js에서 이미지 너비와 높이를 얻는 방법
- coldplay.xixi원래의
- 2021-03-02 14:36:5216442검색
js에서 이미지 너비와 높이를 얻는 방법: 1. 온로드 후 인쇄 2. 완료 및 온로드를 함께 혼합합니다. 3. 시간 제한 루프 감지를 통해 가져옵니다. 코드는 [from:check : width:'+img입니다. 너비+' , 높이:'+img.heig].

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, DELL G3 컴퓨터.
js 이미지의 너비와 높이를 얻는 방법:
1. 이미지를 얻는 간단한 방법
// 图片地址 后面加时间戳是为了避免缓存 var img_url = ‘upload/2013/13643608813441.jpg?'+Date.parse(new Date()); // 创建对象 var img = new Image(); // 改变图片的src img.src = img_url; // 打印 alert('width:'+img.width+',height:'+img.height);
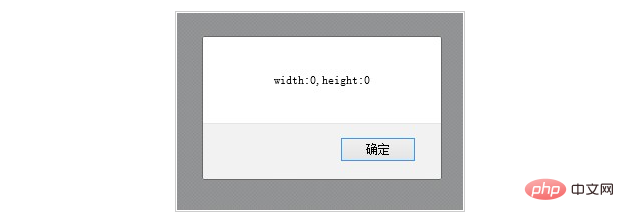
결과는 다음과 같습니다.

너비와 높이를 구하는 결과는 다음과 같습니다. 둘 다 0이 정상입니다. 이미지의 관련 데이터가 로드되기 전에 너비와 높이가 기본적으로 0이므로 이렇게 최적화할 수 있습니다!
2.onload 후 인쇄
// 图片地址 后面加时间戳是为了避免缓存
var img_url = 'upload/2013/13643608813441.jpg?'+Date.parse(new Date());
// 创建对象
var img = new Image();
// 改变图片的src
img.src = img_url;
// 加载完成执行
img.onload = function(){
// 打印
alert('width:'+img.width+',height:'+img.height);
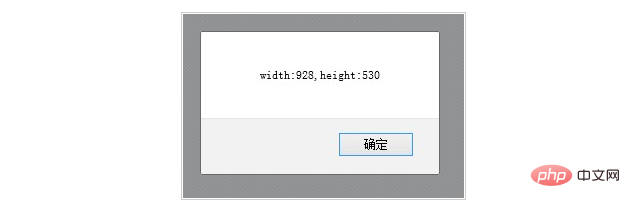
};결과는 다음과 같습니다.

onload를 통해 이미지의 너비와 높이를 얻을 수 있습니다. 그러나 더 큰 이미지를 로드하는 것은 일반적으로 느리고 비실용적입니다. 그러나 이미지가 브라우저에 의해 캐시되는 한 우리가 원하는 것은 자리 표시자입니다. 그래서 어떤 사람들은 캐시에서 가져올 때 이렇게 쓸 수도 있습니다.
3. Mix 완료 및 onload 함께
캐싱 효과를 테스트하려면 다음 테스트 이미지의 URL에 타임스탬프가 지정되지 않음을 참고하세요.
// 图片地址
var img_url = 'upload/2013/13643608813441.jpg';
// 创建对象
var img = new Image();
// 改变图片的src
img.src = img_url;
// 判断是否有缓存
if(img.complete){
// 打印
alert('from:complete : width:'+img.width+',height:'+img.height);
}else{
// 加载完成执行
img.onload = function(){
// 打印
alert('from:onload : width:'+img.width+',height:'+img.height);
};
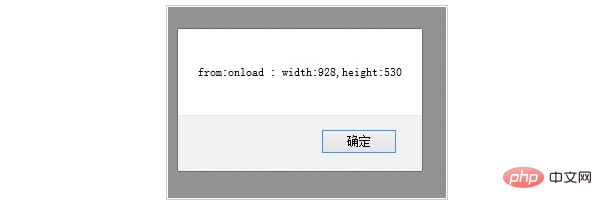
}첫 번째 실행은 항상 onload 트리거입니다

다시 할 수 있습니다 새로 고침은 거의 항상 캐시에 의해 실행됩니다

말할 필요도 없이 캐시에서 이미지의 너비와 높이를 읽는 것은 매우 편리하고 빠릅니다. 오늘 우리가 해결하고 싶은 것은 그것을 가져오는 것입니다. onload보다 캐시가 없는 더 빠르고 빠른 방법입니다. 우리는 종종 일부 사진이 완전히 다운로드되지는 않았지만 이미 자리 표시자가 있어서 조금씩 로드된다는 것을 알고 있습니다. 자리 표시자가 있으므로 이미지 리소스 서버에 응답을 요청한 후 반환해야 합니다. 그러나 서버가 응답하고 너비 및 높이 데이터를 반환하면 onload 이벤트와 같은 이벤트가 트리거되지 않습니다. 그래서 네 번째 방법이 탄생했습니다
4. 시간 루프 감지를 통해 획득
다음 예를 보세요. 캐시에서 데이터를 읽는 것을 방지하기 위해 각 요청에 타임스탬프가 표시됩니다.
// 图片地址
var img_url = 'upload/2013/13643608813441.jpg?'+Date.parse(new Date());
// 创建对象
var img = new Image();
// 改变图片的src
img.src = img_url;
// 定时执行获取宽高
var check = function(){
document.body.innerHTML += '
from:check : width:'+img.width+',height:'+img.height+'
';
};
var set = setInterval(check,40);
// 加载完成获取宽高
img.onload = function(){
document.body.innerHTML += '
from:onload : width:'+img.width+',height:'+img.height+'
';
// 取消定时获取宽高
clearInterval(set);
};추천 학습: " JavaScript 비디오 튜토리얼》
위 내용은 js에서 이미지 너비와 높이를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

