HTML에서 아래쪽 테두리를 설정하는 방법
- coldplay.xixi원래의
- 2021-03-03 17:26:0514682검색
HTML에서 아래쪽 테두리를 설정하는 방법: 먼저 div를 설정하고 해당 클래스를 데모로 설정한 다음 div의 스타일을 설정하고 [box-shadow] 속성을 사용하여 그림자 효과를 추가합니다.

이 튜토리얼의 운영 환경: windows7 시스템, html5 버전, DELL G3 컴퓨터.
html에서 하단 테두리를 설정하는 방법:
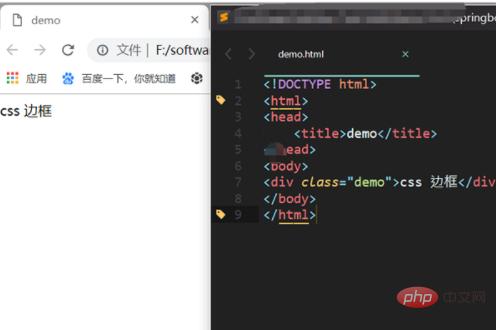
1. 먼저 새 html 파일을 만들고, 기본 콘텐츠를 입력하고, 여기에 div를 설정하고, 클래스를 데모로 설정하고, 브라우저로 열어 기본값을 확인하세요. 효과:

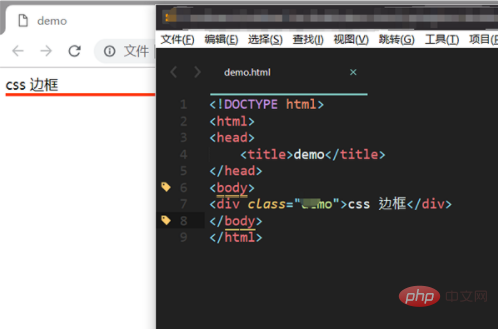
2. div의 스타일을 설정합니다. 여기에서 div의 너비를 300px로 지정합니다. border-bottom 속성을 사용하여 하단 프레임을 3픽셀로 설정하고 실선 프레임을 사용하면 색상이 붉은색으로 표시됩니다. 설정이 완료된 후 저장하고 효과를 확인하세요. border-bottom属性,设置底框为3像素,用实线框,颜色偏红色,设置完成后保存查看效果:

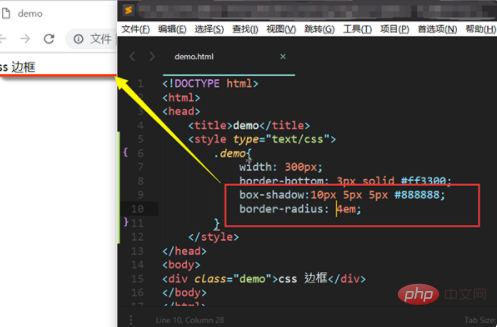
3、继续对边框美化,用box-shadow

 3 계속됩니다. 인증하다 테두리에서
3 계속됩니다. 인증하다 테두리에서 box-shadow 속성을 사용하면 그림자 효과가 추가됩니다. 4가지 값은 수직 그림자, 수평 그림자, 그림자 크기, 그림자 색상으로 그림자 둥근 모서리를 4em으로 설정합니다. 저장하려면 crtl+s를 누르세요. 왼쪽 브라우저에서 새 테두리를 볼 수 있습니다. 효과는 다음과 같습니다.
관련 학습 권장사항:html 비디오 튜토리얼🎜🎜🎜
위 내용은 HTML에서 아래쪽 테두리를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

