HTML로 배경 이미지를 가져오는 방법
- coldplay.xixi원래의
- 2021-03-03 17:19:5733976검색
html로 배경 이미지를 가져오는 방법: 1. html 태그를 사용하여 이미지를 삽입합니다. 여기에서는 img 태그의 src 속성을 직접 사용합니다. 2. CSS를 사용하여 삽입하고 div에서 class 속성을 img2로 설정한 다음 배경 태그를 스크립트 태그에 삽입합니다.

이 튜토리얼의 운영 환경: windows7 시스템, html5 버전, DELL G3 컴퓨터.
HTML로 배경 이미지를 가져오는 방법:
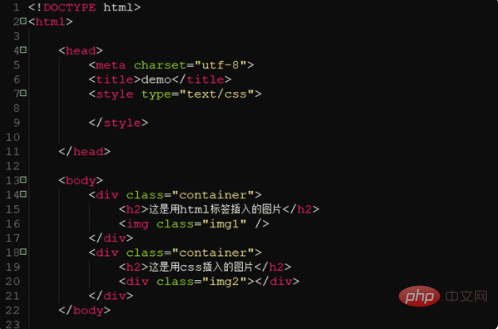
1. 배경 이미지를 삽입하는 방법에는 두 가지가 있습니다. 하나는 html의 img 태그를 사용하는 것이고, 다른 하나는 CSS의 background 태그를 사용하여 삽입하는 것입니다. 구체적인 작업은 먼저 새 html 파일을 만들고 두 개의 div를 작성하여 태그를 삽입하는 두 가지 방법을 보여주는 것입니다.

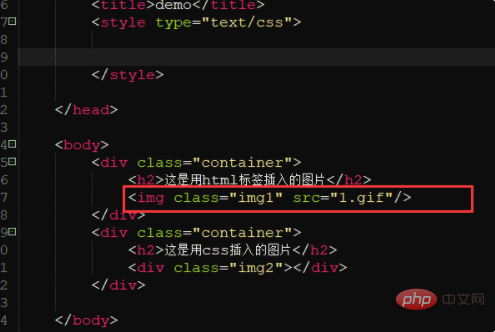
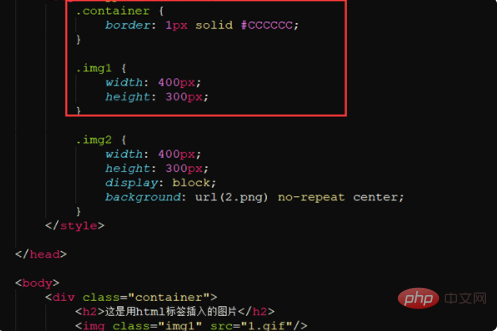
2 먼저 html 태그를 사용하여 여기에서 src 속성을 직접 사용합니다. img 태그를 성공적으로 삽입할 수 있습니다:

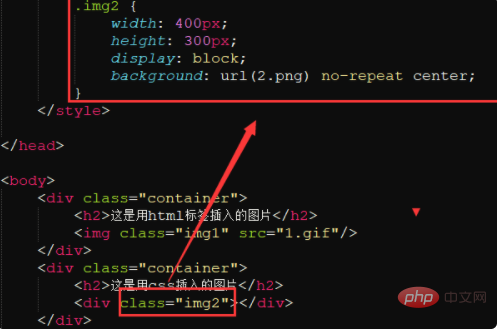
3. 그런 다음 CSS를 사용하여 div의 클래스 속성을 img2로 설정하고 배경 태그를 사용하여 스크립트 태그에 삽입합니다. 여기서 url은 다음과 같습니다. Center는 사진이 중앙에 표시되도록 설정하는 것입니다.

4. 마지막으로 이러한 라벨에 대한 몇 가지 스타일을 설정하여 라벨을 만듭니다. 더 아름다워 보여요. 그런 다음 브라우저를 열어 효과를 확인하세요.

5. 브라우저를 열면 사진이 표시되는 것을 볼 수 있습니다. 위는 html에 사진을 삽입하는 방법에 대한 소개입니다:

관련 학습 권장 사항: html 비디오 튜토리얼
위 내용은 HTML로 배경 이미지를 가져오는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

