CSS에 그림자를 추가하는 방법
- 藏色散人원래의
- 2021-05-27 11:52:003800검색
CSS에 그림자를 추가하는 방법: 1. "box-shadow" 속성을 사용하여 상자에 하나 이상의 그림자를 추가합니다. 2. "text-shadow" 속성을 사용하여 텍스트에 그림자를 설정합니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
CSS에 그림자를 추가하는 방법은 무엇입니까?
box-shadow 속성은 상자에 하나 이상의 그림자를 추가합니다.
팁: 아름다운 확장 가능한 버튼을 구성하려면 border-image-* 속성을 사용하세요!
구문
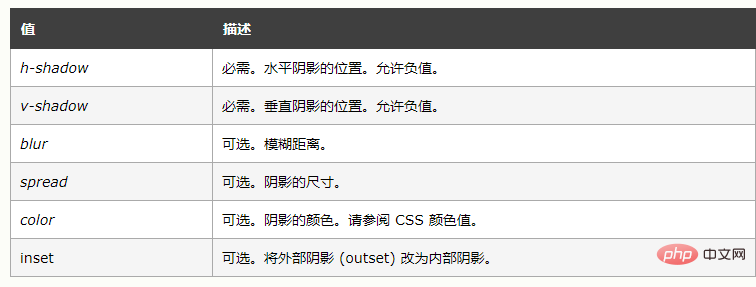
box-shadow: h-shadow v-shadow blur spread color inset;
설명: box-shadow는 상자에 하나 이상의 그림자를 추가합니다. 이 속성은 쉼표로 구분된 그림자 목록으로, 각각 2~4개의 길이 값, 선택적 색상 값 및 선택적 inset 키워드로 지정됩니다. 생략된 길이의 값은 0입니다.

코드 예:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:300px;
height:100px;
background-color:#ff9900;
-moz-box-shadow: 10px 10px 5px #888888; /* 老的 Firefox */
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
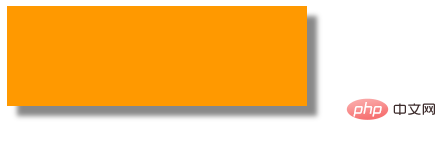
</html>효과:

text-shadow 속성은 텍스트에 그림자를 설정합니다.
Syntax
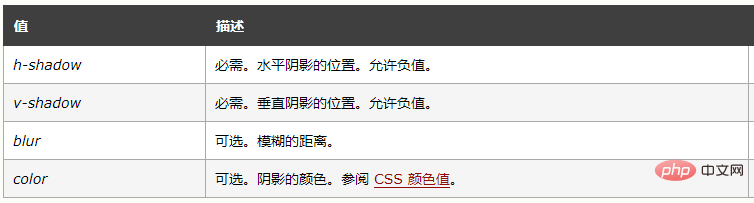
text-shadow: h-shadow v-shadow blur color;
설명: text-shadow 속성은 텍스트에 하나 이상의 그림자를 추가합니다. 이 속성은 쉼표로 구분된 음영 목록으로, 각 음영은 2~3개의 길이 값과 선택적 색상 값으로 지정됩니다. 생략된 길이는 0입니다.

코드 샘플:
<!DOCTYPE html>
<html>
<head>
<style>
h1
{
text-shadow: 5px 5px 5px #FF0000;
}
</style>
</head>
<body>
<h1>文本阴影效果!</h1>
</body>
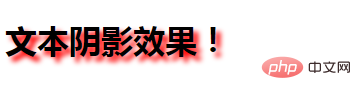
</html>효과:

권장: "HTML 비디오 튜토리얼" "css 비디오 튜토리얼"
위 내용은 CSS에 그림자를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 반원을 구현하는 방법다음 기사:CSS에서 반원을 구현하는 방법

