CSS에서 반원을 구현하는 방법
- 藏色散人원래의
- 2021-05-27 11:40:034294검색
CSS에서 반원을 구현하는 방법: 먼저 HTML 샘플 파일을 만든 다음 본문에 p 태그를 입력하고 높이를 너비의 절반으로 설정하고 왼쪽 상단 모서리와 오른쪽 상단 모서리의 필렛 반경을 다음과 같이 정의합니다. 요소의 높이 일관성; 마지막으로 오른쪽 아래 모서리와 왼쪽 아래 모서리의 모깎기 반경을 0으로 정의하여 반원 효과를 얻습니다.

이 기사의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
CSS에서 반원을 구현하는 방법은 무엇입니까?
반원
반원은 위쪽 반원, 아래쪽 반원, 왼쪽 반원, 오른쪽 반원으로 나누어집니다. 특정 방향으로 반원을 만드는 방법만 배우면 다른 방향의 반원도 쉽게 구현할 수 있습니다. 동일합니다.
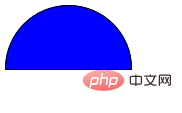
상부 반원을 만들려면 구현 원리는 높이를 너비의 절반으로 설정하고 왼쪽 상단 모서리와 오른쪽 상단 모서리의 필렛 반경을 요소의 높이와 동일하게 정의하고 정의합니다. 오른쪽 하단 모서리와 왼쪽 하단 모서리의 필렛 반경은 0.
이고 오른쪽 하단 모서리와 왼쪽 하단 모서리의 필렛 반경은 0.
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>半圆角</title>
<style type="text/css">
p{
width: 100px;
height: 50px;
border:1px solid black;
background-color: blue;
border-radius: 100px 100px 0 0;
}
</style></head><body>
<p></p></body></html>
결과:

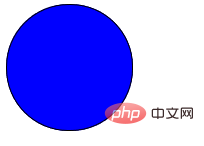
원으로 정의됩니다.
구현 방법: 너비와 높이를 동일하게 설정한 다음 네 모퉁이 필렛 반경을 설정합니다. 너비와 높이의 절반입니다.
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>圆</title>
<style type="text/css">
p{
width: 100px;
height: 100px;
border:1px solid black;
background-color: blue;
border-radius: 50px;
}
</style></head><body>
<p></p></body></html>
결과:

권장: "HTML 비디오 튜토리얼" "css 동영상 튜토리얼"
위 내용은 CSS에서 반원을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 변환을 설정하는 방법다음 기사:CSS에서 변환을 설정하는 방법

