CSS로 브라우저 테두리 간격을 제거하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-09 09:26:512488검색
CSS에서는 "*" 선택기와 여백 속성을 사용하여 요소와 브라우저 사이의 테두리 거리를 제거할 수 있습니다. "*" 선택기는 모든 요소를 선택하고 스타일을 설정하는 데 사용되고, 여백 속성은 사용되는 데 사용됩니다. 요소의 여백 속성을 설정하고 여백 속성의 값을 0으로 설정하면 구문은 "*{margin:0px;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 브라우저 테두리 간격을 제거하는 방법
CSS에서는 "*" 선택기와 여백 속성을 사용하여 요소와 브라우저 사이의 테두리 간격을 제거할 수 있습니다.
* 선택기는 모든 요소를 선택합니다. * 선택기는 다른 요소 내의 모든 요소를 선택할 수도 있습니다.
margin 약어 속성은 하나의 명령문에서 모든 여백 속성을 설정합니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin:0px;
}
div{
width:200px;
height:200px;
background:pink;
}
</style>
</head>
<body>
<div></div>
</body>
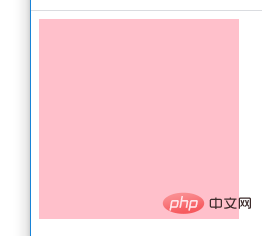
</html>위 예에서 요소에 "margin:0px;" 스타일을 추가하지 않으면 출력 결과는 다음과 같습니다. :

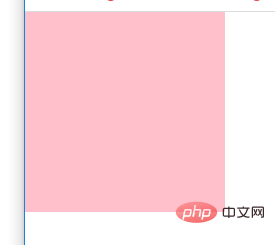
Visible 요소와 브라우저 테두리 사이에 간격이 있습니다. 위 코드인 스타일을 추가한 후 출력 결과는 다음과 같습니다.

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS로 브라우저 테두리 간격을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

