CSS에서 배경 이미지를 늘리는 방법
- 醉折花枝作酒筹원래의
- 2021-07-26 15:29:5416377검색
CSS에서는 배경 크기 속성을 사용하여 배경 이미지를 늘릴 수 있습니다. 요소에 "배경 크기:100% 100%;" 스타일을 설정하기만 하면 됩니다. 이 속성은 배경 이미지의 너비와 높이를 상위 요소의 백분율로 설정합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
background-size 속성은 배경 이미지의 크기를 지정합니다.
Grammar
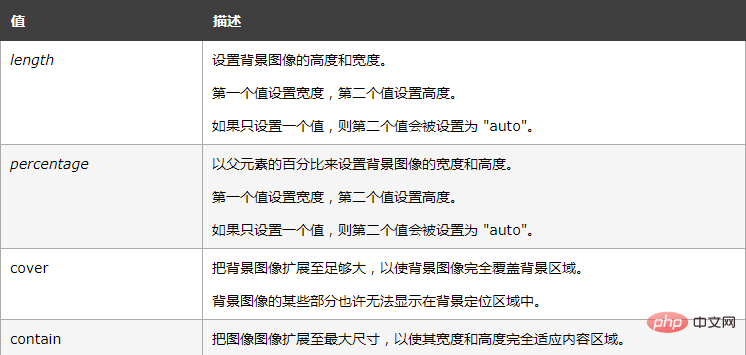
background-size: length|percentage|cover|contain;

예:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
background:url(/i/bg_flower.gif);
background-size:35% 100%;
-moz-background-size:35% 100%; /* 老版本的 Firefox */
background-repeat:no-repeat;
}
</style>
</head>
<body>
<div>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
</div>
</body>
</html>Effect

추천 학습: css 비디오 튜토리얼
위 내용은 CSS에서 배경 이미지를 늘리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 :not의 사용법은 무엇입니까다음 기사:CSS에서 :not의 사용법은 무엇입니까

