JavaScript 기본 사항 이해(매우 상세함)
- coldplay.xixi앞으로
- 2021-02-24 10:23:172566검색

무료 학습 권장사항: javascript 비디오 튜토리얼
JavaScript
Java 스크립트 는 객체 및 이벤트 중심입니다. 보안 기능을 갖춘 스크립팅 언어는 웹 애플리케이션 개발에 널리 사용되어 왔으며 웹 페이지에 다양한 동적 기능을 추가하여 사용자에게 더 부드럽고 아름다운 탐색 효과를 제공하는 데 자주 사용됩니다. 일반적으로 JavaScript 스크립트는 HTML에 삽입하여 해당 기능을 실현합니다.
JavaScriptFeatures
은 해석된 스크립트 언어입니다(코드는 사전 컴파일되지 않음).
은 주로 HTML(Standard Universal Markup Language의 응용 프로그램) 페이지에 대화형 동작을 추가하는 데 사용됩니다.
HTML 페이지에 직접 삽입할 수도 있지만, 별도의 js 파일로 작성하는 것이 구조와 동작의 분리에 유리합니다.
크로스 플랫폼 기능으로 대부분의 브라우저를 지원하며 여러 플랫폼(예: Windows, Linux, Mac, Android, iOS 등)에서 실행할 수 있습니다.
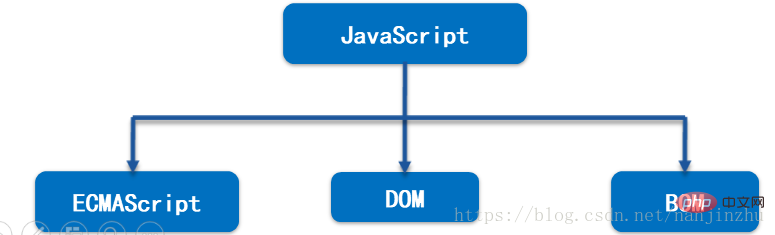
JavaScript는

일상 JavaScript
를 사용하여 HTML 페이지에 동적 텍스트를 포함합니다.
브라우저 이벤트에 응답합니다.
HTML 요소를 읽고 작성합니다.
데이터를 서버에 제출하기 전에 유효성을 검사하세요.
방문자의 브라우저 정보를 감지합니다.
생성 및 수정을 포함한 쿠키를 제어합니다.
Node.js 기술을 기반으로 한 서버 측 프로그래밍.
JavaScript의 기본 구조 문서의 어느 곳에서나 이 코드를 읽고 사용하기 전에 메모리에 로드했는지 확인하세요
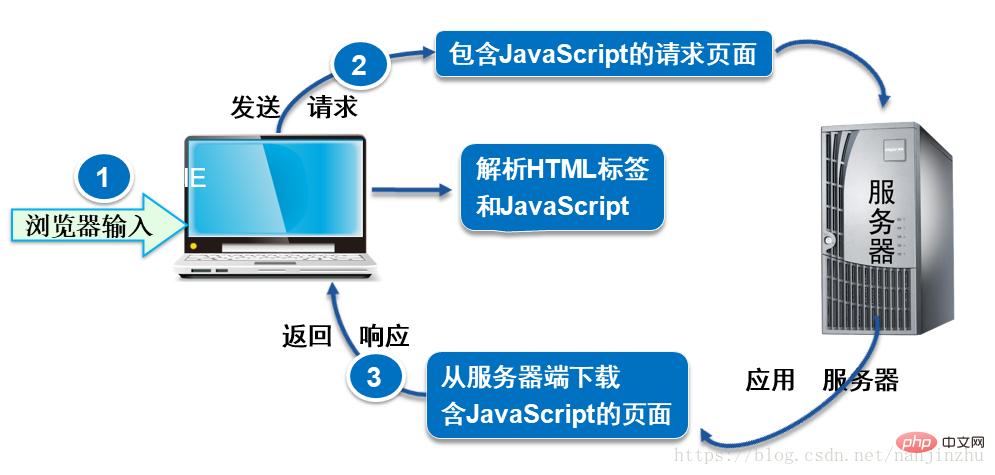
JavaScript의 실행 원리
웹 페이지에서 참조JavaScript
 way
way
1. 6919634607f14bdbe1a4299125db9861
사용 Tags2. ExternalJS
File<script type="text/javascript">
<!—
JavaScript 语句;
—>
</script >3. HTMLtag
……
<title>初学JavaScript</title>
</head>
<body>
<script type="text/javascript">
document.write("初学JavaScript");
document.write("<h1>Hello,JavaScript</h1>");
</script>
</body>
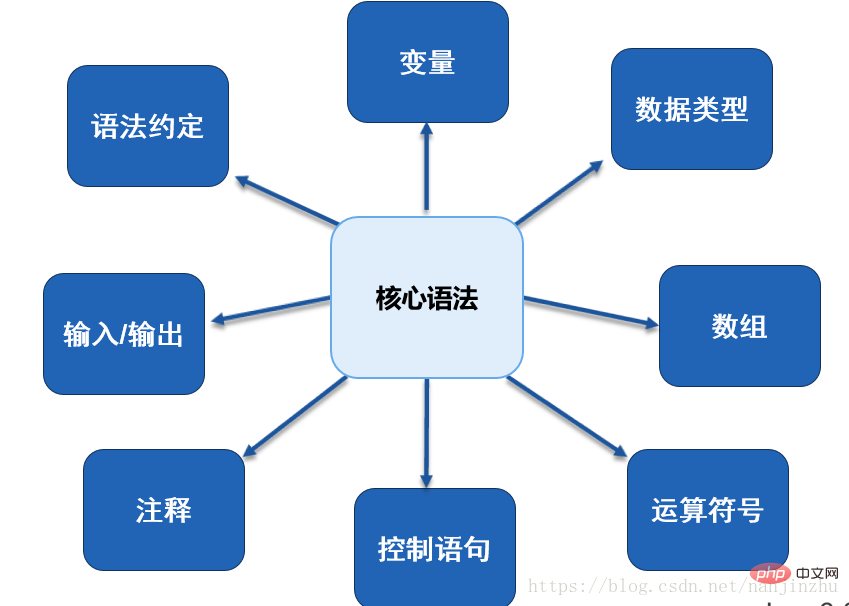
</html> JavaScript핵심 구문:
1. 변수를 먼저 선언한 다음 값을 할당합니다var width;width = 5; var – 다음에 사용되는 키워드 변수 선언
width – 변수 이름 ②변수 선언과 할당을 동시에
②변수 선언과 할당을 동시에
var catName= "Pipi";<script src="export.js" type="text/javascript"></script>
③선언 없이 직접 할당 [일반적으로 사용하지 않음]
<input name="btn" type="button" value="弹出消息框" onclick="javascript:alert('欢迎你');"/>변수는 선언 없이 직접 사용할 수 있습니다. , 그러나 이 방법은 오류가 발생하기 쉽고 찾기 및 문제 해결이 어렵기 때문에 권장되지 않습니다.
2. 데이터 유형
①정의되지 않음: 예: var width;
변수 width에는 초기 값이 없으며 undefed 값이 할당됩니다.
②null: null 값을 나타냅니다. 정의되지 않은 값
③번호: var iNum=23 //정수
var iNum=23.0; //浮点数
④Boolean:true和false 但是JS会把他们解析成1;0
⑤String:一组被引号(单引号或双引号)括起来的文本 var string1="This is a string";
3. typeof运算符
typeof检测变量的返回值;typeof运算符返回值如下:
①undefined:变量被声明后,但未被赋值.
②string:用单引号或双引号来声明的字符串。
③boolean:true或false。
④number:整数或浮点数。
⑤object:javascript中的对象、数组和null。
4. String对象
①属性:
字符串对象.length
var str="this is JavaScript"; var strLength=str.length; //长度是18
②方法:
字符串对象.方法名();

split(str):如果语法写成width.split(" ")【冒号中间有空格】此时:width height hello world会被拆分成:width,height,hello,world;如果语法写成width.split("")【冒号中间没有空格】此时:width height hello world会被拆分成:w,i,d,t,h, ,h,e,i,g,h,t, ,h,e,l,l,o, ,w,o,r,l,d
5. 数组:
①创建数组:
②为数组元素赋值:
方法一:
var fruit= new Array("apple", "orange", " peach","banana");方法二:
var fruit = new Array(4); fruit [0] = " apple "; fruit [1] = " orange "; fruit [2] = " peach "; fruit [3] = " banana ";
③访问数组:
数组名[下标]
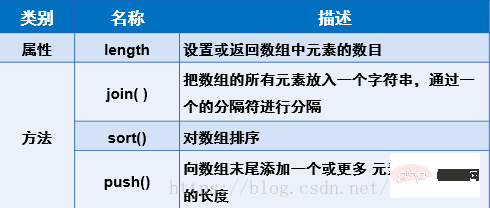
6. 数组的常用属性和方法:

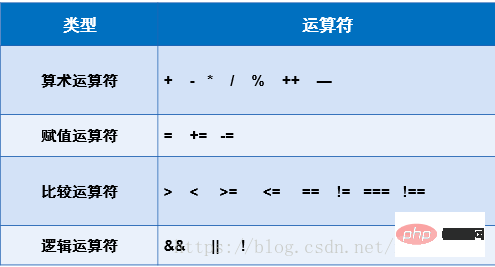
7. 运算符号

8. 逻辑控制语句
①if条件语句
if(条件)
{ //JavaScript代码; }
else
{ //JavaScript代码; }If·中0,null,” ”,undefined,NaN,false--------结果是false;其他的都是true!
②switch多分支语句
switch (表达式)
{ case 常量1 :
JavaScript语句1;
break;
case 常量2 :
JavaScript语句2;
break;
default :
JavaScript语句3; }③for、while循环语句
for(初始化; 条件; 增量)
{ JavaScript代码; }
while(条件)
{ JavaScript代码; }④for-in
var fruit=[ "apple", "orange", "peach","banana"];
for(var i in fruit){
document.write(fruit[i]+"<br/>"); }i就是数组的下标,in这个数组要查询所有的数组下标
9. 循环中断
①break
<script type="text/javascript">
var i=0;
for(i=0;i<=5;i++){
if(i==3){ break; }
document.write("这个数字是:"+i+"<br/>"); }
</script>
②continue
<script type="text/javascript">
var i=0;
for(i=0;i<=5;i++){
if(i==3){ continue; }
document.write("这个数字是:"+i+"<br/>"); }
</script>
10. 注释
①单行注释以 // 开始,以行末结束:
//alert("恭喜你!注册会员成功");
//在页同上弹出注册会员成功的提示框
//注释
如果在页面里单行注释中回车打一些东西此时就会报错:Uncaught ReferenceError: XXXX is not defined
②多行注释以 /* 开始,以 */ 结束,符号 /*…… */ 指示中间的语句是该程序中的注释
/* 使用for循环运行“document.write("684271ed9684bde649abda8831d4d355Hello World39528cedfa926ea0c01e69ef5b2ea9b0");”5次
使用document.write在页面上输出“Hello World” */
11. 常用的输入/输出
【输出一般使用alert;输入使用prompt;但是后期不建议使用alert,在真实的开发中一般使用console.Log( )】
①alert()【一般用在一些警告或者提示中】:
alert("提示信息");
②prompt()
prompt("提示信息", "输入框的默认信息");
prompt("请输入你喜欢的颜色","红色");
prompt("请输入你喜欢的颜色","");
12. 语法约定
①代码区分大小写
小写写成大写会报错:Uncaught SyntaxError: Unexpected identifier
②变量、对象和函数的名称
当声明变量、对象和函数的名称时大小写,数字,下划线,美元符号都可以,但是必须以字母,下划线,美元符号开头
否则会报错:Uncaught SyntaxError: Invalid or unexpected token
③分号
如果不写会报错:Uncaught SyntaxError: Invalid or unexpected token
程序调试:
Chrome开发人员工具:
- 停止断点调试
- 单步调试,不进入函数体内部
- 单步调试,进入函数体内部
- 跳出当前函数
- 禁用所有的断点,不做任何调试
alert()方法:
直接打印信息,直接在页面上看到具体信息
【但是一般使用console.Log( ),因为使用alert( )很容易忘掉删除,当使用alert( )进行弹出时,最后产品上线后,会降低用户体验,所以使用console.Log( )就会避免这个问题】
函数:
什么是函数?
函数的含义:类似于Java中的方法,是完成特定任务的代码语句块;使用更简单:不用定义属于某个类,直接使用;函数分类:系统函数和自定义函数
常用系统函数:
parseInt ("字符串"):将字符串转换为整型数字
如: parseInt ("86")将字符串“86“转换为整型值86
当为parseInt ("86a")时输出还是86
当为parseInt ("86a21")时输出还是86
当为parseInt ("a86a")时输出NaN
parseFloat("字符串"):将字符串转换为浮点型数字
如: parseFloat("34.45")将字符串“34.45“转换为浮点值34.45
isNaN( ):用于检查其参数是否是非数字
isNaN("111")会输出false
isNaN(true)会输出false
isNaN("true")会输出true
isNaN("aaa")会输出true
isNaN("111a")会输出true
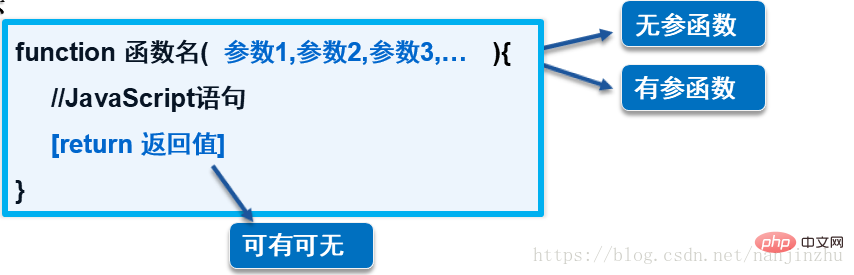
自定义函数
1.定义函数

2.调用函数
函数调用一般和表单元素的事件一起使用,调用格式
事件名= "函数名( )" ;
一、调用无参函数
调用无参函数,输出5次“欢迎学习JavaScript”
示例:
function study( ){
for(var i=0;i<5;i++){
document.write("<h4>欢迎学习JavaScript</h4>");
}
}单击此按钮时,调用函数study( ),执行函数体中的代码
<input name="btn" type="button" value="显示5次欢迎学习JavaScript" onclick="study( )" />
二、调用有参函数
根据输入的次数,显示“欢迎学习JavaScript“
示例:
function study(count){
for(var i=0;i<count;i++){
document.write("<h4>欢迎学习JavaScript</h4>");
}
}单击此按钮时,调用函数study (count ),执行函数体中的代码
<input name="btn" type="button" value="请输入显示欢迎学习JavaScript的次数" onclick="study(prompt('请输入显示欢迎学习JavaScript的次数:',''))" />
变量的作用域:
- 全局变量
- 局部变量
<body onload="second( )">
var i=20; 【这是一个全局变量】
function first( ){
var i=5; 【这是一个局部变量】
for(var j=0;j<i;j++){
document.write(" "+j); } }
function second( ){
var t=prompt("输入一个数","")
if(t>i) 【此时t和全局变量i作比较】
document.write(t);
else
document.write(i);
first( ); }
事件


相关免费学习推荐:javascript(视频)
위 내용은 JavaScript 기본 사항 이해(매우 상세함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


