HTML에서 텍스트 색상을 흰색으로 설정하는 방법
- coldplay.xixi원래의
- 2021-03-04 11:57:0315633검색
html에서 텍스트 색상을 흰색으로 설정하는 방법: 1. 외부 CSS 스타일을 통해 설정합니다. 2. 내부 CSS 스타일을 통해 설정합니다. 코드는 [style="color:white;font-size:25px]입니다. 3. 글꼴 태그를 통해 설정합니다.
본 튜토리얼의 운영 환경: windows7 시스템, html5 버전, DELL G3 컴퓨터 
텍스트 색상을 흰색으로 설정하는 방법:
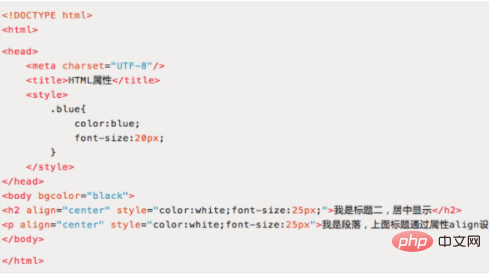
1. 외부 CSS 스타일 태그에 스타일 스타일을 추가하고, h1, p, div 등 본문의 다른 태그에 class="위 스타일에서 정의한 이름, 예: 흰색"을 추가합니다. 코드가 구현됩니다.
2. 내부 CSS 스타일을 통해 설정합니다. h1, p, div 등 본문의 다른 태그에 style="color:white;font-size:25px;"를 추가합니다. 코드는 다음과 같습니다. 
3. 본문의 다른 태그 내용에 글꼴 태그를 추가하여 color="yellow" size="와 같이 글꼴 색상과 크기를 설정합니다. 5". 최대 크기는 7이며, 글꼴 색상과 크기는 등호를 사용하여 할당됩니다. 처음 두 CSS 스타일은 영어 콜론을 사용하여 할당됩니다. 코드는 다음과 같이 구현됩니다. 
 관련 학습 권장사항:
관련 학습 권장사항:
.
위 내용은 HTML에서 텍스트 색상을 흰색으로 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML에서 dl은 무엇을 의미합니까?다음 기사:HTML에서 dl은 무엇을 의미합니까?

