쓰기: 1. "요소 객체 {box-shadow: 수평 그림자 수직 그림자 흐림 거리 그림자 크기 색상 삽입;}", 요소 상자에 그림자를 추가하는 데 사용됨 2. "텍스트 객체 {text-shadow: 수평 그림자 수직; 그림자 흐림 거리 색상;}", 텍스트 요소에 그림자를 추가하는 데 사용됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3에서 섀도우 코드 작성하는 방법
css에서는 text-shadow 속성을 통해 텍스트에 섀도우를 설정할 수 있습니다. box-shadow 속성을 통해 상자에 하나 이상의 그림자를 추가합니다.
text-shadow 속성의 구문은 다음과 같습니다.
text-shadow: h-shadow v-shadow blur color;
box-shadow 속성의 구문은
box-shadow: h-shadow v-shadow blur spread color inset;
예를 통해 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:300px;
height:100px;
background-color:#ff9900;
box-shadow: 10px 10px 5px #888888;
}
h1{
text-shadow: 5px 5px 5px #FF0000;
}
</style>
</head>
<body>
<div></div>
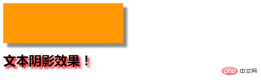
<h1 id="文本阴影效果">文本阴影效果!</h1>
</body>
</html>출력 결과:

( 학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3에서 섀도우 코드를 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Cohost.org의 잃어버린 CSS 트릭Apr 25, 2025 am 09:51 AM
Cohost.org의 잃어버린 CSS 트릭Apr 25, 2025 am 09:51 AM이 게시물에서 Blackle Mori는 코 호스트의 HTML 지원의 한계를 추진하면서 발견 된 몇 가지 해킹을 보여줍니다. 감히 CSS 범죄자 라벨이 붙어 있지 않도록 감히 사용하십시오.
 커서를위한 다음 레벨 CSS 스타일Apr 23, 2025 am 11:04 AM
커서를위한 다음 레벨 CSS 스타일Apr 23, 2025 am 11:04 AMCSS가있는 커스텀 커서는 훌륭하지만 JavaScript를 사용하여 다음 단계로 가져갈 수 있습니다. JavaScript를 사용하면 커서 상태를 전환하고 커서 내에 동적 텍스트를 배치하고 복잡한 애니메이션을 적용하며 필터를 적용 할 수 있습니다.
 Worlds Collide : 스타일 쿼리를 사용한 KeyFrame Collision DetectionApr 23, 2025 am 10:42 AM
Worlds Collide : 스타일 쿼리를 사용한 KeyFrame Collision DetectionApr 23, 2025 am 10:42 AM2025 년에 서로를 ricocheting하는 요소가있는 대화식 CSS 애니메이션은 CSS에서 Pong을 구현할 필요가 없지만 CSS의 유연성과 힘이 증가하는 것은 LEE의 의심을 강화합니다.
 UI 효과를 위해 CSS 배경 필터 사용Apr 23, 2025 am 10:20 AM
UI 효과를 위해 CSS 배경 필터 사용Apr 23, 2025 am 10:20 AMCSS 배경 필터 속성을 사용하여 사용자 인터페이스 스타일에 대한 팁과 요령. 여러 요소들 사이에 필터를 배경으로 배경으로 배경으로하는 방법을 배우고 다른 CSS 그래픽 효과와 통합하여 정교한 디자인을 만듭니다.
 미소?Apr 23, 2025 am 09:57 AM
미소?Apr 23, 2025 am 09:57 AM글쎄, SVG '의 내장 애니메이션 기능은 계획대로 이상 사용되지 않았다. 물론 CSS와 JavaScript는 부하를 운반 할 수있는 것 이상이지만 Smil이 이전과 같이 물에서 죽지 않았다는 것을 아는 것이 좋습니다.
 '예쁜'은 보는 사람의 눈에 있습니다Apr 23, 2025 am 09:40 AM
'예쁜'은 보는 사람의 눈에 있습니다Apr 23, 2025 am 09:40 AM예, 텍스트-랩을위한 점프 : Safari Technology Preview의 예쁜 착륙! 그러나 Chromium 브라우저에서 작동하는 방식과는 다른 점을 조심하십시오.
 CSS- 트릭 연대기 XLIIIApr 23, 2025 am 09:35 AM
CSS- 트릭 연대기 XLIIIApr 23, 2025 am 09:35 AM이 CSS- 트릭 업데이트는 Almanac, 최근 Podcast 출연, 새로운 CSS 카운터 가이드 및 귀중한 컨텐츠에 기여하는 몇 가지 새로운 저자의 추가 진전을 강조합니다.
 Tailwind ' s @apply 기능은 소리보다 낫습니다Apr 23, 2025 am 09:23 AM
Tailwind ' s @apply 기능은 소리보다 낫습니다Apr 23, 2025 am 09:23 AM대부분의 경우 사람들은 Tailwind ' S 단일 프로퍼 유틸리티 중 하나 (단일 CSS 선언을 변경)와 함께 Tailwind ' s @apply 기능을 보여줍니다. 이런 식으로 선보일 때 @apply는 전혀 약속하는 소리가 들리지 않습니다. 그래서 Obvio


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.







