하이퍼링크 HTML의 위치를 조정하는 방법
- coldplay.xixi원래의
- 2021-03-04 16:04:229131검색
HTML에서 하이퍼링크 위치를 조정하는 방법: 먼저 F1, F2, F3 및 F4의 상위 요소에 너비를 지정한 다음 F1, F2, F3 및 F4에 [display:block;] 스타일을 지정합니다. 그런 다음 상위 요소에 너비를 지정하고 최종 조정 [shuleft, top;]을 지정합니다.

이 튜토리얼의 운영 환경: windows7 시스템, html5 버전, DELL G3 컴퓨터.
HTML에서 하이퍼링크 위치를 조정하는 방법:
F1, F2, F3 및 F4의 상위 요소에 F1의 너비인 너비를 지정한 다음 F1, F2, F3 및 F4에 너비를 지정합니다. display:block;样式,再给他的父元素一个定位position:relative; , shuleft , top;
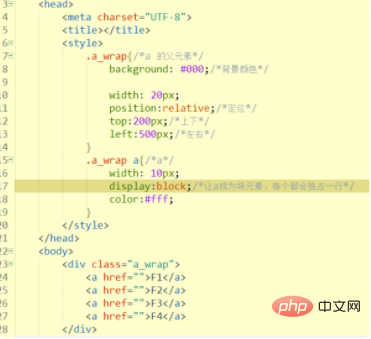
코드는 다음과 같습니다:
<style>
.a_wrap{/*a 的父元素*/
background: #000;/*背景颜色*/
width: 20px;
position:relative;/*定位*/
top:200px;/*上下*/
left:500px;/*左右*/
}
.a_wrap a{/*a*/
width: 10px;
display:block;/*让a成为块元素,每个都会独占一行*/
color:#fff;
}
</style>
<body>
<div class="a_wrap">
<a href="">F1</a>
<a href="">F2</a>
<a href="">F3</a>
<a href="">F4</a>
</div>
</body>
관련 학습 권장 사항:html 비디오 튜토리얼
위 내용은 하이퍼링크 HTML의 위치를 조정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

