HTML에서 표 셀 색상을 설정하는 방법
- 青灯夜游원래의
- 2021-03-04 12:03:3842639검색
HTML에서 테이블 셀의 색상을 설정하는 방법: 1. bgcolor 속성을 td 태그로 설정하고 구문
; 2. background-color 속성을 사용하여 " ".
이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
1. HTML
bgcolor 속성 사용 bgcolor 속성은 테이블 셀의 배경색을 지정합니다.
Syntax
<td bgcolor="color_name|hex_number|rgb_number">속성 값
value Description color_name 색상 값이 색상 이름의 배경색(예: "red")임을 지정합니다. hex_number 색상 값이 16진수 값(예: "#ff0000")인 배경색을 지정합니다. rgb_number 색상 값을 RGB 코드의 배경색으로 지정합니다(예: "rgb(255,0,0)"). 예:
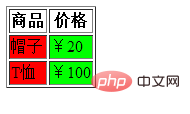
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td bgcolor="#FF0000">帽子</td> <td bgcolor="#00FF00">¥20</td> </tr> <tr> <td bgcolor="#FF0000">T恤</td> <td bgcolor="#00FF00">¥100</td> </tr> </table> </body> </html>Rendering:
2 배경색 속성
을 사용하여 요소의 배경색을 설정합니다.
요소의 배경은 패딩과 테두리(여백 제외)를 포함한 요소의 전체 크기입니다. [추천 튜토리얼: CSS 동영상 튜토리얼]
속성 값:
Value Description color 배경 색상을 지정하세요. transparent 배경색이 투명해야 함을 지정합니다. 이것이 기본값입니다. 예:
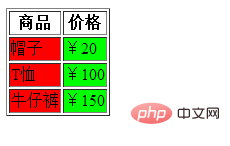
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td style="background-color:#FF0000">帽子</td> <td style="background-color:#00FF00">¥20</td> </tr> <tr> <td style="background-color:#FF0000">T恤</td> <td style="background-color:#00FF00">¥100</td> </tr> <tr> <td style="background-color:#FF0000">牛仔裤</td> <td style="background-color:#00FF00">¥150</td> </tr> </table> </body> </html>렌더링:
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 HTML에서 표 셀 색상을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!