CSS에서 한 줄을 차지하는 태그 스타일을 제거하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-11-24 17:35:544661검색
CSS에서는 표시 속성을 사용하여 한 줄만 차지하는 레이블의 스타일을 제거할 수 있습니다. 이 속성의 값이 "inline"인 경우 레이블이 인라인 요소로 표시되도록 설정됩니다. , 레이블 앞뒤에 줄 바꿈이 없으므로 배타적이지 않습니다. 특정 구문은 "label element object {display:inline;}"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 레이블이 스스로 한 줄을 차지하는 스타일을 없애는 방법
레이블이 스스로 한 줄을 차지하는 이유는 일부 레이블은 블록 수준 요소이고 블록 수준 요소는 가로 전체를 차지하기 때문입니다. 상위 요소(컨테이너)의 수직 공간 공간은 콘텐츠 높이와 동일하므로 "블록"이 생성됩니다. 레이블이 자체 줄을 차지하지 않도록 하려면 레이블을 인라인 요소로 설정하고 요소 앞과 뒤의 줄바꿈을 제거하기만 하면 됩니다.
이때, 표시 속성을 사용해야 합니다. 라벨의 표시 속성 값을 인라인으로 설정하기만 하면 됩니다. 즉, 이 요소는 인라인 요소로 표시되며 이전에는 줄 바꿈이 없습니다. 그리고 요소 뒤에. 이렇게 하면 레이블이 한 줄을 차지하는 효과가 제거됩니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h3 class="h">测试标签</h3>
测试文字
</body>
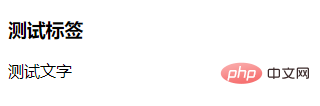
</html>출력 결과:

라벨에 스타일을 추가한 후:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
.h{
display:inline;
}
</style>
<body>
<h3 class="h">测试标签</h3>
测试文字
</body>
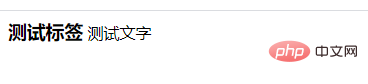
</html>출력 결과:

(영상 공유 학습: css 영상 튜토리얼)
위 내용은 CSS에서 한 줄을 차지하는 태그 스타일을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

