CSS 텍스트가 줄 바꿈되지 않는 경우 수행할 작업
- 藏色散人원래의
- 2021-05-27 11:59:263037검색
CSS 텍스트 줄 바꿈에 대한 해결 방법: 먼저 HTML 샘플 파일을 만든 다음 본문에 이미지와 텍스트 콘텐츠를 만듭니다. 마지막으로 CSS 속성 "word-break:break-all;"을 사용하여 적절한 지점에 하이픈을 넣습니다. 줄을 바꾸세요.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
css로 텍스트 줄바꿈 그림 구현, --문제가 발생하여 텍스트 줄바꿈 효과 취소
외국 블로그를 작성할 때 문제가 발생하기 전에 텍스트 줄 바꿈 표시 문제에 대해 해본 적이 있습니다.
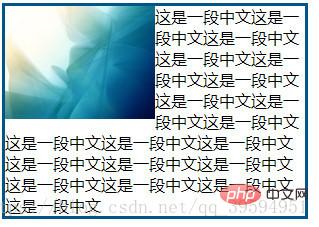
1.图片浮动,中文文字会发生环绕效果
<!DOCTYPE html>
<html>
<head>
<title>css文字环绕</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
</style>
</head>
<body>
<div class='img-left'>
<img src='1.jpg' alt="CSS 텍스트가 줄 바꿈되지 않는 경우 수행할 작업" >
这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文
</div>
</body>
</html>결과 페이지 효과는 다음과 같습니다.

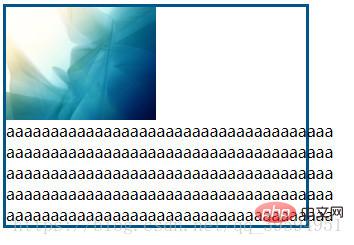
그런 다음 중국어를 영어로 변경합니다.
<!DOCTYPE html>
<html>
<head>
<title>数组去重</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
</style>
</head>
<body>
<div class='img-left'>
<img src='1.jpg' alt="CSS 텍스트가 줄 바꿈되지 않는 경우 수행할 작업" >
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
</body>
</html>The 다음은 페이지 효과입니다.

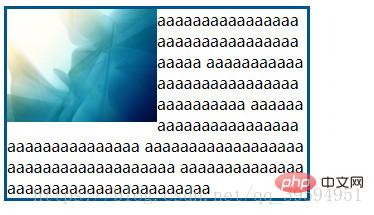
이 문제를 해결하는 방법:
CSS 속성을 사용할 수 있습니다: word-break:break-all; 예를 들어 적절한 단어 중단점에서 줄을 바꿉니다. :
<!DOCTYPE html>
<html>
<head>
<title>数组去重</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
.img-left{
word-break:break-all;
}
</style>
</head>
<body>
<div class='img-left'>
<img src='1.jpg' alt="CSS 텍스트가 줄 바꿈되지 않는 경우 수행할 작업" >
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
</body>
</html>결과는 다음과 같습니다. 
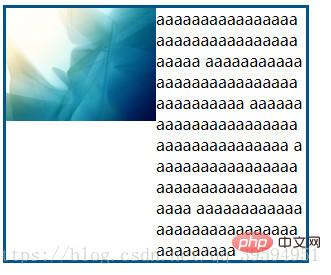
텍스트 줄바꿈 효과를 취소하는 방법은 무엇인가요?
(1) 텍스트 외부에 p 태그를 추가한 다음 스타일을 Overflow:hidden으로 설정하여 상자를 단열 용기로 만듭니다예:<!DOCTYPE html>
<html>
<head>
<title>数组去重</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
.img-left{
word-break:break-all;
}
.a{
overflow:hidden;
}
</style>
</head>
<body>
<div class='img-left'>
<img src='1.jpg' alt="CSS 텍스트가 줄 바꿈되지 않는 경우 수행할 작업" >
<div class='a'>
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
</div>
</body>
</html>결과는 다음과 같습니다.
위 내용은 CSS 텍스트가 줄 바꿈되지 않는 경우 수행할 작업의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에 그림자를 추가하는 방법다음 기사:CSS에 그림자를 추가하는 방법

