HTML을 사용하여 사진에 테두리를 추가하는 방법
- coldplay.xixi원래의
- 2021-03-04 16:23:5729750검색
HTML을 사용하여 이미지에 테두리를 추가하는 방법: 먼저 외부 상자에 획을 추가하고 img 이미지 태그에 획 테두리를 직접 추가한 다음 이미지의 획 크기와 색상을 수정합니다.

이 튜토리얼의 운영 환경: windows7 시스템, html5 버전, DELL G3 컴퓨터.
HTML을 사용하여 그림에 테두리를 추가하는 방법:
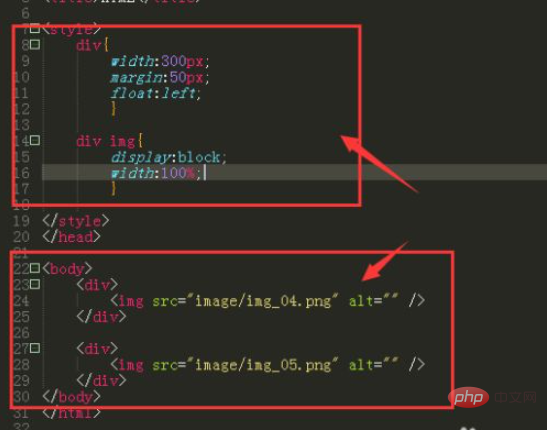
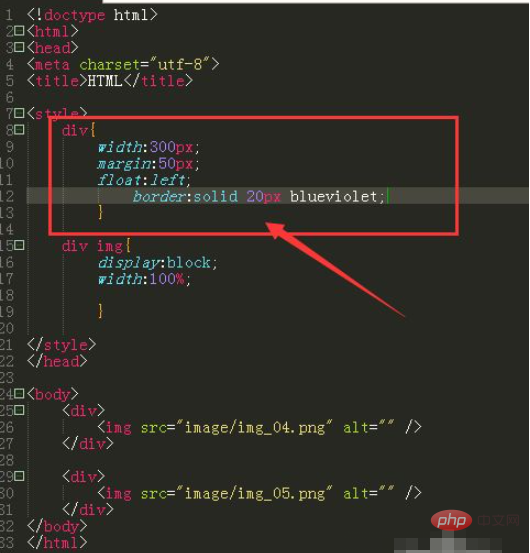
1. 그림에 표시된 대로 먼저 여기에 표시된 대로 여러 그림을 만든 다음 div 상자에 포함합니다. 상자의 너비를 맞춰서 띄워주세요 ;그림이 상자 전체 크기를 채웁니다

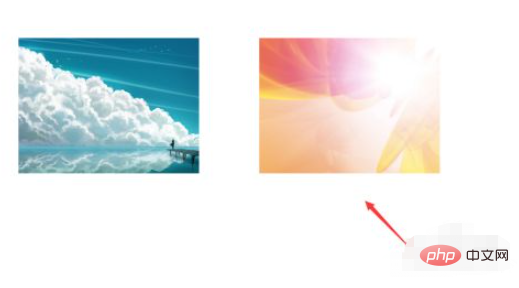
2. 효과는 그림과 같습니다

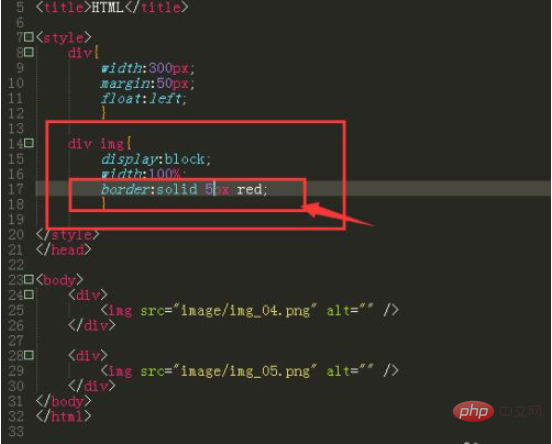
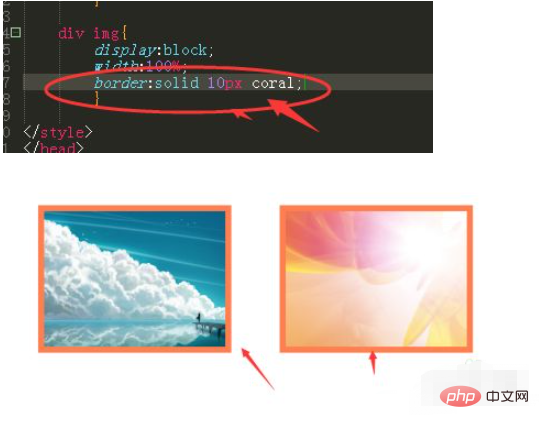
3. 그림에 획을 추가하거나 외부 상자를 덮습니다. 먼저 그림에 표시된 대로 획을 추가합니다. 즉, img 그림 태그에 획 테두리를 직접 추가합니다. 그림과 같이 획을 추가한 후의 그림 효과

5. 그림의 획 크기와 색상을 변경하려면 여기에서 수정하세요

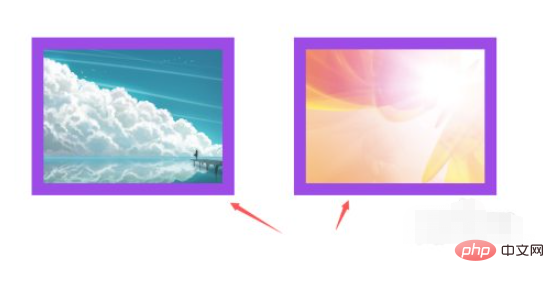
6. 그런 다음 획을 추가하면 div 상자에 효과를 적용하는 것은 img

7에 테두리 속성을 추가하는 것과 같습니다. 두 가지 방법 모두 성공할 수 있으며, 어떤 방법을 사용했는지에 따라 다릅니다.

html 비디오 튜토리얼
위 내용은 HTML을 사용하여 사진에 테두리를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

