오버플로 속성은 콘텐츠가 요소 상자를 오버플로할 때 발생하는 상황을 지정합니다.
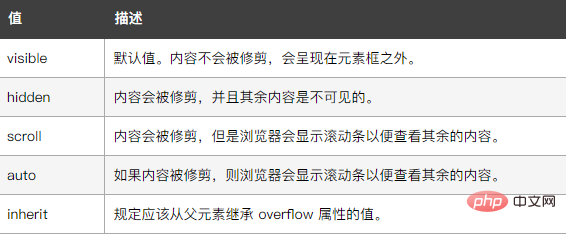
속성 값은 다음과 같습니다.

예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
div{
width:200px;
height:50px;
border:1px solid black;
overflow:hidden;
}
</style>
</head>
<body>
<div>超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏</div>
</body>
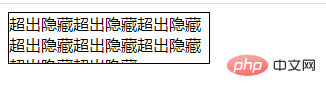
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3에서 초과 텍스트를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS3에서 링 회전 효과를 얻는 방법다음 기사:CSS3에서 링 회전 효과를 얻는 방법

