CSS에서 :not의 사용법은 무엇입니까
- 醉折花枝作酒筹원래의
- 2021-07-26 15:23:1018630검색
CSS에서 ":not"은 선택기의 일종으로, 특정 스타일을 선택기에 적용하지 않으려면 :not(선택기)를 사용하면 됩니다. 구문 형식은 "element:not(요소 ID)입니다. { 속성:속성 값;}"; 이 선택기는 지정된 요소/선택기가 아닌 모든 요소와 일치합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
특정 스타일을 선택기에 적용하지 않으려면 다음을 사용할 수 있습니다. not(selector)
예:
<input type="text" value="1" /> <input type="text" value="2" /> <input type="text" class="no-red" value="3"/>
input[type="text"] {
display: block;
width: 300px;
height: 30px;
margin-bottom: 20px;
padding-left: 10px;
color: red;
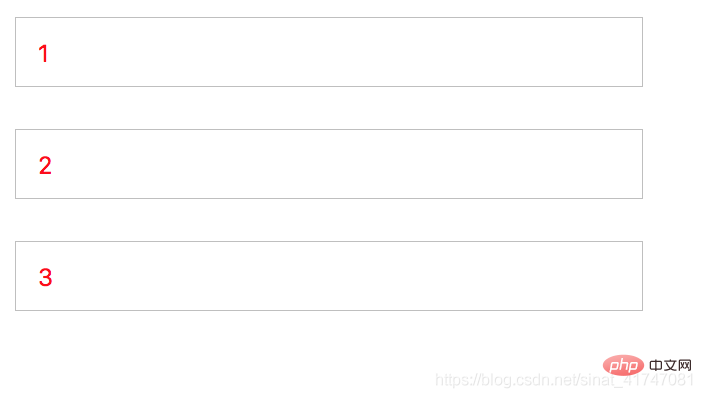
}이것을 작성하면 다음과 같은 효과가 있습니다.

입력을 원하는 경우[ type="text"] 세 번째 입력에는 스타일이 적용되지 않습니다. 다음과 같이 작성할 수 있습니다:
input[type="text"]:not(.no-red) {
display: block;
width: 300px;
height: 30px;
margin-bottom: 20px;
padding-left: 10px;
color: red;
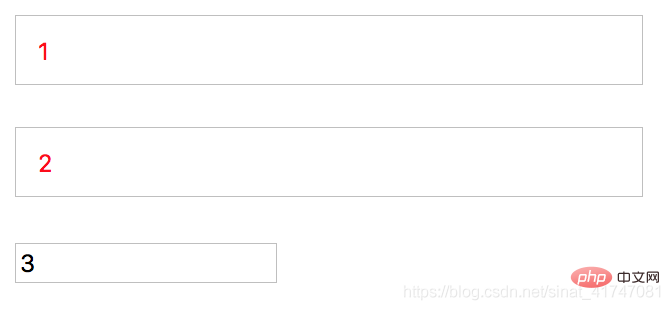
}효과는 그림과 같습니다:

추천 학습: css 비디오 튜토리얼
위 내용은 CSS에서 :not의 사용법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 상단 여백을 작성하는 방법다음 기사:CSS에서 상단 여백을 작성하는 방법

