CSS 테이블에서 텍스트를 가운데에 배치하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-11-25 16:22:0412452검색
CSS에서는 "text-align" 속성을 사용하여 테이블 텍스트의 가운데 정렬을 설정할 수 있습니다. 이 속성은 텍스트 정렬을 설정하는 데 사용됩니다. 속성 값을 "center"로 설정하면 텍스트의 가운데 정렬이 가능합니다. 구문은 "table Object{text-align:center;}"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 테이블에서 텍스트를 가운데 정렬하는 방법
CSS에서는 text-align 속성을 통해 테이블 내용의 가운데 정렬을 설정할 수 있습니다. text-align 속성은 텍스트의 가로 정렬을 지정합니다. 요소.
이 속성은 줄 상자가 정렬되는 지점을 지정하여 블록 수준 요소 내에서 텍스트의 가로 정렬을 설정합니다. 사용자 에이전트가 줄 내용의 문자와 단어 사이의 간격을 조정할 수 있도록 허용함으로써 값 정렬이 지원됩니다. 다른 사용자 에이전트는 다른 결과를 얻을 수 있습니다.
예를 통해 구체적인 동작을 살펴보겠습니다.
<html>
<body>
<style>
td{
text-align:center;
}
</style>
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>100</td>
<td>100</td>
</tr>
</table>
</body>
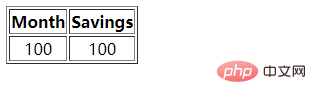
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS 테이블에서 텍스트를 가운데에 배치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 텍스트 회전 각도를 설정하는 방법다음 기사:CSS에서 텍스트 회전 각도를 설정하는 방법

