CSS에서 라디오 선택을 만드는 방법
- 醉折花枝作酒筹원래의
- 2021-07-26 14:07:355259검색
CSS에서는 라디오 개체를 사용하여 라디오 선택 항목을 만들 수 있습니다. 입력 요소에 "" 스타일만 설정하면 됩니다. 라디오 버튼은 상호 배타적인 옵션 버튼 세트 중 하나를 나타냅니다. 버튼 하나를 선택하면 이전에 선택한 버튼이 선택 취소됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
1. 라디오 버튼 제어 구문
<input name="Fruit" type="radio" value="" />
html 입력 태그 사용, 이름은 사용자 정의, 유형은 "radio" 형식,
Radio 객체는 HTML 형식의 라디오 버튼을 나타냅니다.
가 HTML 형식으로 나타날 때마다 라디오 개체가 생성됩니다.
라디오 버튼은 상호 배타적인 옵션 버튼 세트 중 하나를 나타냅니다. 버튼을 선택하면 이전에 선택한 버튼이 선택 해제됩니다.
라디오 버튼을 선택하거나 선택 취소하면 버튼이 onclick 이벤트 핸들러를 트리거합니다.
양식의 elements[] 배열을 반복하거나 document.getElementById()를 사용하여 Radio 개체에 액세스할 수 있습니다.
2. 라디오 라디오 버튼 구문 예
html code
nbsp;html> <meta> <meta> <meta> <title>Document</title>
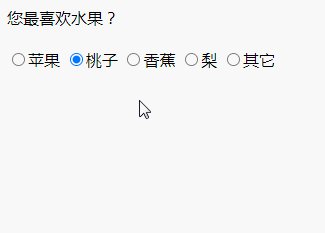
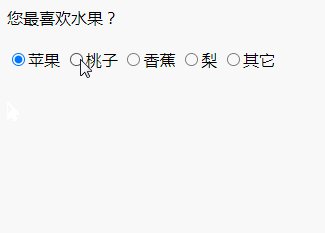
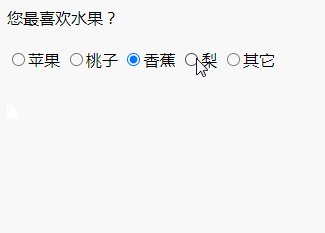
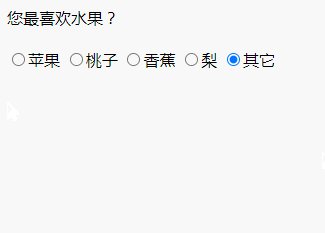
screenshot

추천 학습: css 비디오 튜토리얼
위 내용은 CSS에서 라디오 선택을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

