js의 화살표 함수와 일반 함수의 차이점은 무엇입니까
- 青灯夜游원래의
- 2021-03-02 11:43:1210361검색
차이점: 화살표 함수는 "=>"이고 일반 함수는 "function"입니다. 화살표 함수는 생성자로 사용할 수 없으며 new는 사용할 수 없습니다. 화살표 함수는 인수를 바인딩하지 않지만 일반 함수는 바인딩합니다. 화살표 함수의 this는 상위 개체를 나타내고, 일반 함수의 this는 현재 개체를 나타냅니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 5, Dell G3 컴퓨터.
일반 함수는 es5에서 사용 가능합니다. 화살표 함수는 es6에 나타나는 함수 형태입니다. 물론 일반 함수를 계속 사용할 수 있습니다.
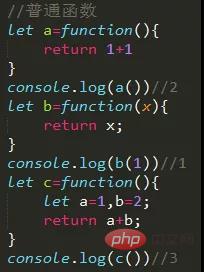
보통 함수는 다들 아시죠:
형태는 기본적으로 같습니다

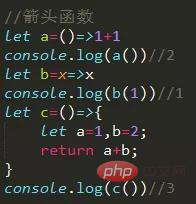
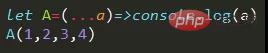
화살표 함수를 살펴보겠습니다:
개발 중 실제 상황에 따라 일부 생략될 수 있습니다
Return 및 {중괄호 }는 단일 처리 시 생략 가능
단일 매개변수(괄호) 생략 가능

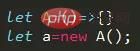
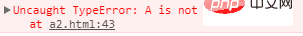
화살표 함수는 생성자로 사용할 수 없으며 새로 생성할 수 없습니다. 오류가 보고됩니다.


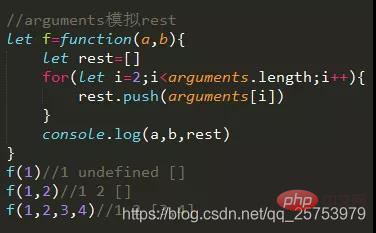
화살표 함수는 인수를 바인딩하지 않지만...나머지 매개변수를 사용할 수 있습니다.
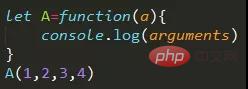
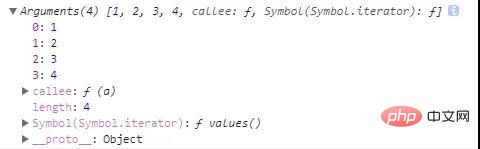
이것은 일반적인 함수 인수입니다.

 을 사용할 수 있습니다.
을 사용할 수 있습니다.
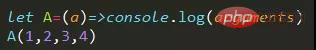
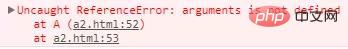
화살표 기능이므로 사용시 오류가 보고됩니다.


하지만 이런 식으로 사용할 수도 있지만 결과는 인수와 다릅니다.


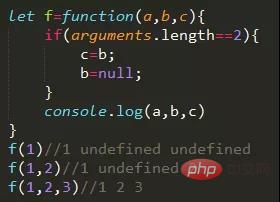
인수의 일반적인 사용 시나리오는 다음과 같습니다. 3개의 매개변수를 전달할 수 있으며 중간 매개변수는 선택사항입니다. 1개의 매개변수만 전달되면 매개변수 1에 사용되고, 2개의 매개변수가 전달되면 매개변수 1과 매개변수 3에 사용됩니다...

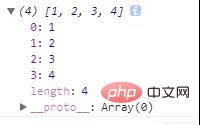
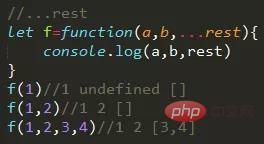
rest 매개변수 사용 효과:
rest는 기본적으로 [], 추가 매개변수가 배열에 추가됩니다

여기서 인수를 사용하여 나머지 효과를 시뮬레이션합니다.

관련 권장사항: JavaScript 비디오 튜토리얼
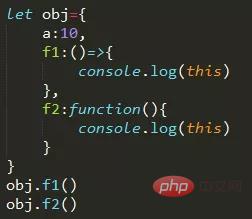
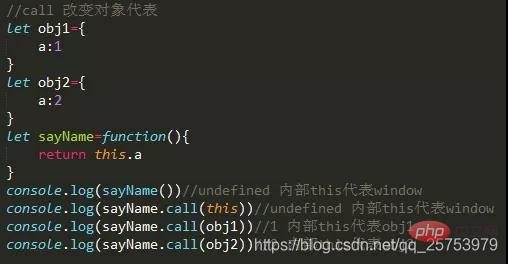
이 둘 중 대표 함수는 다릅니다:
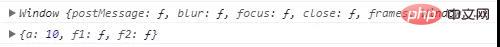
f1은 화살표 함수이며 이는 사용자 정의 상위 레이어가 없는 경우 상위 레이어 개체를 나타냅니다. 창을 나타냅니다.
f2는 일반 함수이며 현재 객체를 나타냅니다.


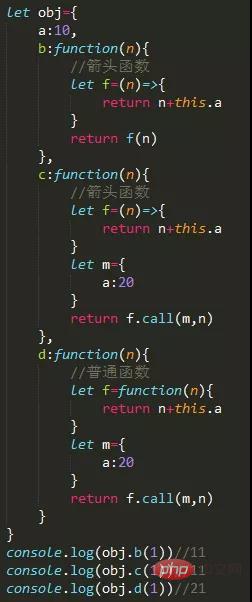
화살표 함수의 call()이나 apply() 함수는 이것의 대표 객체에 영향을 주지 않습니다:
b, c, d는 모두 일반 함수이고
b의 f는 화살표입니다. function 이므로 내부 this 는 상위 계층 obj를 나타내며 c의 f 값은 11
c는 화살표 함수입니다. f의 call() 호출은 내부 this에 영향을 주지 않으며 여전히 obj를 나타냅니다. c의 f 값 d는 11
일반 함수의 경우 window를 나타내지만 f의 call(m)을 호출하므로 m이 되고 값은 21

여기서 호출 함수에 대해 언급해보자.
호출 함수 은 모든 함수가 가지고 있는 메소드로, 일반 함수 내부에서 가리키는 this 를 변경하는 데 사용됩니다.

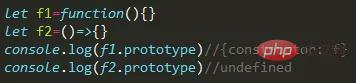
Arrow 함수에는 프로토타입 속성이 없습니다.
prototype은 프로토타입 객체를 얻는 데 사용되는 일반 함수입니다.

요약:
화살표 함수에서 이것은 위쪽 객체를 가리키며, 바인드(), 콜(), 적용()은 방향을 변경할 수 없습니다.
이것은 일반 함수 내에서 함수가 호출된 개체를 실행합니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 js의 화살표 함수와 일반 함수의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

