CSS에서 텍스트 회전 각도를 설정하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-11-25 16:17:2512666검색
CSS에서는 변환 속성을 사용하여 텍스트 회전 각도를 설정할 수 있습니다. 이 속성을 "rotate()" 함수와 함께 사용하면 요소를 2D로 회전할 수 있습니다. 구문은 "텍스트 요소 개체 { 변환:회전(회전 각도);}".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 텍스트 회전 각도를 설정하는 방법
CSS에서는 변환 속성을 사용하여 텍스트 회전 각도를 설정할 수 있습니다. CSS를 사용하여 텍스트 행을 45도 기울이는 방법에 대한 예를 들어보겠습니다. 예는 다음과 같습니다.
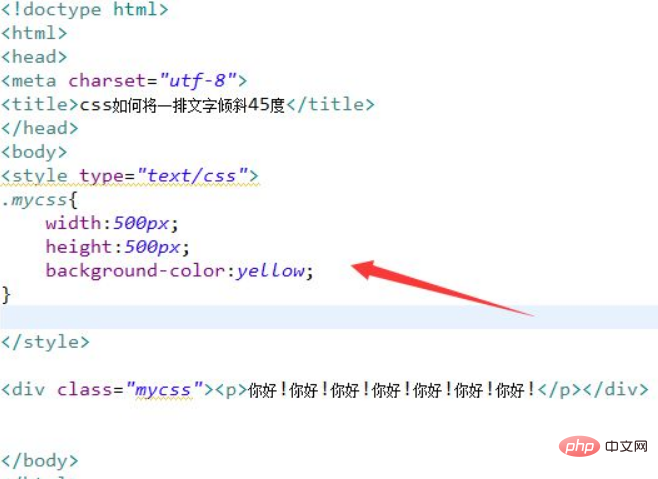
1 CSS가 텍스트 행을 45도 기울일 수 있는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. div 태그 내에서 p 태그를 사용하여 텍스트 한 줄을 만듭니다. CSS 스타일을 설정하려면 div에 클래스 속성을 추가하세요.
CSS 태그에서 클래스를 통해 div의 스타일을 설정하고 너비를 500px, 높이를 500px, 배경색을 노란색으로 정의합니다.

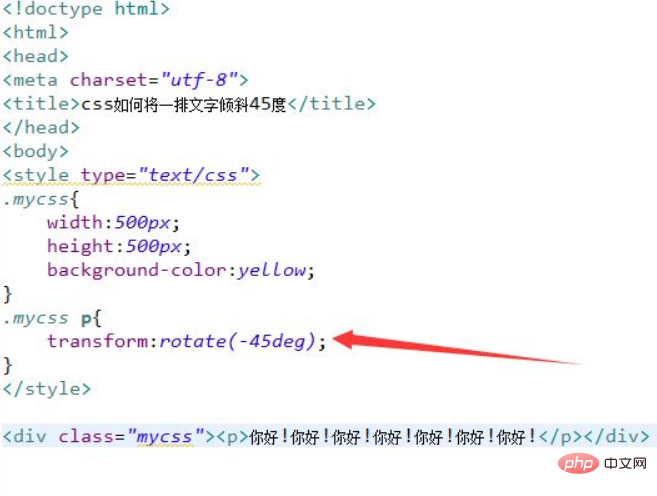
2. CSS 태그에서 변환 속성을 통해 텍스트의 기울기 각도를 설정합니다. 예를 들어 여기서는 45도로 설정됩니다.

브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

요약:
1. div 태그 내에서 p 태그를 사용하여 텍스트 한 줄을 만듭니다.
2. CSS 스타일을 설정하려면 div에 클래스 속성을 추가하세요.
3. CSS 태그에서 클래스를 통해 div의 스타일을 설정하고 너비를 500px, 높이를 500px, 배경색을 노란색으로 정의합니다.
4. CSS 태그에서 변환 속성을 통해 텍스트의 기울기 각도를 설정합니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 텍스트 회전 각도를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

