js className에서 클래스 속성을 수정하는 방법
- coldplay.xixi원래의
- 2021-03-02 14:52:218484검색
js className에서 클래스 속성을 수정하는 방법: 1. 클래스 이름 [p-a-0]을 수정합니다. 2. [class="p1"]을 유지하면서 다른 클래스 이름 [p-a-0]을 추가합니다. [class="addp1"] 삭제해야 합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, DELL G3 컴퓨터. Sjs className 클래스 속성 메소드 모델링:
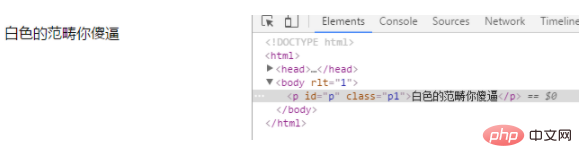
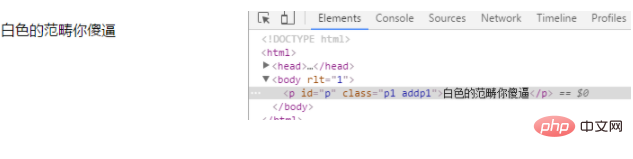
1, className 수정


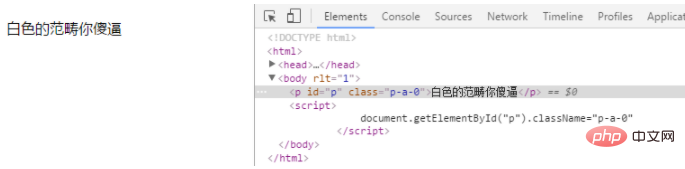
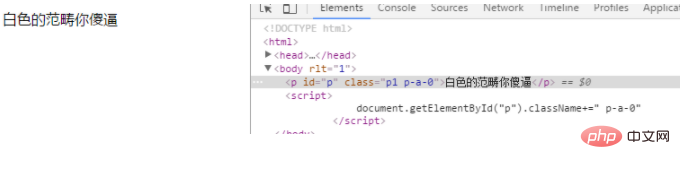
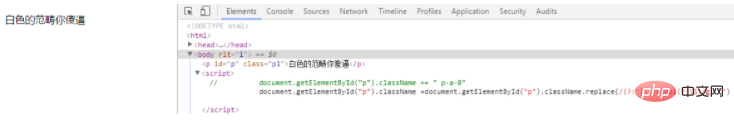
2, className

1 삭제) 결과적으로 class="addp1"


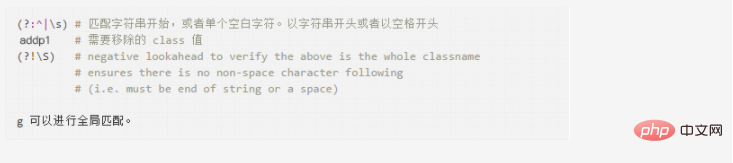
3. 요소에 특정 클래스가 이미 있는지 확인하세요
if ( document.getElementById("p").className.match(/(?:^|\s)addp1(?!\S)/) ){
console.log("11")
}
관련 무료 학습 권장사항:
javascript 비디오 튜토리얼위 내용은 js className에서 클래스 속성을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:js에서 이미지 너비와 높이를 얻는 방법다음 기사:js에서 이미지 너비와 높이를 얻는 방법

