HTML에서 양식 크기를 설정하는 방법
- coldplay.xixi원래의
- 2021-03-03 15:00:3814556검색
HTML에서 양식 크기를 설정하는 방법: 먼저 파일에 양식 양식을 작성하고 클래스 속성 값을 설정한 다음 위의 스타일 태그에 양식 스타일을 설정하고 마지막으로 양식의 클래스 속성에 너비 및 높이 속성을 설정합니다. 양식 설정 상자 모델 여백이 충분합니다.

이 튜토리얼의 운영 환경: windows7 시스템, html5 버전, DELL G3 컴퓨터.
html에서 양식 크기를 설정하는 방법:
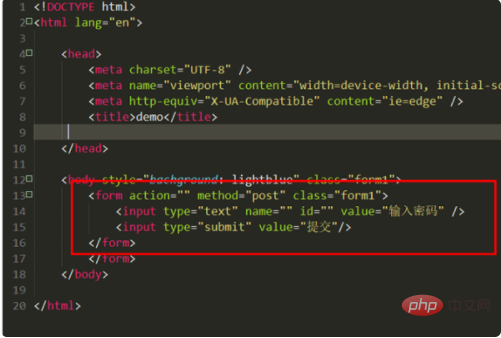
1 먼저 hbuilder 편집기를 열고, 새 html 파일을 만들고, 양식 양식을 작성하고, 양식에 두 개의 입력 태그를 설정합니다.

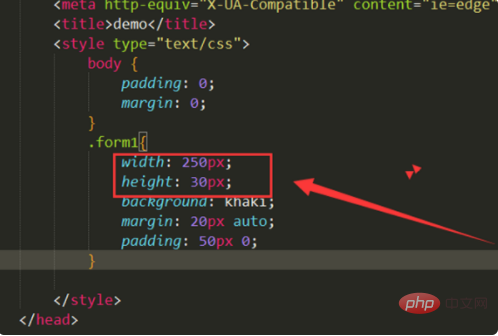
2. 그런 다음 위의 스타일 태그에 양식의 스타일을 설정하고, 양식의 클래스 속성에 너비와 높이 속성을 설정하고, 너비와 높이를 px 단위로 설정하고, 배경색에 다른 색상을 설정하고, 마지막으로 양식의 상자 모델 여백을 설정합니다.

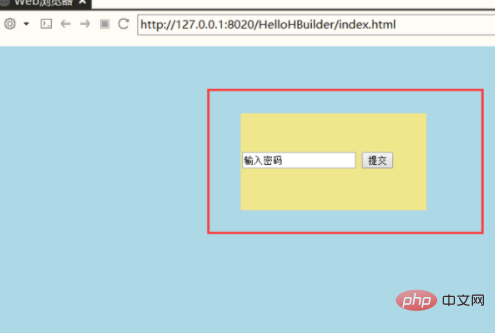
3. 마지막으로 브라우저를 열면 너비가 250px이고 높이가 30px인 양식이 표시됩니다.

관련 학습 권장 사항 : html 비디오 튜토리얼
위 내용은 HTML에서 양식 크기를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:html이 html을 가져올 수 있나요?다음 기사:html이 html을 가져올 수 있나요?

