HTML에서 배경색을 설정하는 방법
- coldplay.xixi원래의
- 2021-03-03 17:09:5023703검색
HTML의 배경색을 설정하는 방법: [style] 배경색 속성을 사용합니다. 예를 들어 h2 태그의 배경색을 빨간색으로 설정하면 코드는 [
제목
]입니다.

이 튜토리얼의 운영 환경: windows7 시스템, html5 버전, DELL G3 컴퓨터.
html에서 배경색을 설정하는 방법:
1. 먼저
인라인 스타일을 이해해야 합니다. 개별 요소에 특수 스타일을 적용해야 하는 경우 인라인 스타일을 사용할 수 있습니다.

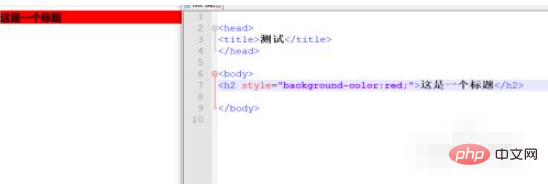
2. h2 태그의 배경색을 빨간색으로 설정합니다
<h2 style="background-color:red;">这是一个标题</h2>

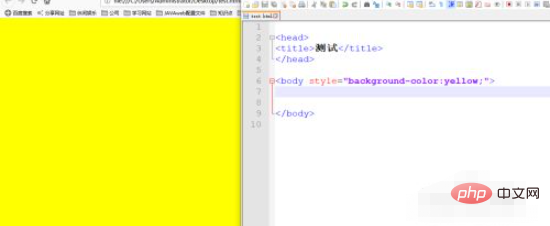
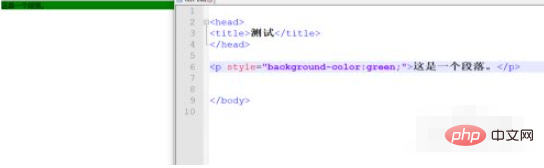
3. 본문의 배경색을 노란색으로 설정합니다

4.

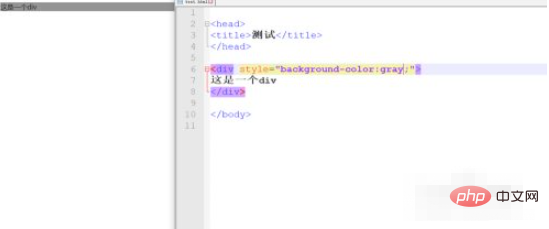
5. div의 배경색을 회색으로 설정하세요

관련 학습 권장사항: html 동영상 튜토리얼
위 내용은 HTML에서 배경색을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

