CSS에서 이탤릭체를 설정하는 방법
- 藏色散人원래의
- 2021-05-27 11:22:364580검색
CSS에서 일반 글꼴을 설정하는 방법: 먼저 새 HTML 파일을 만든 다음 html

이 기사의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
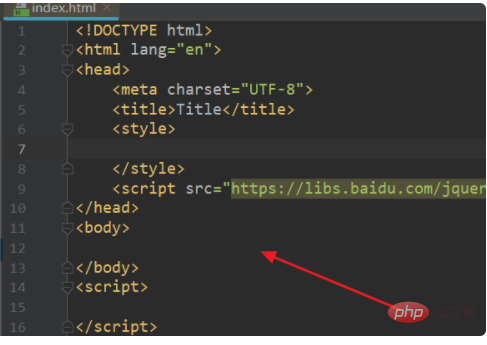
먼저 html 편집기를 열고 index.html과 같은 새 html 파일을 만듭니다.

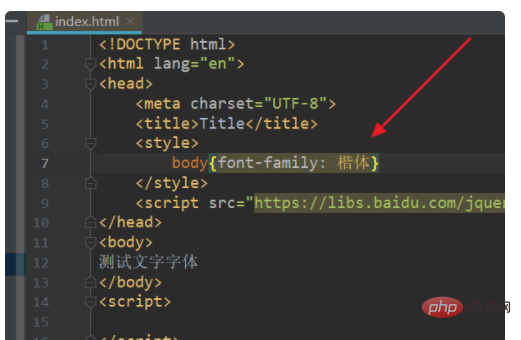
index.html의

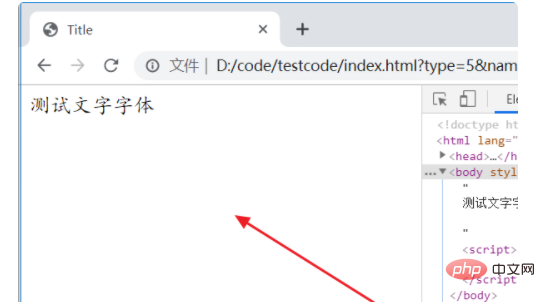
브라우저에서 index.html 페이지가 실행되고 텍스트 스타일이 기울임꼴로 성공적으로 정의되었습니다.

추천: "HTML 비디오 튜토리얼" "css 비디오 튜토리얼"
위 내용은 CSS에서 이탤릭체를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 취소선 색상을 설정하는 방법다음 기사:CSS 취소선 색상을 설정하는 방법

