CSS3에서 직각이 아닌 마름모 효과를 얻는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-08 14:37:341753검색
CSS에서는 "clip-path" 속성을 사용하여 직각이 아닌 마름모 효과를 얻을 수 있습니다. 이 속성은 요소의 표시 영역을 자르기만 하면 됩니다. 요소를 마름모로 변환합니다. 구문은 "clip-path:polygon"(50% 0,100% 50%,50% 100%,0 50%);"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS3에서 직각이 아닌 마름모 효과를 얻는 방법
CSS에서는 클립 경로 속성을 사용하여 자르기를 통해 요소의 표시 가능한 영역을 만들 수 있습니다. 영역 내의 부품은 표시되고 영역 밖의 부품은 숨겨집니다.
이 속성을 사용하여 요소를 다이아몬드 모양으로 자릅니다. 예는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.imgClip{
clip-path: polygon(50% 0,100% 50%,50% 100%,0 50%);
}
</style>
</head>
<body>
<img class="imgClip" src="1118.02.png" alt="">
</body>
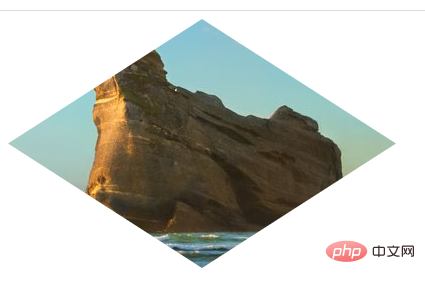
</html>출력 결과:

(학습 동영상 공유: css 동영상 튜토리얼)
위 내용은 CSS3에서 직각이 아닌 마름모 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

